Was sind Erweiterungen?
Hinweis: Wenn Sie bereits mit den grundlegenden Konzepten von Browser-Erweiterungen vertraut sind, überspringen Sie diesen Abschnitt und sehen Sie sich an, wie Erweiterungsdateien zusammengesetzt sind. Verwenden Sie dann die Referenzdokumentation, um mit der Erstellung Ihrer Erweiterung zu beginnen. Besuchen Sie den Firefox Extension Workshop, um mehr über den Workflow für das Testen, Veröffentlichen und für Erweiterungen in Firefox zu erfahren.
Eine Erweiterung fügt einem Browser zusätzliche Funktionen hinzu. Sie wird mit bekannten, web-basierten Technologien erstellt — HTML, CSS und JavaScript. Sie kann dieselben Web-APIs wie JavaScript auf einer Webseite nutzen, hat aber darüber hinaus Zugang zu einer eigenen Reihe von JavaScript-APIs. Das bedeutet, dass Sie in einer Erweiterung viel mehr tun können als mit Code auf einer Webseite. Hier sind nur einige Beispiele für Dinge, die Sie tun können:
Erweitern oder ergänzen Sie eine Website: Verwenden Sie ein Add-on, um zusätzliche In-Browser-Funktionen oder Informationen von Ihrer Website bereitzustellen. Ermöglichen Sie Nutzern, Details von besuchten Seiten zu sammeln, um den von Ihnen angebotenen Service zu verbessern.
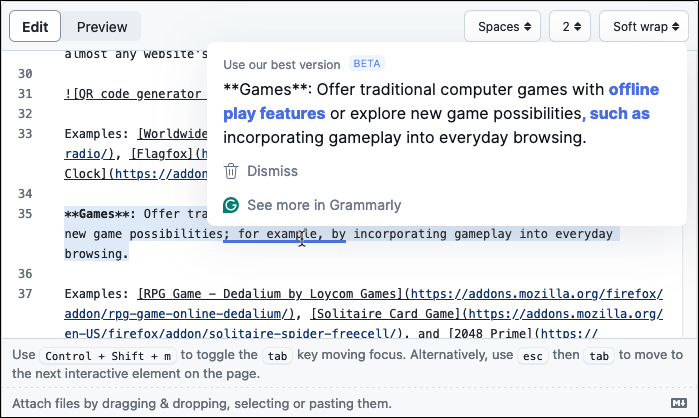
Beispiele: Grammarly für Firefox, Enhancer for YouTube, und Control Panel for Twitter.

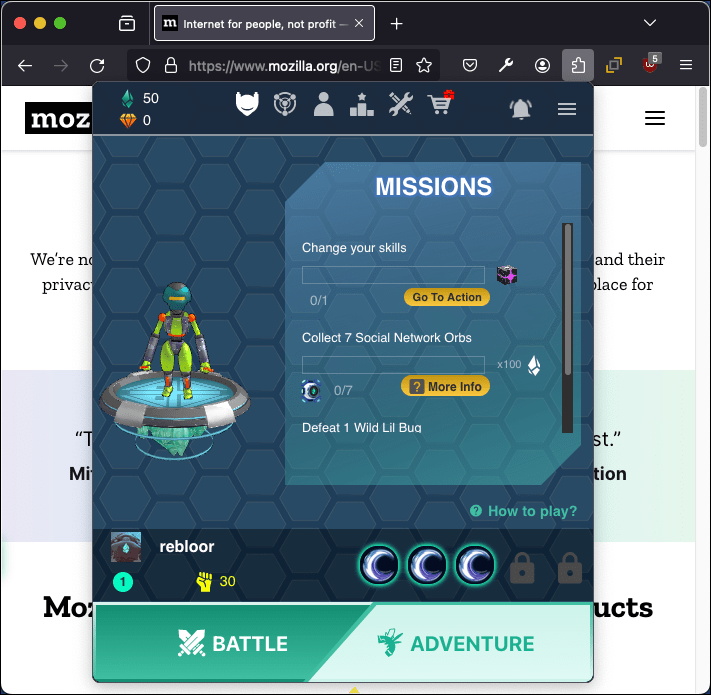
Lassen Sie Benutzer ihre Persönlichkeit zeigen: Browser-Erweiterungen können den Inhalt von Webseiten manipulieren; zum Beispiel können Nutzer ihr Lieblingslogo oder Bild als Hintergrund auf jeder besuchten Seite hinzufügen. Erweiterungen können auch Nutzern ermöglichen, das Erscheinungsbild der Firefox-Benutzeroberfläche zu aktualisieren, ähnlich wie eigenständige Themen-Add-ons.
Beispiele: Tabliss, Stylus, und Emoji.

Inhalte auf Webseiten hinzufügen oder entfernen: Sie könnten Nutzern helfen, aufdringliche Werbung von Webseiten zu blockieren, Zugang zu einem Reiseführer zu bieten, wenn ein Land oder eine Stadt auf einer Webseite erwähnt wird, oder Seiteninhalte so umformatieren, dass ein einheitliches Leseerlebnis geboten wird. Mit der Möglichkeit, sowohl auf das HTML als auch auf das CSS einer Seite zuzugreifen und diese zu aktualisieren, können Erweiterungen den Nutzern helfen, das Web auf ihre Weise zu sehen.
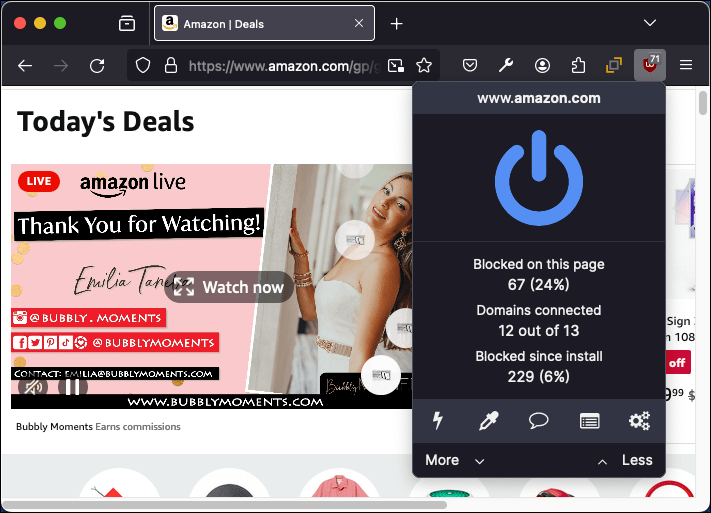
Beispiele: uBlock Origin, Return YouTube Dislike, und LeechBlock NG.

Fügen Sie Werkzeuge und neue Browser-Funktionen hinzu: Fügen Sie einem Taskboard neue Funktionen hinzu oder generieren Sie QR-Code-Bilder aus URLs, Hyperlinks oder Seitentext. Mit flexiblen UI-Optionen und der Leistungsfähigkeit der WebExtensions APIs können Sie leicht neue Funktionen zu einem Browser hinzufügen. Sie können auch die Funktionen fast jeder Website verbessern, es muss nicht Ihre eigene Website sein.
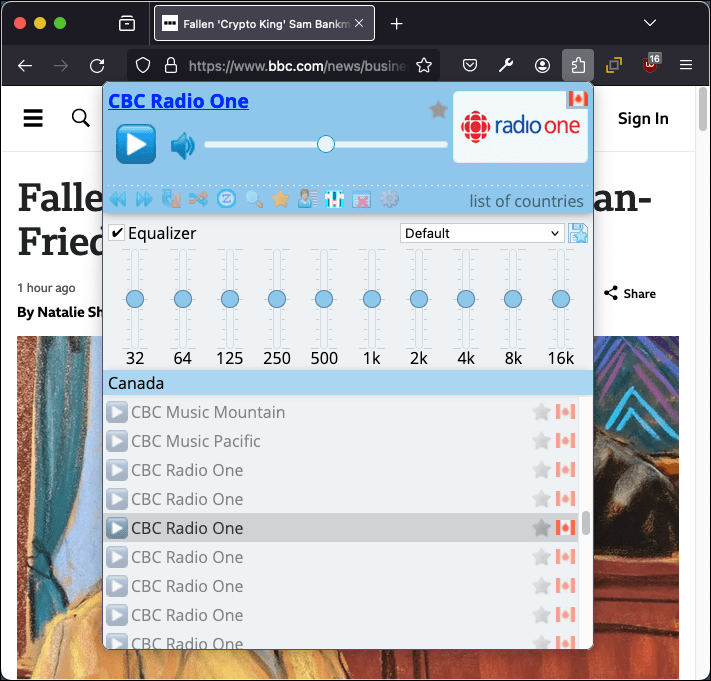
Beispiele: Worldwide Radio, Flagfox, und Tomato Clock.

Spiele: Bieten Sie traditionelle Computerspiele mit Offline-Spielmöglichkeiten an oder erkunden Sie neue Spielmöglichkeiten, wie zum Beispiel die Einbindung von Gameplay in das alltägliche Surfen.
Beispiele: RPG Game - Dedalium von Loycom Games, Solitaire Kartenspiel, und 2048 Prime.

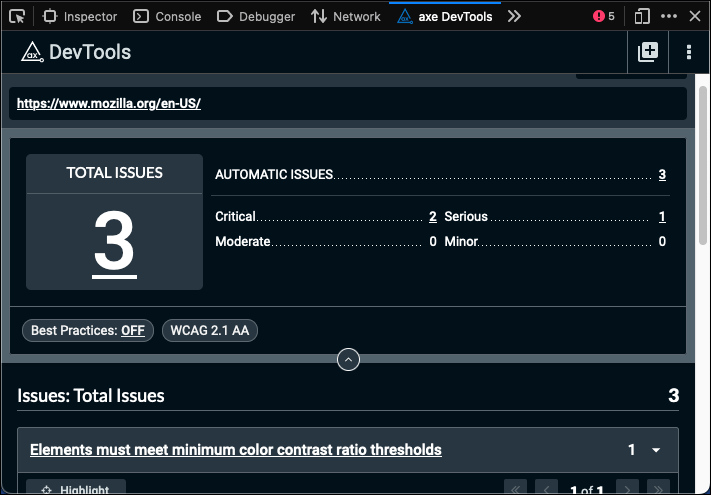
Fügen Sie Entwicklungstools hinzu: Wenn Sie Web-Entwicklungstools als Ihr Geschäft anbieten oder eine nützliche Technik oder Herangehensweise an die Web-Entwicklung entwickelt haben, die Sie teilen möchten. In jedem Fall können Sie die integrierten Entwicklerwerkzeuge von Firefox erweitern, indem Sie einen neuen Tab zur Entwickler-Toolbar hinzufügen.
Beispiele: aXe Developer Tools, Web Developer, und Web React Developer Tools.

Erweiterungen für Firefox werden mit den WebExtensions APIs erstellt, einem browserübergreifenden System zur Entwicklung von Erweiterungen. In großem Umfang ist die API kompatibel mit der Erweiterungs-API, die von Google Chrome und Opera unterstützt wird. In den meisten Fällen werden Erweiterungen, die für diese Browser geschrieben wurden, mit nur wenigen Änderungen in Firefox oder Microsoft Edge laufen.
Wenn Sie Ideen oder Fragen haben, können Sie uns auf dem Add-ons Discourse oder im Add-ons room auf Matrix erreichen.
Was kommt als Nächstes?
- Gehen Sie die Entwicklung einer Erweiterung in Ihre erste Erweiterung durch.
- Lernen Sie die Struktur einer Erweiterung in Anatomie einer Erweiterung kennen.
- Probieren Sie einige Beispiel-Erweiterungen in Beispiel-Erweiterungen aus.