Element.clientHeight
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
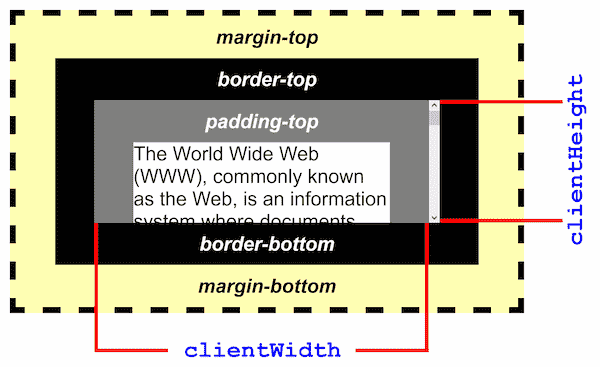
Element.clientHeight - свойство, доступное только для чтения. Для элементов без CSS-стилей, или элементов каркаса строчной разметки - значение равно нулю. Для остальных элементов - значение равно внутренней высоте элемента в пикселах, включая пространство между содержимым элемента и его границей (padding), но исключая высоту полосы горизонтальной прокрутки, и ширину отступа от границы элемента до родительского элемента (margin).
Значение clientHeight может быть вычислено по формуле CSS height + CSS padding - высота горизонтального скролла (если присутствует).
Примечание:
При вычислении значения свойства, результат округляется до ближайшего целого. Если требуется дробное значение, используйте element.getBoundingClientRect().
Синтаксис
var h = element.clientHeight;
h - целочисленное значение высоты элемента в пикселях.
Пример

Спецификации
| Specification |
|---|
| CSSOM View Module # dom-element-clientheight |
Совместимость с браузерами
BCD tables only load in the browser