<input type="tel">
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
<input>-Elemente vom Typ tel werden verwendet, um dem Benutzer das Eingeben und Bearbeiten einer Telefonnummer zu ermöglichen. Im Gegensatz zu <input type="email"> und <input type="url"> wird der Eingabewert nicht automatisch auf ein bestimmtes Format validiert, bevor das Formular abgesendet werden kann, da sich die Formate für Telefonnummern weltweit stark unterscheiden.
Probieren Sie es aus
Obwohl Eingaben vom Typ tel funktional identisch mit Standard-Eingabefeldern vom Typ text sind, erfüllen sie nützliche Zwecke; der offensichtlichste davon ist, dass mobile Browser – insbesondere auf Mobiltelefonen – möglicherweise eine angepasste Tastatur für die Eingabe von Telefonnummern anzeigen. Die Verwendung eines spezifischen Eingabetyps für Telefonnummern erleichtert auch die Hinzufügung benutzerdefinierter Validierung und Handhabung von Telefonnummern.
Hinweis:
Browser, die den Typ tel nicht unterstützen, werden auf ein Standard-text-Eingabefeld zurückgreifen.
Wert
Zusätzliche Attribute
Zusätzlich zu den globalen Attributen und den Attributen, die auf alle <input>-Elemente unabhängig von ihrem Typ wirken, unterstützen Telefonnummerneingaben die folgenden Attribute.
list
Der Wert des list-Attributs ist die id eines <datalist>-Elements, das sich im selben Dokument befindet. Die <datalist> bietet eine Liste vordefinierter Werte, die dem Benutzer für diese Eingabe vorgeschlagen werden. Alle Werte in der Liste, die nicht mit dem type kompatibel sind, werden nicht in die vorgeschlagenen Optionen aufgenommen. Die bereitgestellten Werte sind Vorschläge, keine Anforderungen: Benutzer können aus dieser vordefinierten Liste auswählen oder einen anderen Wert angeben.
maxlength
Die maximale Zeichenlänge (gemessen in UTF-16-Codeeinheiten), die der Benutzer in das Telefonnummernfeld eingeben kann. Dies muss ein ganzzahliger Wert von 0 oder höher sein. Wenn kein maxlength angegeben ist oder ein ungültiger Wert angegeben wird, hat das Telefonnummernfeld keine maximale Länge. Dieser Wert muss außerdem größer oder gleich dem Wert von minlength sein.
Die Eingabe wird die Einschränkungsvalidierung nicht bestehen, wenn die Länge des in das Feld eingegebenen Textes länger als maxlength UTF-16-Codeeinheiten ist. Die Einschränkungsvalidierung wird nur angewendet, wenn der Wert vom Benutzer geändert wird.
minlength
Die minimale Zeichenlänge (gemessen in UTF-16-Codeeinheiten), die der Benutzer in das Telefonnummernfeld eingeben kann. Dies muss ein nicht-negativer ganzzahliger Wert sein, der kleiner oder gleich dem durch maxlength angegebenen Wert ist. Wenn kein minlength angegeben ist oder ein ungültiger Wert angegeben wird, hat die Telefonnummerneingabe keine Mindestlänge.
Das Telefonnummernfeld wird die Einschränkungsvalidierung nicht bestehen, wenn die Länge des in das Feld eingegebenen Textes weniger als minlength UTF-16-Codeeinheiten beträgt. Die Einschränkungsvalidierung wird nur angewendet, wenn der Wert vom Benutzer geändert wird.
pattern
Das pattern-Attribut, wenn angegeben, ist ein regulärer Ausdruck, den der value der Eingabe erfüllen muss, um die Einschränkungsvalidierung zu bestehen. Es muss ein gültiger regulärer JavaScript-Ausdruck sein, wie er vom RegExp-Typ verwendet wird und wie in unserem Leitfaden zu regulären Ausdrücken dokumentiert; das 'u'-Flag wird beim Kompilieren des regulären Ausdrucks angegeben, sodass das Muster als Sequenz von Unicode-Codepunkten behandelt wird, anstelle von ASCII. Es sollten keine Schrägstriche um den Mustertext angegeben werden.
Wenn das angegebene Muster nicht angegeben oder ungültig ist, wird kein regulärer Ausdruck angewendet und dieses Attribut wird vollständig ignoriert.
Hinweis:
Verwenden Sie das title-Attribut, um einen Text anzugeben, den die meisten Browser als Tooltip anzeigen, um zu erklären, welche Anforderungen erfüllt sein müssen, um das Muster zu erfüllen. Sie sollten auch in der Nähe andere erklärende Texte einfügen.
Siehe Mustervalidierung unten für Details und ein Beispiel.
placeholder
Das placeholder-Attribut ist ein String, der dem Benutzer einen kurzen Hinweis darauf gibt, welche Art von Informationen im Feld erwartet werden. Es sollte ein Wort oder eine kurze Phrase sein, die die erwartete Art von Daten demonstriert, anstatt einer erklärenden Nachricht. Der Text darf keine Wagenrückläufe oder Zeilenumbrüche enthalten.
Wenn der Inhalt des Steuerungselements eine Richtung (LTR oder RTL) aufweist, der Platzhalter jedoch in der entgegengesetzten Richtung angezeigt werden muss, können Sie die Formatierungszeichen der Unicode-Bidi-Algorithmus verwenden, um die Richtung innerhalb des Platzhalters zu überschreiben. Weitere Informationen finden Sie unter Wie Unicode-Steuerelemente für bidirektionalen Text verwendet werden.
Hinweis:
Vermeiden Sie, wenn möglich, die Verwendung des placeholder-Attributs. Es ist nicht so semantisch nützlich wie andere Möglichkeiten, Ihr Formular zu erklären, und kann unerwartete technische Probleme mit Ihrem Inhalt verursachen. Weitere Informationen finden Sie unter <input>-Labels.
readonly
Ein Boolean-Attribut, das, falls vorhanden, bedeutet, dass dieses Feld vom Benutzer nicht bearbeitet werden kann. Sein value kann jedoch weiterhin durch direktes Setzen der HTMLInputElement value-Eigenschaft durch JavaScript-Code geändert werden.
Hinweis:
Da ein schreibgeschütztes Feld keinen Wert haben kann, hat required keine Wirkung auf Eingaben, bei denen auch das readonly-Attribut angegeben ist.
size
Das size-Attribut ist ein numerischer Wert, der angibt, wie viele Zeichen breit das Eingabefeld sein soll. Der Wert muss eine Zahl größer als null sein, und der Standardwert ist 20. Da die Zeichenbreiten variieren, kann dies mehr oder weniger genau sein und sollte nicht als so angesehen werden; das resultierende Eingabefeld kann schmaler oder breiter sein als die angegebene Anzahl von Zeichen, abhängig von den Zeichen und der verwendeten Schriftart (font-Einstellungen).
Dies legt keine Grenze fest, wie viele Zeichen der Benutzer in das Feld eingeben kann. Es gibt nur an, wie viele ungefähr auf einmal gesehen werden können. Um ein oberes Limit für die Länge der Eingabedaten festzulegen, verwenden Sie das maxlength-Attribut.
Verwendung von tel-Eingaben
Telefonnummern sind eine sehr häufig gesammelte Datentyp auf dem Web. Wenn Sie beispielsweise eine Art Registrierungs- oder E-Commerce-Website erstellen, müssen Sie wahrscheinlich den Benutzer nach einer Telefonnummer fragen, sei es aus geschäftlichen Gründen oder für Notfallkontakt-Zwecke. Angesichts der häufig eingegebenen Telefonnummern ist es bedauerlich, dass eine "Einheitslösung" für die Validierung von Telefonnummern nicht praktikabel ist.
Glücklicherweise können Sie die Anforderungen Ihrer eigenen Website berücksichtigen und selbst ein geeignetes Maß an Validierung implementieren. Siehe Validation unten für Details.
Benutzerdefinierte Tastaturen
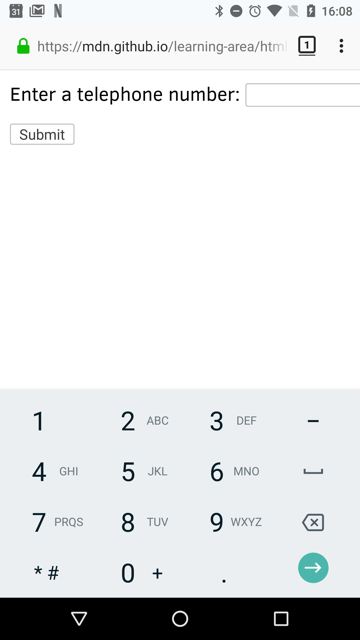
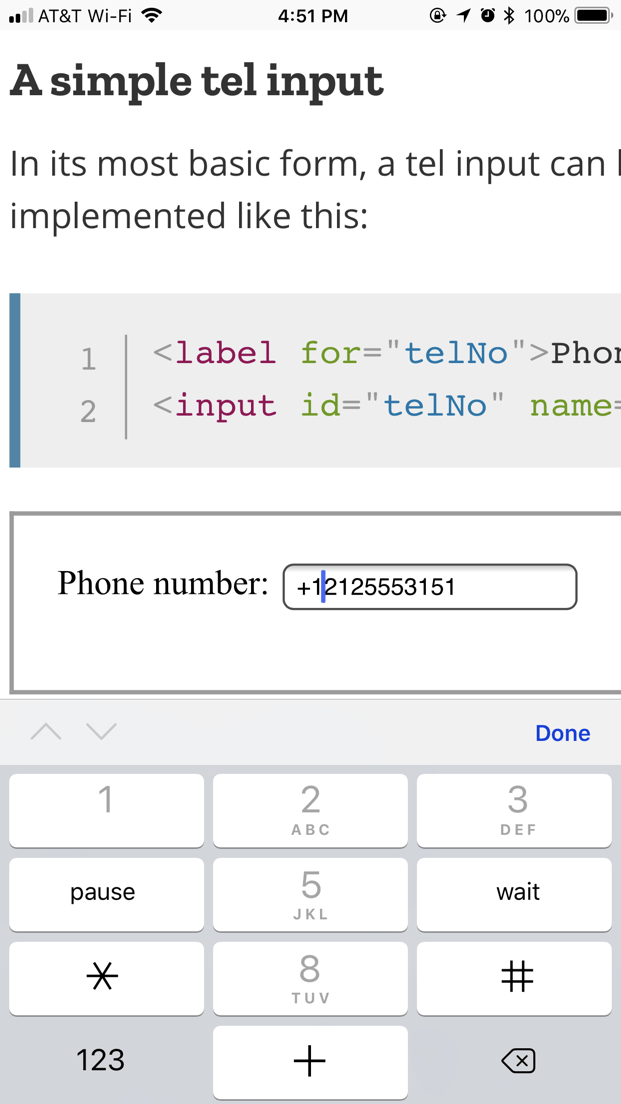
Einer der Hauptvorteile von <input type="tel"> ist, dass es mobile Browser dazu veranlasst, eine spezielle Tastatur für die Eingabe von Telefonnummern anzuzeigen. Beispielsweise sehen die Tastaturen auf einigen Geräten so aus:
| Firefox für Android | WebKit iOS (Safari/Chrome/Firefox) |
|---|---|
 |
 |
Eine grundlegende tel-Eingabe
In ihrer grundlegendsten Form kann eine tel-Eingabe so implementiert werden:
<label for="telNo">Phone number:</label>
<input id="telNo" name="telNo" type="tel" />
Hier passiert nichts Magisches. Wenn die obige Eingabe an den Server übermittelt wird, würde die Eingabedaten beispielsweise als telNo=+12125553151 dargestellt werden.
Platzhalter
Manchmal ist es hilfreich, einen kontextuellen Hinweis zu geben, welche Form die Eingabedaten haben sollten. Dies kann besonders wichtig sein, wenn das Seitendesign keine beschreibenden Bezeichnungen für jedes <input> bietet. Hier kommen Platzhalter ins Spiel. Ein Platzhalter ist ein Wert, der die Form des value demonstriert, indem er ein Beispiel für einen gültigen Wert darstellt, der innerhalb des Bearbeitungsfelds angezeigt wird, wenn der value des Elements "" ist. Sobald Daten in das Feld eingegeben werden, verschwindet der Platzhalter; wenn das Feld geleert wird, erscheint der Platzhalter wieder.
Hier haben wir eine tel-Eingabe mit dem Platzhalter 123-4567-8901. Beachten Sie, wie der Platzhalter verschwindet und wieder erscheint, wenn Sie den Inhalt des Bearbeitungsfelds manipulieren.
<input id="telNo" name="telNo" type="tel" placeholder="123-4567-8901" />
Kontrolle der Eingabegröße
Sie können nicht nur die physische Länge des Eingabefelds kontrollieren, sondern auch die minimal und maximal zulässigen Längen für den tatsächlich eingegebenen Text.
Physische Größe des Eingabeelements
Die physische Größe des Eingabefelds kann mit dem size-Attribut gesteuert werden. Damit können Sie die Anzahl der Zeichen angeben, die das Eingabefeld gleichzeitig anzeigen kann. In diesem Beispiel ist das tel-Bearbeitungsfeld beispielsweise 20 Zeichen breit:
<input id="telNo" name="telNo" type="tel" size="20" />
Länge des Elementwerts
Die size ist separat von der Längenbeschränkung für die eingegebene Telefonnummer. Sie können eine Mindestlänge in Zeichen für die eingegebene Telefonnummer mit dem minlength-Attribut angeben; ähnlich verwenden Sie maxlength, um die maximale Länge der eingegebenen Telefonnummer festzulegen.
Das Beispiel unten erstellt ein 20 Zeichen breites Eingabefeld für Telefonnummern, das verlangt, dass der Inhalt nicht kürzer als 9 Zeichen und nicht länger als 14 Zeichen ist.
<input
id="telNo"
name="telNo"
type="tel"
size="20"
minlength="9"
maxlength="14" />
Hinweis: Die obigen Attribute wirken sich auf die Validation aus — die Eingaben des obigen Beispiels gelten als ungültig, wenn die Länge des Werts weniger als 9 Zeichen oder mehr als 14 Zeichen beträgt. Die meisten Browser lassen Sie nicht einmal einen Wert über die Maximalgröße hinaus eingeben.
Bereitstellung von Standardoptionen
Bereitstellung eines einzelnen Standards mit dem Attribut value
Wie immer können Sie einen Standardwert für ein tel-Eingabefeld bereitstellen, indem Sie sein value-Attribut festlegen:
<input id="telNo" name="telNo" type="tel" value="333-4444-4444" />
Angebot von vorgeschlagenen Werten
Einen Schritt weiter gehen, können Sie eine Liste von Standard-Telefonnummerwerten bereitstellen, aus denen der Benutzer wählen kann. Dazu verwenden Sie das list-Attribut. Dies schränkt die Benutzer nicht auf diese Optionen ein, ermöglicht ihnen jedoch, schneller häufig verwendete Telefonnummern auszuwählen. Dies bietet auch Hinweise für autocomplete. Das list-Attribut gibt die ID eines <datalist>-Elements an, das wiederum jeweils ein <option>-Element für jeden vorgeschlagenen Wert enthält; der value jedes option entspricht dem entsprechenden vorgeschlagenen Wert für das Telefonnummern-Eingabefeld.
<label for="telNo">Phone number: </label>
<input id="telNo" name="telNo" type="tel" list="defaultTels" />
<datalist id="defaultTels">
<option value="111-1111-1111"></option>
<option value="122-2222-2222"></option>
<option value="333-3333-3333"></option>
<option value="344-4444-4444"></option>
</datalist>
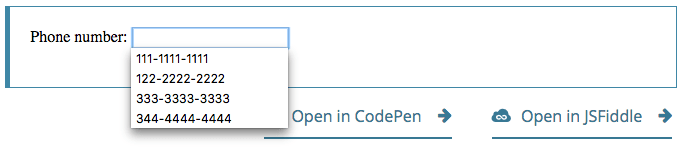
Mit dem <datalist>-Element und seinen <option>s an Ort und Stelle, wird der Browser die angegebenen Werte als potenzielle Werte für die Telefonnummer anbieten; dies wird typischerweise als Popup- oder Dropdown-Menü mit den Vorschlägen präsentiert. Während das spezifische Benutzererlebnis von einem Browser zum anderen variieren kann, wird normalerweise durch Klicken in das Bearbeitungsfeld ein Dropdown mit den vorgeschlagenen Telefonnummern angezeigt. Dann wird die Liste, während der Benutzer tippt, angepasst, um nur gefilterte übereinstimmende Werte anzuzeigen. Jeder eingetippte Buchstabe schränkt die Liste weiter ein, bis der Benutzer eine Auswahl trifft oder einen benutzerdefinierten Wert eingibt.
Hier ist ein Screenshot, wie das aussehen könnte:

Validierung
Wie wir bereits erörtert haben, ist es ziemlich schwierig, eine "Einheitslösung" für die Client-Seiten-Validierung von Telefonnummern anzubieten. Was können wir also tun? Lassen Sie uns einige Optionen betrachten.
Warnung: Die HTML-Formularvalidierung ist kein Ersatz für Serverskripts, die sicherstellen, dass die eingegebenen Daten im richtigen Format vorliegen, bevor sie in die Datenbank aufgenommen werden dürfen. Es ist viel zu einfach für jemanden, Anpassungen am HTML vorzunehmen, die es ihm ermöglichen, die Validierung zu umgehen oder sie vollständig zu entfernen. Es ist auch möglich, dass jemand Ihr HTML vollständig umgeht und die Daten direkt an Ihren Server sendet. Wenn Ihr Servercode die empfangenen Daten nicht validiert, könnte es zu einem Desaster kommen, wenn falsch formatierte Daten (oder Daten, die zu groß sind, vom falschen Typ sind usw.) in Ihre Datenbank eingegeben werden.
Telefonnummern erforderlich machen
Sie können festlegen, dass eine leere Eingabe ungültig ist und nicht an den Server gesendet wird, indem Sie das required-Attribut verwenden. Verwenden wir zum Beispiel dieses HTML:
<form>
<div>
<label for="telNo">Enter a telephone number (required): </label>
<input id="telNo" name="telNo" type="tel" required />
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
Und fügen wir das folgende CSS hinzu, um gültige Einträge mit einem Häkchen und ungültige Einträge mit einem Kreuz zu kennzeichnen:
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid + span::after {
position: absolute;
content: "✖";
padding-left: 5px;
color: #8b0000;
}
input:valid + span::after {
position: absolute;
content: "✓";
padding-left: 5px;
color: #009000;
}
Die Ausgabe sieht so aus:
Mustervalidierung
Wenn Sie eingegebene Nummern weiter einschränken möchten, sodass sie einem bestimmten Muster entsprechen müssen, können Sie das pattern-Attribut verwenden, das als Wert einen regulären Ausdruck angibt, den die eingegebenen Werte erfüllen müssen.
In diesem Beispiel verwenden wir das gleiche CSS wie zuvor, aber unser HTML wird so geändert:
<form>
<div>
<label for="telNo">
Enter a telephone number (in the form xxx-xxx-xxxx):
</label>
<input
id="telNo"
name="telNo"
type="tel"
required
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}" />
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
Beachnotice wie der eingegebene Wert als ungültig gemeldet wird, es sei denn, das Muster xxx-xxx-xxxx wird erreicht; zum Beispiel wird 41-323-421 nicht akzeptiert. Auch nicht 800-MDN-ROCKS. Jedoch wird 865-555-6502 akzeptiert. Dieses spezielle Muster ist offensichtlich nur für bestimmte Regionen nützlich – in einer echten Anwendung müssten Sie wahrscheinlich das verwendete Muster je nach Region des Benutzers variieren.
Beispiele
In diesem Beispiel präsentieren wir ein <select>-Element, das es dem Benutzer ermöglicht, das Land auszuwählen, in dem er sich befindet, und eine Reihe von <input type="tel">-Elementen, um ihm die Eingabe jedes Teils seiner Telefonnummer zu ermöglichen; es gibt keinen Grund, warum Sie nicht mehrere tel-Eingaben haben können.
Jede Eingabe hat ein placeholder-Attribut, um sehenden Benutzern einen Hinweis darauf zu geben, was sie eingeben sollen, ein pattern, um eine bestimmte Anzahl von Zeichen für den gewünschten Abschnitt zu erzwingen, und ein aria-label-Attribut, um einen Hinweis zu enthalten, der den Screenreader-Benutzern vorgelesen wird, was sie eingeben sollen.
<form>
<div>
<label for="country">Choose your country:</label>
<select id="country" name="country">
<option>UK</option>
<option selected>US</option>
<option>Germany</option>
</select>
</div>
<div>
<p>Enter your telephone number:</p>
<span class="areaDiv">
<input
id="areaNo"
name="areaNo"
type="tel"
required
placeholder="Area code"
pattern="[0-9]{3}"
aria-label="Area code" />
<span class="validity"></span>
</span>
<span class="number1Div">
<input
id="number1"
name="number1"
type="tel"
required
placeholder="First part"
pattern="[0-9]{3}"
aria-label="First part of number" />
<span class="validity"></span>
</span>
<span class="number2Div">
<input
id="number2"
name="number2"
type="tel"
required
placeholder="Second part"
pattern="[0-9]{4}"
aria-label="Second part of number" />
<span class="validity"></span>
</span>
</div>
<div>
<button>Submit</button>
</div>
</form>
Das JavaScript enthält einen onchange-Ereignis-Handler, der, wenn der <select>-Wert geändert wird, das pattern, den placeholder und das aria-label des <input>-Elements aktualisiert, um dem Format der Telefonnummern in diesem Land/Territorium zu entsprechen.
const selectElem = document.querySelector("select");
const inputElems = document.querySelectorAll("input");
selectElem.onchange = () => {
for (let i = 0; i < inputElems.length; i++) {
inputElems[i].value = "";
}
if (selectElem.value === "US") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{3}";
inputElems[1].setAttribute("aria-label", "First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label", "Second part of number");
} else if (selectElem.value === "UK") {
inputElems[2].parentNode.style.display = "none";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,6}";
inputElems[1].placeholder = "Local number";
inputElems[1].pattern = "[0-9]{4,8}";
inputElems[1].setAttribute("aria-label", "Local number");
} else if (selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label", "First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label", "Second part of number");
}
};
Das Beispiel sieht so aus:
Dies ist eine interessante Idee, die eine potenzielle Lösung für das Problem der internationalen Telefonnummern zeigt. Sie müssten natürlich das Beispiel erweitern, um das richtige Muster für potenziell jedes Land bereitzustellen, was eine Menge Arbeit wäre, und es gäbe immer noch keine narrensichere Garantie, dass die Benutzer ihre Nummern korrekt eingeben.
Es stellt sich die Frage, ob es sich lohnt, all diese Mühe auf der Client-Seite zu betreiben, wenn Sie dem Benutzer die Eingabe seiner Nummer in jedem gewünschten Format auf der Client-Seite gestatten und sie dann auf dem Server validieren und bereinigen könnten. Aber diese Wahl liegt bei Ihnen.
Technische Zusammenfassung
| Wert | Ein String, der eine Telefonnummer darstellt, oder leer | |
| Ereignisse | [`change`](/de/docs/Web/API/HTMLElement/change_event) und [`input`](/de/docs/Web/API/Element/input_event) | |
| Unterstützte gemeinsame Attribute |
autocomplete,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly, und
size
|
|
| IDL-Attribute |
list, selectionStart,
selectionEnd, selectionDirection, und
value
|
|
| DOM-Schnittstelle | [`HTMLInputElement`](/de/docs/Web/API/HTMLInputElement) |
|
| Methoden | [`select()`](/de/docs/Web/API/HTMLInputElement/select), [`setRangeText()`](/de/docs/Web/API/HTMLInputElement/setRangeText), [`setSelectionRange()`](/de/docs/Web/API/HTMLInputElement/setSelectionRange) | |
| Implizite ARIA Rolle | ohne list-Attribut:
textbox |
mit list-Attribut: combobox |
Spezifikationen
| Specification |
|---|
| HTML # telephone-state-(type=tel) |
Browser-Kompatibilität
BCD tables only load in the browser