webRequest
Fügen Sie Ereignislistener für die verschiedenen Phasen einer HTTP-Anfrage hinzu, die auch Websocket-Anfragen auf ws:// und wss:// umfassen. Der Ereignislistener erhält detaillierte Informationen über die Anfrage und kann die Anfrage ändern oder abbrechen.
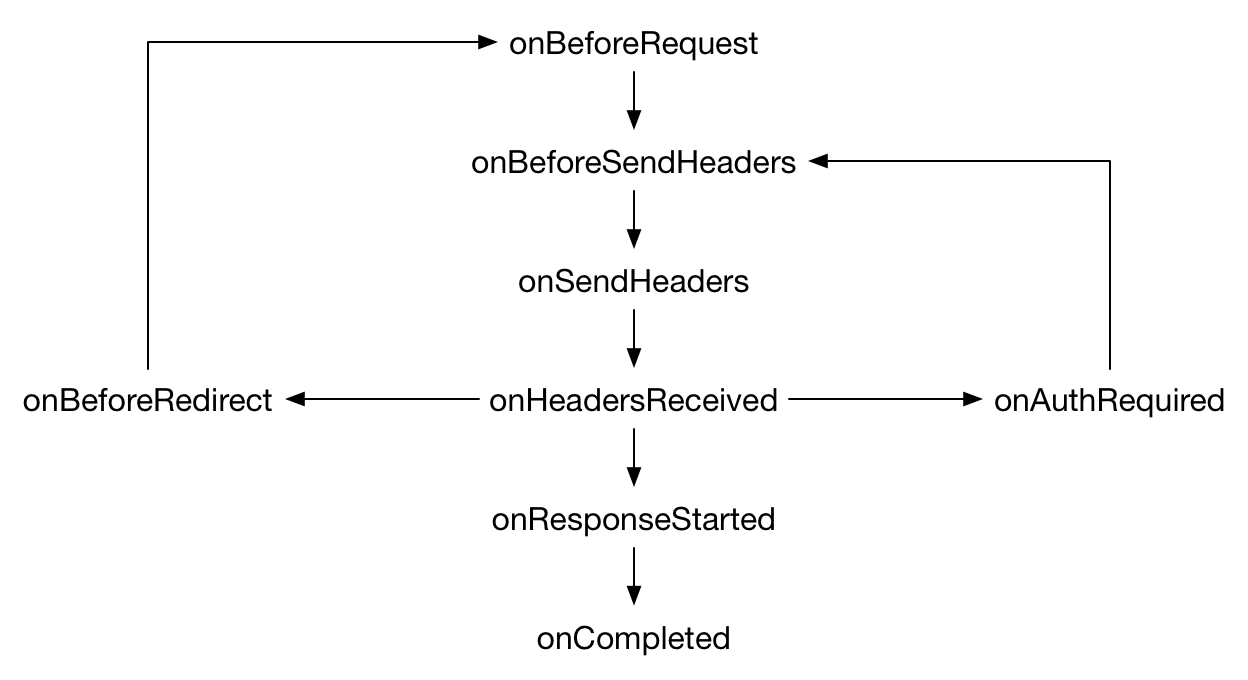
Jedes Ereignis wird in einer bestimmten Phase der Anfrage ausgelöst. Die Reihenfolge der Ereignisse ist wie folgt:

Jedoch werden möglicherweise nicht alle dieser Ereignisse von einer Erweiterung beobachtet. Zum Beispiel, onBeforeRedirect könnte nicht von onBeforeRequest gefolgt werden, wenn das Umleitungsziel nicht mit den Ereignis- filter.urls übereinstimmt. Dies kann daran liegen, dass die URLs im Filter eng definiert sind oder das Umleitungsziel von einer Erweiterung nicht beobachtet werden kann, wie zum Beispiel, wenn es zu einer data: URL umleitet.
onErrorOccurred kann jederzeit während der Anfrage ausgelöst werden. Beachten Sie außerdem, dass sich die Reihenfolge der Ereignisse manchmal von dieser unterscheiden kann. Zum Beispiel wird in Firefox bei einem HSTS-Upgrade das onBeforeRedirect Ereignis sofort nach onBeforeRequest ausgelöst. onErrorOccurred wird auch ausgelöst, wenn Firefox Tracking Protection eine Anfrage blockiert.
Alle Ereignisse – außer onErrorOccurred – können drei Argumente an addListener() übergeben:
- den Listener selbst
- ein
filterObjekt, damit Sie nur über Anfragen zu bestimmten URLs oder bestimmten Ressourcentypen benachrichtigt werden - ein optionales
extraInfoSpecObjekt. Sie können dieses verwenden, um zusätzliche spezifische Anweisungen für das Ereignis zu übergeben.
Die Listener-Funktion erhält ein details Objekt, das Informationen über die Anfrage enthält. Dazu gehört eine Anfrage-ID, die bereitgestellt wird, um einer Erweiterung die Korrelation von Ereignissen zu einer einzelnen Anfrage zu ermöglichen. Sie ist innerhalb einer Browsersitzung und im Kontext der Erweiterung eindeutig. Sie bleibt während einer Anfrage gleich, auch über Umleitungen und Authentifizierungsaustausche hinweg.
Um die webRequest API für einen bestimmten Host zu verwenden, muss eine Erweiterung die "webRequest" API-Berechtigung und die Host-Berechtigung für diesen Host haben. Um die "blocking"-Funktion zu verwenden, muss die Erweiterung auch die "webRequestBlocking" API-Berechtigung haben.
Um Ressourcen abzufangen, die von einer Seite geladen werden (wie Bilder, Skripte oder Stylesheets), muss die Erweiterung sowohl die Host-Berechtigung für die Ressource als auch für die Hauptseite, die die Ressource anfordert, haben. Zum Beispiel, wenn eine Seite unter https://developer.mozilla.org ein Bild von https://mdn.mozillademos.org lädt, dann muss eine Erweiterung beide Host-Berechtigungen besitzen, um die Bildanforderung abzufangen.
Anfragen ändern
Bei einigen dieser Ereignisse können Sie die Anfrage ändern. Insbesondere können Sie:
-
die Anfrage abbrechen in:
-
die Anfrage umleiten in:
-
Anfrage-Header ändern in:
-
Antwort-Header ändern in:
-
Authentifizierungsanmeldedaten bereitstellen in:
Um dies zu tun, müssen Sie eine Option mit dem Wert "blocking" im extraInfoSpec Argument an das addListener() des Ereignisses übergeben. Dadurch wird der Listener synchron.
Im Listener können Sie dann ein BlockingResponse Objekt zurückgeben, das die Änderung angibt, die Sie vornehmen müssen: zum Beispiel den modifizierten Anforderungs-Header, den Sie senden möchten.
Anfragen beim Browserstart
Wenn ein Listener mit der Option "blocking" registriert wird und während des Starts der Erweiterung registriert wird, startet die Erweiterung frühzeitig, wenn eine Anfrage während des Browserstarts gemacht wird, die mit dem Listener übereinstimmt. Dies ermöglicht der Erweiterung, die Anfrage beim Start des Browsers zu beobachten. Wenn Sie diese Schritte nicht unternehmen, könnten Anfragen, die beim Start ausgeführt werden, übersehen werden.
Spekulative Anfragen
Der Browser kann spekulative Verbindungen herstellen, bei denen er feststellt, dass eine Anfrage zu einer URI bald erfolgen könnte. Diese Art von Verbindung liefert keine gültigen Tab-Informationen, sodass Anfragedetails wie tabId, frameId, parentFrameId, usw. ungenau sind. Diese Verbindungen haben einen webRequest.ResourceType von speculative.
Sicherheitsinformationen abrufen
Im onHeadersReceived Listener können Sie auf die TLS Eigenschaften einer Anfrage zugreifen, indem Sie getSecurityInfo() aufrufen. Dazu müssen Sie auch "blocking" im extraInfoSpec Argument an das addListener() des Ereignisses übergeben.
Sie können Details des TLS-Handshakes lesen, diese jedoch nicht ändern oder die Vertrauensentscheidungen des Browsers außer Kraft setzen.
Antworten ändern
Um die HTTP-Antwortkörper für eine Anfrage zu ändern, rufen Sie webRequest.filterResponseData auf und übergeben Sie die ID der Anfrage. Dies gibt ein webRequest.StreamFilter Objekt zurück, das Sie verwenden können, um die Daten zu untersuchen und zu ändern, während sie vom Browser empfangen werden.
Dazu müssen Sie die "webRequestBlocking" API-Berechtigung sowie die "webRequest" API-Berechtigung und die Host-Berechtigung für den betreffenden Host haben.
Typen
webRequest.BlockingResponse-
Ein Objekt dieses Typs wird von Event-Listenern zurückgegeben, die
"blocking"in ihremextraInfoSpecArgument gesetzt haben. Durch das Setzen bestimmter Eigenschaften inBlockingResponsekann der Listener Netzwerk-Anfragen ändern. webRequest.CertificateInfo-
Ein Objekt, das ein einzelnes X.509-Zertifikat beschreibt.
webRequest.HttpHeaders-
Ein Array von HTTP-Headern. Jeder Header wird als Objekt mit zwei Eigenschaften dargestellt:
nameund entwedervalueoderbinaryValue. webRequest.RequestFilter-
Ein Objekt, das Filter beschreibt, die auf
webRequestEreignisse angewendet werden können. webRequest.ResourceType-
Repräsentiert eine bestimmte Art von Ressource, die in einer Webanfrage abgerufen wird.
webRequest.SecurityInfo-
Ein Objekt, das die Sicherheitseigenschaften einer bestimmten Webanfrage beschreibt.
webRequest.StreamFilter-
Ein Objekt, das verwendet werden kann, um HTTP-Antworten zu überwachen und zu ändern, während sie empfangen werden.
webRequest.UploadData-
Enthält Daten, die in einer URL-Anfrage hochgeladen wurden.
Eigenschaften
webRequest.MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES-
Die maximale Anzahl von Malen, die
handlerBehaviorChanged()in einem Zeitraum von 10 Minuten aufgerufen werden kann.
Methoden
webRequest.handlerBehaviorChanged()-
Diese Methode kann verwendet werden, um sicherzustellen, dass Ereignislistener korrekt angewendet werden, wenn Seiten im Arbeitsspeicher-Cache des Browsers sind.
webRequest.filterResponseData()-
Gibt ein
webRequest.StreamFilterObjekt für eine gegebene Anfrage zurück. webRequest.getSecurityInfo()-
Ruft detaillierte Informationen über die TLS-Verbindung ab, die mit einer bestimmten Anfrage verbunden ist.
Ereignisse
webRequest.onBeforeRequest-
Wird ausgelöst, wenn eine Anfrage gleich gemacht werden soll und bevor Header verfügbar sind. Dies ist ein guter Ort, um zu lauschen, wenn Sie die Anfrage abbrechen oder umleiten möchten.
webRequest.onBeforeSendHeaders-
Wird ausgelöst, bevor HTTP-Daten gesendet werden, aber nachdem HTTP-Header verfügbar sind. Dies ist ein guter Ort, um zu lauschen, wenn Sie HTTP-Anfrage-Header ändern möchten.
webRequest.onSendHeaders-
Wird unmittelbar vor dem Senden von Headern ausgelöst. Wenn Ihr Add-On oder ein anderes Add-On Header in
onBeforeSendHeaders webRequest.onHeadersReceived-
Wird ausgelöst, wenn die HTTP-Antwort-Header einer Anfrage empfangen wurden. Sie können dieses Ereignis verwenden, um HTTP-Antwort-Header zu ändern.
webRequest.onAuthRequired-
Wird ausgelöst, wenn der Server den Client auffordert, Authentifizierungsanmeldedaten bereitzustellen. Der Listener kann nichts tun, die Anfrage abbrechen oder Authentifizierungsanmeldedaten bereitstellen.
webRequest.onResponseStarted-
Wird ausgelöst, wenn das erste Byte des Antwortkörpers empfangen wird. Für HTTP-Anfragen bedeutet dies, dass die Statuszeile und die Antwort-Header verfügbar sind.
webRequest.onBeforeRedirect-
Wird ausgelöst, wenn eine serverinitiierte Umleitung bevorsteht.
webRequest.onCompleted-
Wird ausgelöst, wenn eine Anfrage abgeschlossen ist.
webRequest.onErrorOccurred-
Wird ausgelöst, wenn ein Fehler auftritt.
Browser-Kompatibilität
BCD tables only load in the browser
Beispielerweiterungen
Hinweis:
Diese API basiert auf der chrome.webRequest API von Chromium. Diese Dokumentation ist von web_request.json im Chromium-Code abgeleitet.