<th>: Das Tabellenkopf-Element
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
Das <th> HTML-Element definiert eine Zelle als Header einer Gruppe von Tabellenzellen und kann als Kind-Element des <tr>-Elements verwendet werden. Die genaue Art dieser Gruppe wird durch die Attribute scope und headers definiert.
Probieren Sie es aus
<table>
<caption>
Alien football stars
</caption>
<tr>
<th scope="col">Player</th>
<th scope="col">Gloobles</th>
<th scope="col">Za'taak</th>
</tr>
<tr>
<th scope="row">TR-7</th>
<td>7</td>
<td>4,569</td>
</tr>
<tr>
<th scope="row">Khiresh Odo</th>
<td>7</td>
<td>7,223</td>
</tr>
<tr>
<th scope="row">Mia Oolong</th>
<td>9</td>
<td>6,219</td>
</tr>
</table>
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: #fff;
}
th[scope="row"] {
background-color: #d6ecd4;
}
td {
text-align: center;
}
tr:nth-of-type(even) {
background-color: #eee;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
Attribute
Dieses Element beinhaltet die globalen Attribute.
abbr-
Eine kurze, abgekürzte Beschreibung des Inhalts der Kopfzelle, die als alternatives Label bereitgestellt wird, um die Kopfzelle in anderen Kontexten zu referenzieren. Einige Benutzeragenten, wie Sprachausgaben, präsentieren diese Beschreibung möglicherweise vor dem eigentlichen Inhalt.
colspan-
Ein nicht-negativer Ganzzahlenwert, der angibt, wie viele Spalten die Kopfzelle überspannt oder erweitert. Der Standardwert ist
1. Benutzeragenten ignorieren Werte über 1000 als fehlerhaft und setzen solche Werte standardmäßig auf1. headers-
Eine Liste von durch Leerzeichen getrennten Zeichenfolgen, die den
id-Attributen der<th>-Elemente entsprechen, die die Header für diese Kopfzelle bereitstellen. rowspan-
Ein nicht-negativer Ganzzahlenwert, der angibt, wie viele Zeilen die Kopfzelle überspannt oder erweitert. Der Standardwert ist
1; Wenn sein Wert auf0gesetzt ist, erstreckt sich die Kopfzelle bis zum Ende des Tischabschnitts (<thead>,<tbody>,<tfoot>, auch wenn implizit definiert), zu dem das<th>gehört. Werte über65534werden auf65534begrenzt. scope-
Definiert die Zellen, auf die sich der Header (definiert im
<th>-Element) bezieht. Mögliche enumerierte Werte sind:row: der Header bezieht sich auf alle Zellen der Zeile, zu der er gehört;col: der Header bezieht sich auf alle Zellen der Spalte, zu der er gehört;rowgroup: der Header gehört zu einer Rowgroup und bezieht sich auf alle seine Zellen;colgroup: der Header gehört zu einem Colgroup und bezieht sich auf alle seine Zellen.
Wenn das
scope-Attribut nicht angegeben ist oder sein Wert nichtrow,col,rowgroupodercolgroupist, wählen Browser automatisch den Satz von Zellen aus, auf die sich die Kopfzelle bezieht.
Veraltete Attribute
Die folgenden Attribute sind veraltet und sollten nicht verwendet werden. Sie sind unten dokumentiert, um vorhandenen Code zu aktualisieren und aus historischem Interesse.
alignVeraltet-
Gibt die horizontale Ausrichtung der Kopfzelle an. Die möglichen enumerierten Werte sind
left,center,right,justifyundchar. Wenn unterstützt, richtet derchar-Wert den Textinhalt an dem imchar-Attribut definierten Zeichen und dem imcharoff-Attribut definierten Versatz aus. Verwenden Sie stattdessen dietext-alignCSS-Eigenschaft, da dieses Attribut veraltet ist. axisVeraltet-
Enthält eine Liste von durch Leerzeichen getrennten Zeichenfolgen, von denen jede dem
id-Attribut einer Gruppe von Zellen entspricht, auf die sich die Kopfzelle bezieht. Verwenden Sie stattdessen dasscope-Attribut, da dieses Attribut veraltet ist. bgcolorVeraltet-
Definiert die Hintergrundfarbe der Kopfzelle. Der Wert ist eine HTML-Farbe; entweder ein 6-stelliger hexadezimaler RGB-Code, der durch ein
#vorangestellt wird, oder ein Farb-Keyword. Andere CSS-<color>-Werte werden nicht unterstützt. Verwenden Sie stattdessen diebackground-colorCSS-Eigenschaft, da dieses Attribut veraltet ist. charVeraltet-
Hat keine Funktion. Es war ursprünglich dazu gedacht, den Inhalt der Kopfzelle an einem Zeichen auszurichten. Typische Werte dafür sind ein Punkt (
.), wenn versucht wird, Zahlen oder Währungswerte auszurichten. Wennalignnicht aufchargesetzt ist, wird dieses Attribut ignoriert. charoffVeraltet-
Hat keine Funktion. Es war ursprünglich dazu gedacht, die Anzahl der Zeichen abzugeben, um den Inhalt der Kopfzelle vom Ausrichtungszeichen abzusetzen, das durch das
char-Attribut spezifiziert wurde. heightVeraltet-
Definiert eine empfohlene Höhe für die Kopfzelle. Verwenden Sie stattdessen die
heightCSS-Eigenschaft, da dieses Attribut veraltet ist. valignVeraltet-
Gibt die vertikale Ausrichtung der Kopfzelle an. Die möglichen enumerierten Werte sind
baseline,bottom,middleundtop. Verwenden Sie stattdessen dievertical-alignCSS-Eigenschaft, da dieses Attribut veraltet ist. widthVeraltet-
Definiert eine empfohlene Breite für die Kopfzelle. Verwenden Sie stattdessen die
widthCSS-Eigenschaft, da dieses Attribut veraltet ist.
Anwendungsnotizen
-
Das
<th>-Element darf nur innerhalb eines<tr>-Elements verwendet werden. -
In einfachen Kontexten ist die Verwendung des
scope-Attributs in Kopfzellen (<th>-Elemente) redundant, dascopeabgeleitet wird. Jedoch können bestimmte assistive Technologien die Ableitung nicht korrekt ausführen, daher kann die Angabe von Headerbereich die Benutzererfahrung verbessern. -
Bei Verwendung der Attribute
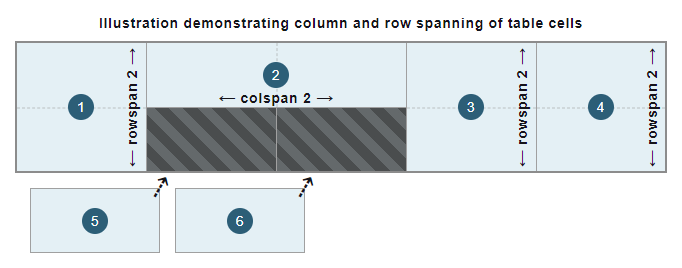
colspanundrowspanzum Überspannen von Kopfzellen über mehrere Spalten und Zeilen, werden Zellen ohne diese definierten Attribute (mit einem Standardwert von1) automatisch in freie verfügbare Bereiche in der Tabellenstruktur eingefügt, die 1x1-Zellen umfassen, wie in der folgenden Abbildung dargestellt:
Hinweis: Diese Attribute dürfen nicht verwendet werden, um Zellen zu überlappen.
Beispiele
Sehen Sie sich <table> für ein vollständiges Tabellenbeispiel an, das gängige Standards und Best Practices einführt.
Grundlegende Spalten- und Zeilen-Header
Dieses Beispiel verwendet <th>-Elemente, um Spalten- und Zeilen-Header in einer grundlegenden Tabellenstruktur einzuführen.
HTML
Die erste Zeile (<tr>-Element) enthält die Spalten-Header (<th>-Elemente), die als "Titel" für die Spalten dienen, um das Verständnis der Informationen in den Spalten zu erleichtern und die Daten zu identifizieren. Um anzuzeigen, dass sich jeder Spalten-Header auf alle Zellen in der entsprechenden Spalte bezieht, wird das scope-Attribut auf col (Spalte) gesetzt.
Die restlichen Zeilen enthalten die Hauptdaten der Tabelle. Jede dieser Zeilen hat einen Zeilen-Header (<th>-Element), der als erste Zelle eingeführt wird. Dies erstellt eine Spalte mit Zeilen-Headern als die erste Spalte der Tabelle. Ähnlich wie bei den Spalten-Headern wird das scope-Attribut auf row gesetzt, um festzulegen, auf welche Zellen sich jeder Zeilen-Header bezieht, was im untenstehenden Beispiel alle Datenzellen (<td>-Elemente) in jeder Zeile sind.
Hinweis:
Normalerweise werden die Gruppierungselemente <thead> und <tbody> verwendet, um Zeilen mit Headern in die jeweiligen Tabellenkopf- und Tabellenkorperabschnitte zu gruppieren. Diese Elemente sind in diesem Beispiel weggelassen, um die Komplexität zu reduzieren und den Fokus auf die Verwendung der Kopfzellen zu ermöglichen.
<table>
<tr>
<th scope="col">Symbol</th>
<th scope="col">Code word</th>
<th scope="col">Pronunciation</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>DELL tah</td>
</tr>
</table>
CSS
Einige grundlegende CSS-Einstellungen werden verwendet, um die Tabelle und ihre Zellen zu stylen. Wir verwenden CSS Attributselektoren, um Kopfzellen basierend auf ihren scope-Attributwerten zu selektieren und Spalten- und Zeilen-Header (<th>-Elemente) hervorzuheben und sie voneinander und von den Datenzellen (<td>) zu unterscheiden.
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: #fff;
}
th[scope="row"] {
background-color: #d6ecd4;
}
tr:nth-of-type(odd) td {
background-color: #eee;
}
Ergebnis
Spalten- und Zeilenüberspannung
Dieses Beispiel erweitert und verbessert die grundlegende Tabelle aus dem vorherigen Beispiel durch das Hinzufügen einer zweiten Zeile für zusätzliche Spalten-Header.
HTML
Eine zusätzliche Tabellenzeile (<tr>-Element) wird als zweite Kopfzeile der Tabelle hinzugefügt, mit zwei zusätzlichen Spalten-Headern (<th>-Elemente). Auf diese Weise wird die "Aussprache"-Spalte in zwei Spalten aufgeteilt, eine für die IPA (International Phonetic Alphabet)-Notation und eine für die Umschrift (die ursprüngliche Aussprache-Spalte). Die entsprechenden Datenzellen (<td>-Elemente) werden jeder nachfolgenden Zeile hinzugefügt.
Wie in den Anwendungsnotizen gezeigt, können die Attribute colspan und rowspan für die <th>-Elemente verwendet werden, um die Kopfzellen den richtigen Spalten und Zeilen zuzuordnen. Um in der Tabellenstruktur einen "two-row" Header zu erreichen, werden die ersten beiden Kopfzellen innerhalb des ersten <tr>-Elements über zwei Zeilen hinweg verteilt. Die dritte Kopfzelle wird über zwei Spalten in der ersten Zeile verteilt. Diese Einrichtung hinterlässt zwei verfügbare Bereiche in den dritten und vierten Spalten in der zweiten Zeile, wo die zwei Header innerhalb des zweiten <tr>-Elements automatisch platziert werden, mit dem Standardwert 1 für die Attribute colspan und rowspan.
Hinweis:
Normalerweise werden die Elemente <thead> und <tbody> verwendet, um Zeilen mit Headern in die jeweiligen Tabellenkopf- und Tabellenkörperabschnitte zu gruppieren. Dies wird in diesem Beispiel nicht implementiert, um sich auf die Header und deren Überspannung zu konzentrieren und die Komplexität des Beispiels zu reduzieren.
<table>
<tr>
<th scope="col" rowspan="2">Symbol</th>
<th scope="col" rowspan="2">Code word</th>
<th scope="col" colspan="2">Pronunciation</th>
</tr>
<tr>
<th scope="col">IPA</th>
<th scope="col">Respelling</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>ˈælfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>ˈbraːˈvo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>ˈtʃɑːli</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>ˈdeltɑ</td>
<td>DELL tah</td>
</tr>
</table>
CSS
Das CSS bleibt gegenüber dem vorherigen Beispiel unverändert.
Ergebnis
Header-Zellen mit anderen Header-Zellen verknüpfen
Für komplexere Beziehungen zwischen Header-Zellen kann die Verwendung von th-Elementen mit dem scope-Attribut allein für assistive Technologien, insbesondere Bildschirmleseprogramme, nicht ausreichend sein.
HTML
Um die Zugänglichkeit des vorherigen Beispiels zu verbessern und es Bildschirmleseprogrammen beispielsweise zu ermöglichen, die mit jeder Header-Zelle verknüpften Header anzusprechen, kann das headers-Attribut zusammen mit id-Attributen eingeführt werden. Aufgrund der Art und Weise, wie die "Aussprache"-Spalte in zwei Spalten im Beispiel unterteilt ist und so einen "two-row" Header ergibt, können assistive Technologien wie Bildschirmleseprogramme möglicherweise nicht identifizieren, mit welchen zusätzlichen Header-Zellen (th-Elemente) die "Aussprache"-Header-Zelle verbunden ist und umgekehrt. Daher wird das headers-Attribut auf den Header-Zellen "Aussprache", "IPA" und "Umschrift" verwendet, um die verbundenen Header-Zellen basierend auf den Werten der eindeutigen Kennungen aus den hinzugefügten id-Attributen in Form einer durch Leerraum getrennten Liste zu verknüpfen.
Hinweis:
Es wird empfohlen, aussagekräftigere und nützlichere Werte für das id-Attribut zu verwenden. Jede id in einem Dokument muss für dieses Dokument einzigartig sein. In diesem Beispiel sind die id-Werte ein einzelnes Zeichen, um den Fokus auf das Konzept des headers-Attributs zu legen.
<table>
<tr>
<th scope="col" rowspan="2">Symbol</th>
<th scope="col" rowspan="2">Code word</th>
<th scope="col" colspan="2" id="p" headers="i r">Pronunciation</th>
</tr>
<tr>
<th scope="col" id="i" headers="p">IPA</th>
<th scope="col" id="r" headers="p">Respelling</th>
</tr>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>ˈælfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>ˈbraːˈvo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>ˈtʃɑːli</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>ˈdeltɑ</td>
<td>DELL tah</td>
</tr>
</table>
Ergebnis
Das visuelle Ergebnis ändert sich nicht gegenüber der vorherigen Beispieltabelle.
Technische Zusammenfassung
| Inhaltskategorien | Keine. |
|---|---|
| Erlaubter Inhalt | Fließinhalt, jedoch ohne Header, Footer, Sektionierungsinhalt oder Überschrifteninhalt-Nachkommen. |
| Tag-Auslass |
Das Start-Tag ist obligatorisch. Das End-Tag kann weggelassen werden, wenn es sofort von einem <th> oder <td>-Element gefolgt wird oder wenn keine weiteren Daten in seinem Elternelement vorhanden sind.
|
| Erlaubte Eltern | Ein <tr>-Element. |
| Implizierte ARIA-Rolle |
columnheader oder rowheader
|
| Erlaubte ARIA-Rollen | Beliebig |
| DOM-Schnittstelle | [`HTMLTableCellElement`](/de/docs/Web/API/HTMLTableCellElement) |
Spezifikationen
| Specification |
|---|
| HTML # the-th-element |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- Lernen: Grundlagen von HTML-Tabellen
<caption>,<col>,<colgroup>,<table>,<tbody>,<td>,<tfoot>,<thead>,<tr>: Andere tabellenbezogene Elementebackground-color: CSS-Eigenschaft, um die Hintergrundfarbe jeder Kopfzelle festzulegenborder: CSS-Eigenschaft, um die Ränder von Kopfzellen zu steuernheight: CSS-Eigenschaft, um die empfohlene Höhe der Kopfzelle zu steuerntext-align: CSS-Eigenschaft, um den Inhalt jeder Kopfzelle horizontal auszurichtenvertical-align: CSS-Eigenschaft, um den Inhalt jeder Kopfzelle vertikal auszurichtenwidth: CSS-Eigenschaft, um die empfohlene Breite der Kopfzelle zu steuern:nth-of-type,:first-of-type,:last-of-type: CSS-Pseudoklassen, um die gewünschten Kopfzellen auszuwählen