JavaScript-APIs
JavaScript-APIs für WebExtensions können innerhalb der Hintergrundskripte der Erweiterung und in allen anderen Dokumenten verwendet werden, die mit der Erweiterung gebündelt sind, einschließlich Browser-Action- oder Page-Action-Popups, Seitenleisten, Optionsseiten oder Neue-Tab-Seiten. Einige dieser APIs können auch von den Inhalts-Skripten einer Erweiterung aufgerufen werden. (Siehe die Liste im Inhalts-Skript-Leitfaden.)
Um die mächtigeren APIs zu nutzen, müssen Sie in der manifest.json Ihrer Erweiterung Berechtigungen anfordern.
Sie können auf die APIs über den browser-Namespace zugreifen:
function logTabs(tabs) {
console.log(tabs);
}
browser.tabs.query({ currentWindow: true }, logTabs);
Viele der APIs sind asynchron und geben ein Promise zurück:
function logCookie(c) {
console.log(c);
}
function logError(e) {
console.error(e);
}
let setCookie = browser.cookies.set({ url: "https://developer.mozilla.org/" });
setCookie.then(logCookie, logError);
Unterschiede der Browser-APIs
Beachten Sie, dass dies sich vom Erweiterungssystem von Google Chrome unterscheidet, das den Namespace chrome anstelle von browser verwendet und für asynchrone Funktionen in Manifest V2 Rückrufe statt Versprechen nutzt. Als Portierungshilfe unterstützt die Firefox-Implementierung der WebExtensions-APIs sowohl chrome und Rückrufe als auch browser und Versprechen. Mozilla hat auch eine Polyfill geschrieben, die es ermöglicht, dass Code, der browser und Versprechen verwendet, unverändert in Chrome funktioniert: https://github.com/mozilla/webextension-polyfill.
Firefox implementiert diese APIs auch unter dem chrome-Namespace mithilfe von Rückrufen. Dies ermöglicht es, dass in Chrome geschriebener Code weitgehend unverändert in Firefox ausgeführt werden kann, für die hier dokumentierten APIs.
Nicht alle Browser unterstützen alle APIs: Details dazu finden Sie unter Browser-Kompatibilität für JavaScript-APIs und Chrome-Inkompatibilitäten.
Beispiele
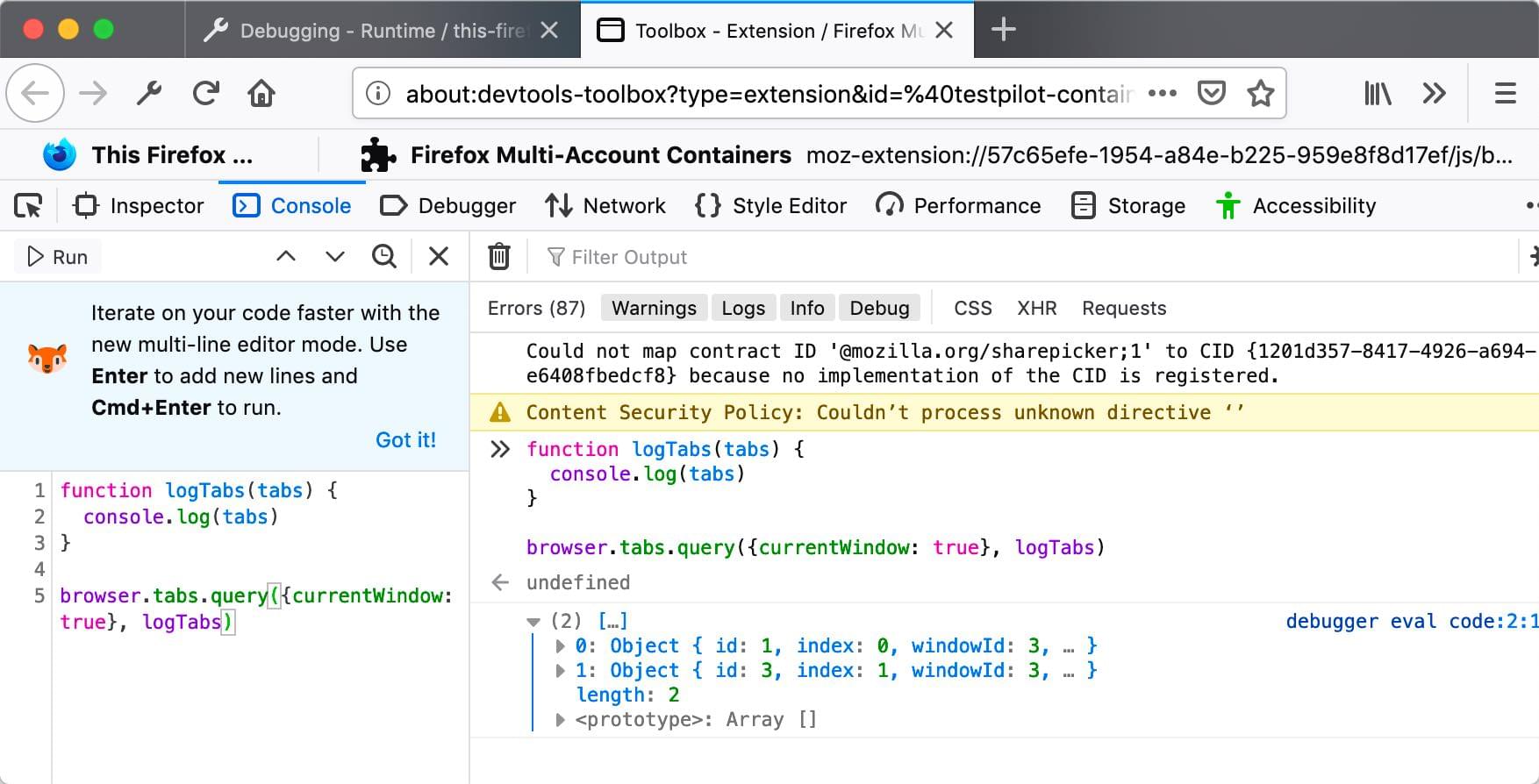
In den JavaScript-API-Listen veranschaulichen kurze Codebeispiele, wie die API verwendet wird. Sie können mit den meisten dieser Beispiele im Konsolenbereich der Toolbox experimentieren. Sie müssen jedoch die Toolbox im Kontext einer Web-Erweiterung ausführen. Öffnen Sie hierfür about:debugging, klicken Sie dann auf Dieser Firefox, klicken Sie auf Untersuchen neben einer installierten oder temporären Erweiterung und öffnen Sie die Konsole. Sie können dann den Beispielcode in die Konsole einfügen und ausführen.
Zum Beispiel hier das erste Codebeispiel auf dieser Seite, das in der Toolbox-Konsole in Firefox Developer Edition ausgeführt wird:

JavaScript-API-Übersicht
Unten finden Sie eine vollständige Liste der JavaScript-APIs:
- action
Lesen und Ändern von Attributen und Abhören von Klicks auf den Browsersymbolleisten-Button, der mit dem
action-Manifest-Schlüssel definiert ist.- alarms
Planen Sie Code so, dass er zu einem bestimmten Zeitpunkt in der Zukunft ausgeführt wird. Dies ähnelt
Window.setTimeout()undWindow.setInterval(), mit dem Unterschied, dass diese Funktionen nicht mit Hintergrundseiten funktionieren, die bei Bedarf geladen werden.- Befehle
Hört darauf, dass der Benutzer Befehle ausführt, die mit dem
commandsmanifest.json-Schlüssel registriert sind.- bookmarks
Die WebExtensions
bookmarksAPI ermöglicht es einer Erweiterung, mit dem Lesezeichen-System des Browsers zu interagieren und es zu manipulieren. Sie können es verwenden, um Seiten zu bookmarken, vorhandene Lesezeichen abzurufen und Lesezeichen zu bearbeiten, zu entfernen und zu organisieren.- browserAction
Lesen und Ändern von Attributen sowie Reagieren auf Klicks auf die Schaltfläche in der Browser-Symbolleiste, die mit dem Manifest-Key
browser_actiondefiniert ist.- browserSettings
Ermöglicht einer Erweiterung, bestimmte globale Browsereinstellungen zu ändern. Jede Eigenschaft dieser API ist ein
types.BrowserSetting-Objekt, das die Möglichkeit bietet, eine bestimmte Einstellung zu ändern.- browsingData
Ermöglicht Erweiterungen, die Daten zu löschen, die beim Surfen des Nutzers angesammelt werden.
- captivePortal
Bestimmen Sie den Zustand des Captive Portals der Verbindung des Benutzers. Ein Captive Portal ist eine Webseite, die angezeigt wird, wenn ein Benutzer sich erstmals mit einem Wi-Fi-Netzwerk verbindet. Der Benutzer gibt Informationen an oder führt auf der Captive-Portal-Webseite eine Aktion aus, um umfassenderen Zugang zu Netzwerkressourcen zu erhalten, wie beispielsweise das Akzeptieren von Bedingungen oder das Durchführen einer Zahlung.
- clipboard
Die WebExtension
clipboardAPI (die sich von der standardmäßigen Clipboard-API unterscheidet) ermöglicht einer Erweiterung, Elemente in die Systemzwischenablage zu kopieren. Derzeit unterstützt die WebExtensionclipboardAPI nur das Kopieren von Bildern, aber es ist geplant, auch das Kopieren von Text und HTML in der Zukunft zu unterstützen.- contentScripts
Verwenden Sie diese API, um Inhaltsskripte zu registrieren. Das Registrieren eines Inhaltsskripts weist den Browser an, die angegebenen Inhaltsskripte in Seiten einzufügen, die den angegebenen URL-Mustern entsprechen.
- contextualIdentities
Arbeiten Sie mit kontextuellen Identitäten: auflisten, erstellen, entfernen und aktualisieren von kontextuellen Identitäten.
- cookies
Ermöglicht Erweiterungen, Cookies zu erhalten, zu setzen und zu entfernen, sowie benachrichtigt zu werden, wenn sie sich ändern.
- declarativeNetRequest
Diese API ermöglicht es Erweiterungen, Bedingungen und Aktionen festzulegen, die beschreiben, wie Netzwerk-Anfragen behandelt werden sollen. Diese deklarativen Regeln ermöglichen es dem Browser, Netzwerk-Anfragen zu evaluieren und zu modifizieren, ohne die Erweiterungen über einzelne Netzwerk-Anfragen zu benachrichtigen.
- devtools
Ermöglicht Erweiterungen, mit den Developer_Tools des Browsers zu interagieren. Sie verwenden diese API, um Entwicklerwerkzeug-Seiten zu erstellen, mit dem Fenster zu interagieren, das inspiziert wird, und die Netzwerkverwendung der Seite zu inspizieren.
- dns
Ermöglicht einer Erweiterung das Auflösen von Domainnamen.
- dom
Zugriff auf spezielle, nur für Erweiterungen verfügbare DOM-Funktionen.
- downloads
Ermöglicht Erweiterungen, mit dem Download-Manager des Browsers zu interagieren. Sie können dieses API-Modul verwenden, um Dateien herunterzuladen, Downloads zu stornieren, zu pausieren, fortzusetzen und heruntergeladene Dateien im Dateimanager anzuzeigen.
- events
Gewöhnliche Typen, die von APIs verwendet werden, die Ereignisse auslösen.
- extension
Dienstprogramme im Zusammenhang mit Ihrer Erweiterung. Erhalten Sie URLs zu Ressourcensammlungen mit Ihrer Erweiterung. Erhalten Sie das
Window-Objekt für die Seiten Ihrer Erweiterung. Erhalten Sie die Werte für verschiedene Einstellungen.- extensionTypes
Einige allgemeine Typen, die in anderen WebExtension-APIs verwendet werden.
- find
Findet Text auf einer Webseite und hebt die Übereinstimmungen hervor.
- history
Verwenden Sie die
historyAPI, um mit dem Browserverlauf zu interagieren.- i18n
Funktionen zur Internationalisierung Ihrer Erweiterung. Sie können diese APIs verwenden, um lokalisierte Zeichenfolgen aus mit Ihrer Erweiterung verpackten Lokalisierungsdateien zu erhalten, die aktuelle Sprache des Browsers zu ermitteln und den Wert des Accept-Language Headers herauszufinden.
- identity
Verwenden Sie die
identityAPI, um einen OAuth2 Autorisierungscode oder Zugriffstoken zu erhalten, mit dem eine Erweiterung dann auf Benutzerdaten von einem Dienst zugreifen kann, der OAuth2-Zugriff unterstützt (wie Google oder Facebook).- idle
Ermitteln Sie, wann das System des Benutzers im Leerlauf, gesperrt oder aktiv ist.
- management
Erhalten Sie Informationen über installierte Add-ons.
Fügen Sie Elemente zum Menüsystem des Browsers hinzu.
- notifications
Zeigen Sie Benachrichtigungen dem Benutzer an, indem Sie den Benachrichtigungsmechanismus des zugrunde liegenden Betriebssystems verwenden. Da diese API den Benachrichtigungsmechanismus des Betriebssystems nutzt, können die Details, wie Benachrichtigungen erscheinen und sich verhalten, abhängig vom Betriebssystem und den Einstellungen des Benutzers unterschiedlich sein.
- omnibox
Ermöglicht Erweiterungen die Implementierung von benutzerdefiniertem Verhalten, wenn der Benutzer in die Adressleiste des Browsers tippt.
- pageAction
Lesen und Ändern von Attributen und Hören auf Klicks auf den mit dem
page_actionManifest-Schlüssel definierten Schaltfläche in der Adressleiste.- permissions
Ermöglicht es Erweiterungen, zur Laufzeit zusätzliche Berechtigungen anzufordern, nachdem sie installiert wurden.
- pkcs11
Die
pkcs11API ermöglicht es einer Erweiterung, PKCS #11-Sicherheitsmodule aufzulisten und sie dem Browser als Quellen für Schlüssel und Zertifikate zugänglich zu machen.- privacy
Zugriff auf verschiedene datenschutzbezogene Browsereinstellungen und deren Änderung.
- proxy
Verwenden Sie die proxy-API, um Webanfragen zu proxieren. Sie können den
proxy.onRequest-Ereignislistener verwenden, um Webanfragen abzufangen und ein Objekt zurückzugeben, das beschreibt, ob und wie sie zu proxieren sind.- runtime
Dieses Modul liefert Informationen über Ihre Erweiterung und die Umgebung, in der sie ausgeführt wird.
- scripting
Fügt JavaScript und CSS in Websites ein. Diese API bietet zwei Ansätze zum Einfügen von Inhalten:
- search
Verwenden Sie die
searchAPI, um die installierten Suchmaschinen abzurufen und Suchvorgänge auszuführen.- sessions
Verwenden Sie die sessions API, um Tabs und Fenster aufzulisten und wiederherzustellen, die während der Ausführung des Browsers geschlossen wurden.
- sidebarAction
Ruft Eigenschaften einer Erweiterungs-Sidebar ab und legt diese fest.
- storage
Ermöglicht es Erweiterungen, Daten zu speichern und abzurufen sowie Änderungen an gespeicherten Elementen zu überwachen.
- tabs
Interagieren Sie mit dem Tab-System des Browsers.
- theme
Ermöglicht es Browser-Erweiterungen, Details zum Browser-Design zu erhalten und das Design zu aktualisieren.
- topSites
Verwenden Sie die
topSitesAPI, um ein Array mit Seiten zu erhalten, die der Benutzer häufig besucht hat.- types
Definiert den
BrowserSetting-Typ, der verwendet wird, um eine Browsereinstellung darzustellen.- userScripts
Verwenden Sie diese API, um Benutzerskripte zu registrieren, Drittanbieterskripte, die dazu konzipiert sind, Webseiten zu manipulieren oder neue Funktionen bereitzustellen. Die Registrierung eines Benutzerskripts weist den Browser an, das Skript an Seiten anzufügen, die den während der Registrierung angegebenen URL-Mustern entsprechen.
- userScripts (Legacy)
Warnung: Dies ist die Dokumentation für die Legacy-API
userScripts. Sie ist in Firefox für Manifest V2 verfügbar. Für die Nutzung von Benutzer-Skripten mit Manifest V3 siehe die neueuserScriptsAPI.Fügen Sie Ereignis-Listener für die verschiedenen Phasen einer Navigation hinzu. Eine Navigation besteht aus einem Frame im Browser, der von einer URL zu einer anderen übergeht, normalerweise (aber nicht immer) als Reaktion auf eine Benutzeraktion wie das Klicken auf einen Link oder das Eingeben einer URL in die Adressleiste.
- webRequest
Fügen Sie Ereignislistener für die verschiedenen Phasen einer HTTP-Anfrage hinzu, die auch Websocket-Anfragen auf
ws://undwss://umfassen. Der Ereignislistener erhält detaillierte Informationen über die Anfrage und kann die Anfrage ändern oder abbrechen.- windows
Interagieren Sie mit Browserfenstern. Sie können diese API verwenden, um Informationen über offene Fenster zu erhalten sowie Fenster zu öffnen, zu ändern und zu schließen. Außerdem können Sie auf Ereignisse wie das Öffnen, Schließen und Aktivieren von Fenstern lauschen.