コンテンツカテゴリー
ほとんどの HTML 要素は 1 つ以上のコンテンツカテゴリーに属していて、カテゴリーごとに共通した特徴を持つ要素を分類しています。これは緩やかなグループ分けです(実際にはこれらのカテゴリーの要素間の関係を作成していません)。しかし、これらは、特にその複雑な詳細に遭遇したときに、カテゴリーの共有動作とその関連ルールを定義し記述するのに役立ちます。どのカテゴリーにも属さない要素も存在します。
コンテンツカテゴリーは 3 種類あります。
- 主要コンテンツカテゴリー。これは多くの要素で共通のルールを定義します。
- フォーム関連コンテンツカテゴリー。これはフォーム関連の要素に共通のルールを定義します。
- 固有のコンテンツカテゴリー。これはいくつかの要素だけ、場合によっては特定の文脈でだけ使われる、稀なカテゴリーです。
メモ: コンテンツカテゴリーとその機能比較についての詳細な説明は、この記事の範囲外です。詳しく知りたければ、 HTML 仕様書の関連部分を読みましょう。

主要コンテンツカテゴリー
メタデータコンテンツ
メタデータコンテンツのカテゴリーに属する要素は、表示方法や文書のその他の部分の挙動を変化させたり、他の文書へのリンクを確立させたり、その他の本文外の情報を伝えたりします。 <head> の中のあらゆるものは <title>、<link>、<script>、<style>、あと利用が少ない <base> などがメタデータコンテンツです。 <meta> 要素は、他の要素で表現できないメタデータのためのものです。
メタデータ要素は次の通りです。
これらの要素の一部は、複数のコンテンツカテゴリーに属しています。例えば、 <script> はメタデータ、フロー、および記述コンテンツカテゴリーのメンバーであり、スクリプト対応要素です。 <script> は、メタデータコンテンツ、記述コンテンツ、またはスクリプト対応要素が期待される場所で使用することができます。
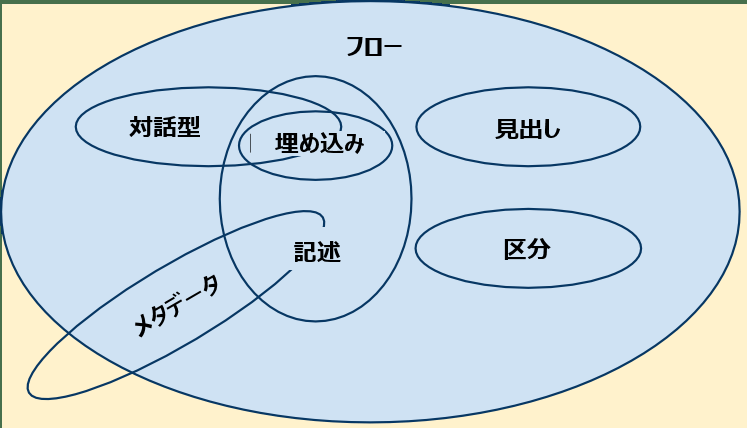
フローコンテンツ
フローコンテンツは、 <body> 要素の中に入ることができるほとんどの要素を含む広いカテゴリーで、見出し要素、区分要素、記述要素、埋め込み要素、対話的要素、フォーム関連要素などが含まれます。また、テキストノードも含まれます(ただし、ホワイトスペースのみで構成されるものは除きます)。
フローコンテンツは次の通りです。
<a><abbr><address><article><aside><audio><b><bdo><bdi><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><dialog><div><dl><em><embed><fieldset><figure><footer><form><h1>-<h6><header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><search><script><section><select><slot><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>- プレーンテキスト
特定の条件が満たされている場合のみ、このカテゴリーに属する要素がいくつか存在します。
区分コンテンツ
見出しコンテンツ
記述コンテンツ
記述コンテンツ (phrasing content) は、文章とその中に含まれるマークアップを定義します。記述コンテンツの集まりで段落を構成します。
記述要素は次の通りです。
<abbr><audio><b><bdi><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>- プレーンテキスト(ホワイトスペースだけのものを除く)
他にも特定の条件が満たされたときのみ、このカテゴリーに属する要素がいくつかあります。
埋め込みコンテンツ
対話型コンテンツ
対話型コンテンツ (interactive content) にはユーザーとのやり取りのために固有にデザインされた要素が含まれます。
対話型コンテンツの要素は、次の通りです。
要素によっては、特定の条件下にある場合にのみこのカテゴリーに所属します。
知覚可能コンテンツ
コンテンツが空でも非表示でもない時は知覚可能 (palpable) です。これは描画され実在するコンテンツです。フローコンテンツまたは記述コンテンツの要素には、知覚可能なノードが少なくとも 1 つあります。
知覚可能要素は次の通りです。
<a><abbr><address><article><aside><b><bdi><bdo><blockquote><button><canvas><cite><code><data><del><details><dfn><div><em><embed><fieldset><footer><figure><form><iframe><img><ins><kbd><label><main><map><mark><math>(MathML より)<meter><nav><object><p><picture><pre><progress><q><ruby><s><samp><search><section><select><small><span><strong><sub><sup><svg>(SVG より)<table><textarea><time><u><var><video>- 自律カスタム要素
- 要素間のホワイトスペースではないテキスト
要素によっては、特定の条件を満たした場合のみこのカテゴリーに属します。
フォーム関連コンテンツ
フォーム関連コンテンツ (form-associated content) は form 属性によって表される、フォームオーナーを持つ要素を含みます。フォームオーナーは、このカテゴリーの要素を内包する <form> 要素か form 属性で id が指定された要素です。
フォーム関連要素は次の通りです。
このカテゴリーにはいくつかのサブカテゴリーが含まれています。
- リスト化
-
IDL コレクションの
form.elementsと fieldset.elements によってリスト化された要素です。<button>,<fieldset>,<input>,<object>,<output>,<select>,<textarea>を含みます。 - ラベル付け可能
-
<label>に関連付けできる要素です。<button>,<input>,<meter>,<output>,<progress>,<select>,<textarea>を含みます。 - 送信可能
-
フォームが送信 (submit) されるときにフォームデータセットを構築するために用いることができる要素です。
<button>,<input>,<object>,<select>,<textarea>を含みます。 - リセット可能
-
フォームがリセットされるときに影響を受けることがある要素です。
<input>,<output>,<select><textarea>を含みます。
二次カテゴリー
要素の二次分類がいくつかあり、知っておくと便利です。
スクリプト対応要素
スクリプト対応要素 (Script-supporting elements) は、文書の出力に直接貢献はしない要素です。代わりに、スクリプトコードを直接含んだり、スクリプトで使われるデータを定義したりして、スクリプトへの対応のために働きます。
スクリプト対応要素は以下の通りです。
透過的コンテンツモデル
要素が透過的コンテンツモデル (transparent content model) を持っている場合、透過的な要素が削除されたり、子要素で置き換えられたりしても、それ自身のコンテンツが必ず妥当な HTML として構造化されているものです。
<p><del>買い物</del><ins>返品</ins>リスト</p>
<ul>
<del>
<li>オレンジ</li>
<li>トイレットペーパー</li>
</del>
<li>歯磨き</li>
</ul>
これらの要素が削除されたとしても、この断片は(文章としては正しくありませんが)妥当な HTML です。
<p>買い物返品リスト</p>
<ul>
<li>オレンジ</li>
<li>トイレットペーパー</li>
<li>歯磨き</li>
</ul>