<table>: Das Table-Element
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Das <table> HTML-Element repräsentiert tabellarische Daten, das heißt Informationen, die in einer zweidimensionalen Tabelle dargestellt werden, bestehend aus Zeilen und Spalten von Zellen, die Daten enthalten.
Probieren Sie es aus
Attribute
Dieses Element enthält die globalen Attribute.
Veraltete Attribute
Die folgenden Attribute sind veraltet und sollten nicht verwendet werden. Sie werden zu Referenzzwecken für die Aktualisierung vorhandenen Codes und aus historischem Interesse dokumentiert.
alignVeraltet-
Gibt die horizontale Ausrichtung der Tabelle innerhalb des Elternelements an. Die möglichen aufzählbaren Werte sind
left,centerundright. Verwenden Sie stattdessen die CSS-Eigenschaftenmargin-inline-startundmargin-inline-end, da dieses Attribut veraltet ist. bgcolorVeraltet-
Definiert die Hintergrundfarbe der Tabelle. Der Wert ist eine HTML-Farbe; entweder ein 6-stelliger hexadezimaler RGB-Code, dem ein
#vorangestellt ist, oder ein Farbbegriff. Andere CSS-<color>-Werte werden nicht unterstützt. Verwenden Sie stattdessen die CSS-Eigenschaftbackground-color, da dieses Attribut veraltet ist. borderVeraltet-
Definiert die Größe des Rahmens um die Tabelle als nicht-negative Ganzzahl (in Pixel). Wenn auf
0gesetzt, wird dasframe-Attribut auf void gesetzt. Verwenden Sie stattdessen die CSS-Eigenschaftborder, da dieses Attribut veraltet ist. cellpaddingVeraltet-
Definiert den Abstand zwischen dem Inhalt einer Zelle und ihrem Rand. Dieses Attribut ist überholt: Anstatt es zu verwenden, wenden Sie die CSS-Eigenschaft
paddingauf die<th>- und<td>-Elemente an. cellspacingVeraltet-
Definiert die Größe des Abstands zwischen zwei Zellen. Dieses Attribut ist überholt: Anstatt es zu verwenden, setzen Sie die CSS-Eigenschaft
border-spacingauf das<table>-Element. Beachten Sie, dass dies keine Wirkung hat, wenn die CSS-Eigenschaftborder-collapsedes<table>-Elements aufcollapsegesetzt ist. frameVeraltet-
Definiert, welche Seite des Rahmens um die Tabelle angezeigt werden muss. Die möglichen aufzählbaren Werte sind
void,above,below,hsides,vsides,lhs,rhs,boxundborder. Verwenden Sie stattdessen die CSS-Eigenschaftenborder-styleundborder-width, da dieses Attribut veraltet ist. rulesVeraltet-
Definiert, wo in der Tabelle Regeln (Ränder) angezeigt werden. Die möglichen aufzählbaren Werte sind
none(Standardwert),groups(<thead>,<tbody>und<tfoot>-Elemente),rows(horizontale Linien),cols(vertikale Linien) undall(Rahmen um jede Zelle). Verwenden Sie stattdessen die CSS-Eigenschaftborderauf den entsprechenden tabellenbezogenen Elementen sowie auf dem<table>selbst, da dieses Attribut veraltet ist. summaryVeraltet-
Definiert einen alternativen Text, der den Inhalt der Tabelle zusammenfasst. Verwenden Sie stattdessen das
<caption>-Element, da dieses Attribut veraltet ist. widthVeraltet-
Gibt die Breite der Tabelle an. Verwenden Sie stattdessen die CSS-Eigenschaft
width, da dieses Attribut veraltet ist.Hinweis: Obwohl keine HTML-Spezifikation
heightals<table>-Attribut enthält, unterstützen einige Browser eine nicht standardisierte Interpretation vonheight. Der einheitenlose Wert legt eine minimale absolute Höhe in Pixeln fest. Wenn als Prozentwert festgelegt, wird die minimale Tabellenhöhe relativ zur Höhe des Elternelements sein. Verwenden Sie stattdessen die CSS-Eigenschaftmin-height, da dieses Attribut veraltet ist.
Visuelles Layout des Tabellensatzes
Die folgenden Elemente sind Teil der Tabellenstruktur:
Die <table>-Box etabliert einen Tabellenformatierungskontext. Elemente innerhalb der <table> erzeugen rechteckige Boxen. Jede Box belegt eine bestimmte Anzahl von Tabellenzellen gemäß den folgenden Regeln:
- Die Zeilenboxen füllen die Tabelle in der Reihenfolge des Quellcodes von oben nach unten. Jede Zeilenbox belegt eine Tabellenreihe.
- Eine Zeilengruppenbox besetzt eine oder mehrere Zeilenboxen.
- Spaltenboxen werden in der Reihenfolge des Quellcodes nebeneinander platziert. Je nach Wert des
dir-Attributs werden die Spalten von links nach rechts oder von rechts nach links angelegt. Eine Spaltenbox belegt eine oder mehrere Spalten von Tabellenzellen. - Eine Spaltengruppenbox besetzt eine oder mehrere Spaltenboxen.
- Eine Zellbox kann sich über mehrere Zeilen und Spalten erstrecken. Benutzeragenten kürzen Zellen, um in die verfügbare Anzahl von Zeilen und Spalten zu passen.
Tabellenzellen haben Polsterung. Boxen, die eine Tabelle bilden, haben keine Ränder.
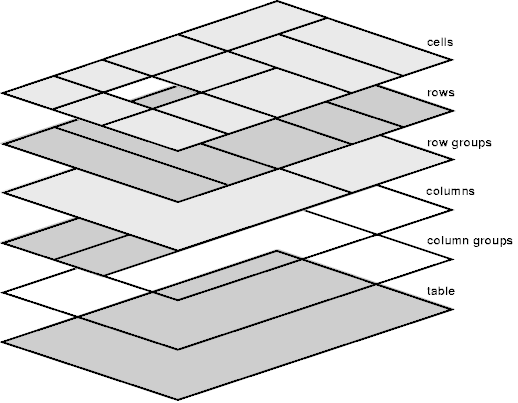
Tabellenebenen und Transparenz
Für Stylingzwecke können die Tabellenelemente als auf sechs übereinandergestapelten Ebenen gedacht werden:

Der Hintergrund, der auf ein Element in einer Ebene gesetzt wird, ist nur sichtbar, wenn die darüber liegenden Ebenen einen transparenten Hintergrund haben. Eine fehlende Zelle wird so gerendert, als ob eine anonyme Tabellenzellenbox diesen Platz besetzen würde.
Barrierefreiheit
Bildunterschriften
Durch das Bereitstellen eines <caption>-Elements, dessen Wert den Zweck der Tabelle klar und prägnant beschreibt, hilft es den Benutzern zu entscheiden, ob sie den Rest des Tabelleninhalts überprüfen oder überspringen sollen.
Dies hilft Menschen, die mit Unterstützungstechnologien wie einem Screenreader navigieren, Menschen mit Sehbehinderungen und Menschen mit kognitiven Bedenken.
Reihen- und Spaltenbereich
Das scope-Attribut auf Kopfzellen (<th>-Elemente) ist in einfachen Kontexten redundant, da der Bereich abgeleitet wird. Einige unterstützende Technologien können jedoch möglicherweise keine korrekten Schlussfolgerungen ziehen. Daher kann das Angeben des Kopfbereichs die Benutzererfahrungen verbessern. In komplexen Tabellen kann scope angegeben werden, um notwendige Informationen über die mit einem Kopf verbundenen Zellen bereitzustellen.
- MDN Tabellen für sehbehinderte Benutzer
- Tabellen mit zwei Überschriften • Tabellen • W3C WAI Web Accessibility Tutorials
- Tabellen mit unregelmäßigen Überschriften • Tabellen • W3C WAI Web Accessibility Tutorials
- H63: Verwendung des scope-Attributs zur Zuordnung von Kopfzellen und Datentabellenzellen in Datentabellen | W3C-Techniken für WCAG 2.0
Komplexe Tabellen
Unterstützende Technologien wie Screenreader können Schwierigkeiten haben, Tabellen zu parsen, die so komplex sind, dass Kopfzellen nicht streng horizontal oder vertikal zugeordnet werden können. Dies wird typischerweise durch das Vorhandensein der colspan und rowspan Attribute angezeigt.
Idealerweise sollten alternative Wege dargestellt werden, den Inhalt der Tabelle zu präsentieren, einschließlich dessen Aufteilung in eine Sammlung kleinerer, verwandter Tabellen, die nicht auf die Verwendung der colspan und rowspan Attribute angewiesen sind. Neben der Unterstützung von Personen, die Unterstützungstechnologien verwenden, um den Inhalt der Tabelle zu verstehen, kann dies auch Personen mit kognitiven Bedenken zugutekommen, die möglicherweise Schwierigkeiten haben, die im Tabellenlayout beschriebenen Assoziationen zu verstehen.
Wenn die Tabelle nicht aufgeteilt werden kann, verwenden Sie eine Kombination der Attribute id und headers, um jedes Tabellenzell programmatisch den Kopfzellen (<th>-Elemente), mit denen die Zelle verbunden ist, zuzuordnen.
Beispiele
Die folgenden Beispiele beinhalten Tabellen von zunehmend wachsender Komplexität. Siehe auch unseren Anfänger-Stil-Guide für Tabellen für Styling-Informationen zu Tabellen mit nützlichen Techniken.
Da die Struktur eines <table> die Verwendung mehrerer tabellenbezogener HTML-Elemente zusammen mit verschiedenen zugehörigen Attributen umfasst, sollen die folgenden Beispiele eine vereinfachte Erklärung bieten, die die Grundlagen und häufige Standards abdeckt. Weitere und detailliertere Informationen finden Sie auf den entsprechenden verlinkten Seiten.
Diese Tabellenbeispiele demonstrieren, wie man eine zugängliche Tabelle erstellt, die mit HTML strukturiert und mit CSS gestaltet ist.
Aufgrund der Strukturierung von HTML-Tabellen kann der Code schnell wachsen. Aus diesem Grund ist es wichtig, den Zweck und das endgültige Aussehen der Tabelle klar zu definieren, um die geeignete Struktur zu erstellen. Eine logische Struktur, die mit semantischem Markup entwickelt wurde, ist nicht nur einfacher zu gestalten, sondern ermöglicht nützliche und zugängliche Tabellen, die von jedem, einschließlich Suchmaschinen und Nutzern von unterstützenden Technologien, verstanden und navigiert werden können.
Das erste Beispiel ist einfach, während folgende Beispiele an Komplexität zunehmen. Zuerst entwickeln wir eine sehr einfache HTML-Tabellenstruktur für die Tabelle. Die ersten beiden Beispiele enthalten keine Tabellenabschnitte wie fest definierte Kopf-, Körper- oder Fußzeilen und beinhalten keine Zellüberspannung oder explizit definierte Zellbeziehungen. Es wird nicht einmal eine Bildunterschrift bereitgestellt. Während wir die Beispiele durchgehen, werden sie schrittweise erweitert, um alle Funktionen einer komplexen Datentabelle einzuschließen.
Grundlegende Tabelle
Dieses Beispiel enthält eine sehr einfache Tabelle mit drei Zeilen und zwei Spalten. Um die Standardstile der Browser-Tabelle zu demonstrieren, wurde in diesem Beispiel kein CSS eingeschlossen.
HTML
Die Tabellenzeilen werden mit <tr>-Elementen definiert, und die Spalten werden mit Tabellenkopfzellen und Datenzellen innerhalb von ihnen definiert. Die erste Zeile enthält die Kopfzellen (<th>-Elemente), die als Spaltenüberschriften für die Datenzellen (<td>-Elemente) dienen. Jedes Element (<th> oder <td>) pro Zeile befindet sich in seiner jeweiligen Spalte - das heißt, das erste Element einer Zeile befindet sich in der ersten Spalte und das zweite Element dieser Zeile in der zweiten Spalte.
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Maria Sanchez</td>
<td>28</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>34</td>
</tr>
</table>
Ergebnis
Es gibt keine benutzerdefinierten CSS oder Benutzer-Stylesheets, die auf diese Tabelle angewendet werden. Das Styling resultiert rein aus dem User-Agent-Stylesheet.
Erweiterte Tabelle mit Kopfzellen
Dieses Beispiel erweitert die Basis-Tabelle, erweitert den Inhalt und fügt grundlegende CSS-Stile hinzu.
HTML
Die Tabelle besteht jetzt aus vier Zeilen (<tr>-Elementen), mit jeweils vier Spalten. Die erste Zeile ist eine Zeile von Kopfzellen (Die erste Zeile enthält nur <th>-Elemente). Folgende Zeilen beinhalten eine Kopfspalte (<th>-Elemente als das erste Kind jedes Zeilen-Elements) und drei Datenspalten (<td>-Elemente). Da keine Tabellensegmentierungselemente verwendet werden, definiert der Browser automatisch die Struktur der Inhaltsgruppe, d.h. alle Zeilen sind innerhalb des Tabellenkörpers eines impliziten <tbody>-Elements umschlossen.
<table>
<tr>
<th>Name</th>
<th>ID</th>
<th>Member Since</th>
<th>Balance</th>
</tr>
<tr>
<th>Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>0.00</td>
</tr>
<tr>
<th>Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td>37.00</td>
</tr>
<tr>
<th>Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>15.00</td>
</tr>
</table>
CSS
Mit CSS stellen wir das grundlegende Styling bereit, um Linien um die Komponenten der Tabelle zu erstellen, um die Datenstruktur deutlicher zu machen. Das CSS fügt einen soliden Rand um die <table> und um jede der Tabellenzellen hinzu, einschließlich derjenigen, die sowohl <th> als auch <td>-Elemente spezifizieren, wodurch jeder Kopf- und Datentelle abgegrenzt wird.
table {
border: 2px solid rgb(140 140 140);
}
th,
td {
border: 1px solid rgb(160 160 160);
}
Ergebnis
Spezifizieren von Tabellenzellenbeziehungen
Bevor wir weitermachen, um die Tabelle auf fortgeschrittenere Weise zu erweitern, empfiehlt es sich, die Barrierefreiheit zu verbessern, indem Beziehungen zwischen den Kopf- und Datenzellen (<th> und <td>-Elementen) definiert werden.
HTML
Dies wird erreicht, indem das scope-Attribut auf den <th>-Elementen eingeführt und die Werte auf den entsprechenden col (Spalte) oder row (Zeile) Wert gesetzt werden.
<table>
<tr>
<th scope="col">Name</th>
<th scope="col">ID</th>
<th scope="col">Member Since</th>
<th scope="col">Balance</th>
</tr>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>15.00</td>
</tr>
</table>
Das CSS und das visuelle Ergebnis sind unverändert – die Anpassung liefert nützliche kontextuelle Informationen für unterstützende Technologien wie Screenreader, um zu identifizieren, mit welchen Zellen die Überschriften verbunden sind.
Hinweis:
Wenn die Tabellenstruktur noch komplexer ist, kann die (zusätzliche) Verwendung des headers-Attributs auf den <th> und <td>-Elementen die Zugänglichkeit verbessern und helfen, assistive Technologien dabei zu unterstützen, die Beziehungen zwischen Zellen zu identifizieren; siehe Komplexe Tabellen.
Explizite Spezifizierung von Tabellensektionsgruppen
Zusätzlich zur Verbesserung der Barrierefreiheit durch Spezifizierung von Zellenbeziehungen, können die Semantik der Tabelle verbessert werden, indem Tabellensektionsgruppen eingeführt werden.
HTML
Da die erste Zeile (<tr>-Element) nur Kopfspaltenzellen enthält und die Überschrift für den Rest des Tabelleninhalts darstellt, kann sie im <thead>-Element umschlossen werden, um diese Zeile explizit als Kopfsektion der Tabelle anzugeben. Zudem kann das, was automatisch vom Browser erledigt wird, auch explizit definiert werden - die Körpersektion der Tabelle, die die Hauptdaten der Tabelle enthält, wird definiert, indem die entsprechenden Zeilen im <tbody>-Element umschlossen werden. Die explizite Verwendung des <tbody>-Elements hilft dem Browser, die beabsichtigte Tabellenstruktur zu erstellen und unerwünschte Ergebnisse zu vermeiden.
<table>
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">ID</th>
<th scope="col">Member Since</th>
<th scope="col">Balance</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>15.00</td>
</tr>
</tbody>
</table>
Ein weiteres Mal sind das CSS und das visuelle Ergebnis unverändert - das Angeben solcher Tabellensektionsgruppen liefert wertvolle kontextuelle Informationen für unterstützende Technologien, einschließlich Screenreader und Suchmaschinen, sowie für das Styling in CSS, das in einem späteren Beispiel gezeigt wird.
Spalten- und Zeilenüberspannung
In diesem Beispiel erweitern wir die Tabelle noch mehr, indem wir eine Spalte hinzufügen und eine mehrzeilige Kopfsektion einführen.
HTML
Aufbauend auf der bisher erstellten Tabelle wird eine neue Spalte für ein „Mitgliedschafts-Enddatum“ in jeder Körperzeile mit dem <td>-Element hinzugefügt. Eine zusätzliche Zeile (<tr>-Element) wird zudem innerhalb der Kopfsektion (<thead>-Element) eingefügt, um eine „Mitgliedschaftsdaten“-Überschrift als Überschrift für die „Beigetreten“- und „Gekündigt“-Spalten einzuführen.
Die Erstellung der zweiten Kopfzeile umfasst das Hinzufügen der colspan und rowspan-Attribute zu den <th>-Elementen, um die Kopfzellen den richtigen Spalten und Zeilen zuzuordnen.
<table>
<thead>
<tr>
<th scope="col" rowspan="2">Name</th>
<th scope="col" rowspan="2">ID</th>
<th scope="col" colspan="2">Membership Dates</th>
<th scope="col" rowspan="2">Balance</th>
</tr>
<tr>
<th scope="col">Joined</th>
<th scope="col">Canceled</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>n/a</td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td><time datetime="2017-04-08">April 8, 2017</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>n/a</td>
<td>15.00</td>
</tr>
</tbody>
</table>
Ergebnis
Die Kopfsektion hat jetzt zwei Zeilen, eine mit den Überschriften (<th>-Elementen) „Name“, „ID“, „Mitgliedschaftsdaten“ und „Guthaben“ und eine „Mitgliedschaftsdaten“-Überschrift mit zwei Unterüberschriften, die in einer zweiten Zeile sind: „Beigetreten“ und „Gekündigt“. Dies wird erreicht durch:
- Die erste Zeile der „Name“, „ID“ und „Guthaben“-Kopfzellen erstreckt sich über beide Tabellenkopfzeilen, indem das
rowspan-Attribut verwendet wird, wodurch sie jeweils zwei Zeilen hoch sind. - Die Kopfzelle der ersten Zeile „Mitgliedschaftsdaten“ spannt sich über zwei Spalten mithilfe des
colspan-Attributs, wodurch sie zwei Spalten breit ist. - Die zweite Zeile enthält nur die beiden Kopfzellen „Beigetreten“ und „Gekündigt“, da die anderen drei Spalten mit den Zellen in der ersten Zeile verschmolzen sind, die sich über zwei Zeilen erstrecken. Die beiden Kopfzellen sind korrekt unter der „Mitgliedschaftsdaten“-Überschrift positioniert.
Tabellenüberschrift und Spaltensumme
Es ist eine gängige und empfehlenswerte Praxis, eine Zusammenfassung des Inhalts der Tabelle bereitzustellen, sodass Benutzer schnell die Relevanz der Tabelle erkennen können. Darüber hinaus wird die „Guthaben“-Spalte durch das Anzeigen der Summe der Guthaben der einzelnen Mitglieder zusammengefasst.
HTML
Eine Tabellenzusammenfassung wird hinzugefügt, indem eine Tabellens Überschrift (<caption>-Element) als erstes Kindelement der <table> verwendet wird. Die Überschrift stellt die zugängliche Beschreibung für die Tabelle bereit.
Zuletzt wird eine Tabellenfußsektion (<tfoot>-Element) unter dem Körper hinzugefügt, mit einer Zeile, die die „Guthaben“-Spalte zusammenfasst, indem eine Summe angezeigt wird. Die zuvor eingeführten Elemente und Attribute werden angewendet.
<table>
<caption>
Status of the club members 2021
</caption>
<thead>
<tr>
<th scope="col" rowspan="2">Name</th>
<th scope="col" rowspan="2">ID</th>
<th scope="col" colspan="2">Membership Dates</th>
<th scope="col" rowspan="2">Balance</th>
</tr>
<tr>
<th scope="col">Joined</th>
<th scope="col">Canceled</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</th>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>n/a</td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</th>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td><time datetime="2017-04-08">April 8, 2017</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</th>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>n/a</td>
<td>15.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" colspan="4">Total balance</th>
<td>52.00</td>
</tr>
</tfoot>
</table>
Ergebnis
Grundlegende Tabellenstilgebung
Wenden wir einen grundlegenden Stil auf die Tabelle an, um die Schriftart anzupassen und eine background-color zu den Kopf- und Fußzeilen hinzuzufügen. Das HTML bleibt diesmal unverändert, daher werfen wir einen Blick auf das CSS.
CSS
Während hier eine font-Eigenschaft auf das <table>-Element angewendet wird, um eine optisch ansprechendere Schriftart zu setzen (oder eine verabscheuungswürdige serifenlose Schriftart, abhängig von Ihrer persönlichen Meinung), ist der interessante Teil der zweite Stil, bei dem die <tr>-Elemente, die sich innerhalb des <thead> und <tfoot> befinden, mit einer hellblauen background-color versehen werden. Dies ist eine Möglichkeit, schnell eine Hintergrundfarbe auf alle Zellen in bestimmten Abschnitten gleichzeitig anzuwenden.
table {
border: 2px solid rgb(140 140 140);
font:
16px "Open Sans",
Helvetica,
Arial,
sans-serif;
}
thead > tr,
tfoot > tr {
background-color: rgb(228 240 245);
}
th,
td {
border: 1px solid rgb(160 160 160);
}
Ergebnis
Erweiterte Tabellenstilgebung
Jetzt werden wir alles auspacken, mit Stilen sowohl in den Kopf- als auch in den Körperbereichen, einschließlich wechselnder Zeilenfarben, Zellen mit unterschiedlichen Farben abhängig von ihrer Position in einer Zeile und so weiter. Lassen Sie uns zuerst das Ergebnis betrachten.
Ergebnis
So sieht die endgültige Tabelle aus:
Es gibt erneut keine Änderung am HTML. Sehen Sie, was eine ordnungsgemäße Vorbereitung der HTML-Struktur bewirken kann?
CSS
Das CSS ist diesmal viel komplexer. Es ist nicht kompliziert, aber es gibt viele Vorgänge. Lassen Sie uns das aufschlüsseln.
Hier werden die border-collapse- und border-spacing-Eigenschaften hinzugefügt, um den Abstand zwischen den Zellen zu eliminieren und angrenzende Ränder zusammenzulegen, damit keine doppelten Ränder entstehen. Zusätzlich wird das <caption> mit der caption-side-Eigenschaft am bottom der Tabelle platziert:
table {
border-collapse: collapse;
border-spacing: 0;
border: 2px solid rgb(140 140 140);
font:
16px "Open Sans",
Helvetica,
Arial,
sans-serif;
}
caption {
caption-side: bottom;
padding: 10px;
font-weight: bold;
}
Als nächstes wird die padding-Eigenschaft verwendet, um allen Tabellenzellen Platz um ihren Inhalt herum zu geben. Die vertical-align-Eigenschaft richtet den Inhalt der Kopfzellen am bottom der Zelle aus, was in den Zellen des Kopfes zu sehen ist, die sich über zwei Zeilen erstrecken:
th,
td {
border: 1px solid rgb(160 160 160);
padding: 4px 6px;
}
th {
vertical-align: bottom;
}
Diese CSS-Regel legt die background-color aller <tr>-Elemente im Tabellenkopf fest (wie im <thead> angegeben). Dann wird der untere Rand des Kopfes auf eine zwei Pixel breite Linie gesetzt. Beachten Sie jedoch, dass wir den :nth-of-type-Selektor verwenden, um die border-bottom-Eigenschaft auf die zweite Zeile im Kopf anzuwenden. Warum? Weil es sich beim Kopf um zwei Zeilen handelt, die von einigen der Zellen überspannt werden. Das bedeutet, dass es dort tatsächlich zwei Zeilen gibt; das Anwenden des Stils auf die erste Zeile würde nicht das erwartete Ergebnis liefern:
thead > tr {
background-color: rgb(228 240 245);
}
thead > tr:nth-of-type(2) {
border-bottom: 2px solid rgb(140 140 140);
}
Lassen Sie uns die beiden Kopfzellen „Beigetreten“ und „Gekündigt“ mit grünen und roten Farbtönen stylen, um das „Gute“ eines neuen Mitglieds und das „Schade“ einer gekündigten Mitgliedschaft darzustellen. Hier gehen wir in die letzte Zeile der Kopfsektion der Tabelle mithilfe des :last-of-type-Selektors und geben der ersten Kopfzelle darin (der „Beigetreten“-Kopf) eine grünlich Färbung und der zweiten Kopfzelle darin (der „Gekündigt“-Kopf) einen rötlichen Farbton:
thead > tr:last-of-type > th:nth-of-type(1) {
background-color: rgb(225 255 225);
}
thead > tr:last-of-type > th:nth-of-type(2) {
background-color: rgb(255 225 225);
}
Da die erste Spalte hervorgehoben werden soll, wird hier auch eine benutzerdefinierte Stilgebung hinzugefügt. Diese CSS-Regel stylt die erste Kopfzelle in jeder Zeile der Tabellenkörper mit der text-align Eigenschaft, um die Mitgliedsnamen linksbündig zu justieren, und mit einer etwas anderen background-color:
tbody > tr > th:first-of-type {
text-align: left;
background-color: rgb(225 229 244);
}
Es ist üblich, die Lesbarkeit von Tabellendaten durch abwechselnde Zeilenfarben zu verbessern – dies wird manchmal als „Zebra-Streifung“ bezeichnet. Lassen Sie uns ein bisschen background-color auf jede gerade Zeile hinzufügen:
tbody > tr:nth-of-type(even) {
background-color: rgb(237 238 242);
}
Da es Standardpraxis ist, Währungswerte in Tabellen rechtsbündig zu justieren, lassen Sie uns das hier tun. Dies setzt einfach die text-align-Eigenschaft für das letzte <td> in jeder Körperzeile auf right:
tbody > tr > td:last-of-type {
text-align: right;
}
Schließlich wird dem Fußbereich der Tabelle ein ähnliches Styling wie dem Kopfbereich hinzugefügt, um ihn ebenfalls hervorzuheben:
tfoot > tr {
border-top: 2px dashed rgb(140 140 140);
background-color: rgb(228 240 245);
}
tfoot th,
tfoot td {
text-align: right;
font-weight: bold;
}
Große Tabellen in kleinen Räumen anzeigen
Ein häufiges Problem mit Tabellen im Web ist, dass sie nicht gut auf kleinen Bildschirmen funktionieren, wenn die Menge an Inhalten groß ist, und die Art und Weise, sie scrollfähig zu machen, nicht offensichtlich ist, insbesondere wenn das Markup möglicherweise aus einem CMS stammt und nicht geändert werden kann, um einen Wrapper zu haben.
Dieses Beispiel bietet eine Möglichkeit, Tabellen in kleinen Räumen anzuzeigen. Wir haben den HTML-Inhalt ausgeblendet, da er sehr groß ist und es nichts Bemerkenswertes darüber gibt. Das CSS ist in diesem Beispiel nützlicher zu inspizieren.
CSS
Beim Betrachten dieser Stile werden Sie bemerken, dass die display-Eigenschaft der Tabelle auf block gesetzt wurde. Während dies das Scrollen ermöglicht, verliert die Tabelle einen Teil ihrer Integrität, und Tabellenzellen versuchen so klein wie möglich zu werden. Um dieses Problem zu mildern, haben wir white-space auf nowrap im <tbody> gesetzt. Wir tun dies jedoch nicht im <thead>, um zu vermeiden, dass lange Titel die Spalten breiter machen als sie sein müssen, um die Daten anzuzeigen.
Um die Tabellenköpfe auf der Seite zu halten, während Sie nach unten scrollen, haben wir position auf sticky für die <th>-Elemente gesetzt. Es ist zu beachten, dass wir nicht border-collapse auf collapse gesetzt haben, da wenn wir dies tun, der Kopf nicht korrekt von der restlichen Tabelle getrennt werden kann.
Da die <table> eine feste Größe hat, ist der overflow mit auto hier der wichtige Teil, da er die Tabelle scrollfähig macht.
table,
th,
td {
border: 1px solid black;
}
table {
overflow: auto;
width: 100%;
max-width: 400px;
height: 240px;
display: block;
margin: 0 auto;
border-spacing: 0;
}
tbody {
white-space: nowrap;
}
th,
td {
padding: 5px 10px;
border-top-width: 0;
border-left-width: 0;
}
th {
position: sticky;
top: 0;
background: #fff;
vertical-align: bottom;
}
th:last-child,
td:last-child {
border-right-width: 0;
}
tr:last-child td {
border-bottom-width: 0;
}
Ergebnis
Technische Zusammenfassung
| Inhaltskategorien | Fließinhalte |
|---|---|
| Erlaubte Inhalte | In dieser Reihenfolge: |
| Tag-Auslassung | Keine, sowohl das Start- als auch das End-Tag sind obligatorisch. |
| Erlaubte Eltern | Jedes Element, das Fließinhalte akzeptiert |
| Implizite ARIA-Rolle |
tabelle
|
| Erlaubte ARIA-Rollen | Jede |
| DOM-Schnittstelle | [`HTMLTableElement`](/de/docs/Web/API/HTMLTableElement) |
Spezifikationen
| Specification |
|---|
| HTML # the-table-element |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- Lernen: Grundlagen zu HTML-Tabellen
<caption>,<col>,<colgroup>,<tbody>,<td>,<tfoot>,<th>,<thead>,<tr>: Andere tabellenbezogene Elementebackground-color: CSS-Eigenschaft zum Setzen der Hintergrundfarbe der Tabelleborder,border-collapse,border-spacing: CSS-Eigenschaften zur Steuerung des Aspekts von Zellrändern, Regeln und Rahmenmargin,padding: CSS-Eigenschaften zum Ausrichten der Tabelle und zum Festlegen des Abstands auf Zellinhaltetext-align: CSS-Eigenschaft zur horizontalen Ausrichtung des Tabelleninhaltsvertical-align: CSS-Eigenschaft zur vertikalen Ausrichtung des Tabelleninhaltswidth: CSS-Eigenschaft zur Kontrolle der Breite der Tabelle