Catégories de contenu
Chaque élément HTML est membre d'un certain nombre de catégories de contenu qui regroupent des éléments partageant un ensemble de caractéristiques. Ceci est un regroupement lâche, en ce sens qu'il ne crée pas réellement de relation entre les éléments de ces types, mais il aide à définir et à décrire leur comportement et les règles associées qu'ils doivent respecter, en particulier lorsque l'on entre dans leurs détails complexes. Il est également possible que les éléments ne soient membres d'aucune de ces catégories.
Il y a trois types différents de catégories de contenu :
- Les catégories de contenu principales qui décrivent un ensemble de règles de contenu partagées par une grande variété d'éléments ;
- Les catégories de contenu relatives aux formulaires qui décrivent les règles de contenu partagées par les éléments en lien avec les formulaires ;
- Les catégories de contenu spécifiques qui décrivent des catégories plus rares et qui s'appliquent à peu d'éléments, parfois dans un contexte particulier
Note : Un discours plus détaillé sur ces catégories de contenu et de leurs fonctionnalités comparatives dépasse le cadre de cet article ; pour en savoir plus, vous pouvez lire les parties correspondantes de la spécification HTML (en).

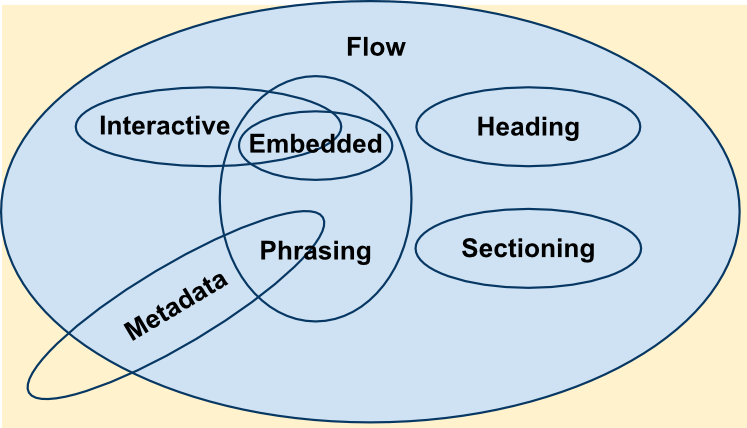
Principales catégories de contenu
Contenu de méta-données
Les éléments appartenant à cette catégorie modifient la présentation ou le comportement du reste du document, insèrent des liens vers d'autres documents ou comportent des informations sur la structure même des données.
Les éléments appartenant à cette catégories sont : <base>, <command>
Obsolète
, <link>, <meta>, <noscript>, <script>, <style> et <title>.
Contenu de flux
Les éléments appartenant à la catégorie de contenu de flux contiennent généralement du texte ou du contenu intégré. Ces éléments sont : <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>
Obsolète
, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <picture>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> et le texte.
Quelques autres éléments appartiennent à cette catégorie mais seulement sous certaines conditions :
Contenu sectionnant
Les éléments appartenant à cette catégorie sont ceux créant une nouvelle section dans le plan du document qui définit la portée des éléments <header>, des éléments <footer> et du contenu de titre.
Les éléments appartenant à cette catégorie sont les éléments <article>, <aside>, <nav> et <section>.
Note : Il ne faut pas confondre ce modèle de contenu avec la catégorie de racine de sectionnement qui isole un contenu par rapport à la structure (ou plan) principale.
Contenu de titre
Le contenu de titre définit le titre d'une section, qu'elle soit marquée par un contenu sectionnant de manière explicite ou qu'elle soit définie de manière implicite par le contenu de titre lui-même.
Les éléments appartenant à cette catégorie sont <h1>, <h2>, <h3>, <h4>, <h5>, <h6> et <hgroup>.
Note :
Bien qu'il soit probable qu'un élément <header> comporte du contenu de titre, il n'est pas lui-même un contenu de titre.
Note : <hgroup> est supprimé du document recommandé par W3C.
Contenu phrasé
Le contenu phrasé définit le texte et le balisage qu'il contient. Des séquences de contenu phrasé constituent des paragraphes.
Les éléments appartenant à cette catégorie sont <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>
Obsolète
, <data>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <picture>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> et du texte brut (n'étant pas une simple suite de blancs).
Quelques autres éléments appartiennent à cette catégorie mais seulement selon certaines conditions :
<a>s'il contient seulement du contenu phrasé<area>s'il est un descendant de l'élément<map><del>s'il contient seulement du contenu phrasé<ins>s'il contient seulement du contenu phrasé<link>si l'attribut itemprop est présent<map>s'il contient seulement du contenu phrasé<meta>si l'attribut itemprop est présent
Contenu intégré
Contenu interactif
Le contenu interactif regroupe des éléments spécialement conçus pour une interaction avec l'utilisateur. Les éléments appartenant à cette catégories sont : <a>, <button>, <details>, <embed>, <iframe>, <label>, <select>, et <textarea>.
Quelques éléments appartiennent à cette catégorie seulement sous certaines conditions :
Contenu tangible
Un contenu peut être dit tangible lorsqu'il n'est ni vide ni caché. Les éléments dont le modèle de contenu est de flux ou phrasé devraient toujours avoir au moins un noeud dont le contenu est tangible.
Contenu associé aux formulaires
Le contenu associé aux formulaires contient les éléments possédés par un formulaire, exposé avec un attribut form. Être possédé par un formulaire signifie être descendant d'un élément <form> ou de l'élément dont l'identifiant est référencé par la valeur de l'attribut form.
Cette catégorie contient les éléments :
Cette catégorie peut être subdivisée en plusieurs sous-catégories.
- listed (éléments listés)
-
Les éléments étant listés sont les ensembles IDL form.elements et fieldset.elements. Ce sont :
<button>,<fieldset>,<input>,<object>,<output>,<select>, et<textarea>. - labelable (éléments étiquetables)
-
Les éléments pouvant être associés avec des éléments
<label>. Ce sont :<button>,<input>,<meter>,<output>,<progress>,<select>et<textarea>. - submittable (éléments participants à l'envoi du formulaire)
-
Les éléments pouvant être utilisés pour construire les données du formulaires quand celui-ci est envoyé. Ce sont :
<button>,<input>,<object>,<select>et<textarea>. - resettable (éléments de ré-initialisation)
-
Éléments pouvant être impactés lorsqu'un formulaire est ré-initialisé. Ce sont :
<input>,<output>,<select>et<textarea>.
Catégories secondaires
Il existe des classifications secondaires d'éléments qu'il peut être utile de connaître également.
Éléments supports de script
Les éléments supports de script sont des éléments qui ne contribuent pas directement à la sortie rendue d'un document. Au lieu de cela, ils servent à prendre en charge les scripts, soit en contenant ou en spécifiant le code de script directement, soit en spécifiant les données qui seront utilisées par les scripts. Ce sont :
Modèle de contenu transparent
Si l'élément possède un modèle de contenu transparent, son contenu doit alors être structuré comme du HTML5 valide, et ce, même si l'élément transparent a été enlevé et remplacé par ses éléments fils.
Les éléments <del> et <ins> sont des exemples d'éléments transparents.
<p>
Bonjour <del><em>tout</em></del> <ins>le monde</ins>.
</p>
Si ces éléments étaient retirés, ce fragment de code HTML serait toujours du HTML valide.
<p>Bonjour <em>tout</em> le monde.</p>