menus
Fügen Sie Elemente zum Menüsystem des Browsers hinzu.
Diese API basiert auf Chromes „contextMenus“ API, welche es Chrome-Erweiterungen ermöglicht, Elemente zum Kontextmenü des Browsers hinzuzufügen. Die browser.menus API ergänzt die API von Chrome um einige Funktionen.
Vor Firefox 55 wurde diese API auch ursprünglich contextMenus genannt, und dieser Name wurde als Alias beibehalten, sodass Sie contextMenus verwenden können, um Code zu schreiben, der sowohl in Firefox als auch in anderen Browsern funktioniert.
Um diese API zu verwenden, müssen Sie die menus Berechtigung haben. Sie können auch den contextMenus-Alias anstelle von menus verwenden, aber wenn Sie dies tun, müssen auf die APIs als browser.contextMenus zugegriffen werden.
Mit Ausnahme von menus.getTargetElement() kann diese API nicht von Inhalts-Skripten aus verwendet werden.
Erstellen von Menüelementen
Um ein Menüelement zu erstellen, rufen Sie die Methode menus.create() auf. Sie übergeben dieser Methode ein Objekt mit Optionen für das Element, einschließlich der Element-ID, des Elementtyps und der Kontexte, in denen es angezeigt werden soll.
In einer Firefox-Erweiterung mit nicht-persistenten Hintergrundseiten (Ereignisseiten) oder in einer beliebigen Chrome-Erweiterung rufen Sie menus.create innerhalb eines runtime.onInstalled-Listeners auf. In einer Firefox-Erweiterung mit persistenten Hintergrundseiten wird ein Aufruf auf oberster Ebene gemacht. Weitere Informationen finden Sie unter menus.create().
Hören Sie auf Klicks auf Ihr Menüelement, indem Sie einen Listener zum Ereignis menus.onClicked hinzufügen. Dieser Listener erhält ein Objekt vom Typ menus.OnClickData, das die Details des Ereignisses enthält.
Sie können vier verschiedene Arten von Menüelementen erstellen, basierend auf dem Wert der type-Eigenschaft, die Sie in den Optionen zu create() angeben:
- „normal“: ein Menüelement, das nur ein Label anzeigt
- „checkbox“: ein Menüelement, das einen binären Zustand darstellt. Es zeigt ein Häkchen neben dem Label an. Wenn man auf das Element klickt, wird das Häkchen umgeschaltet. Der Klick-Listener erhält zwei zusätzliche Eigenschaften: „checked“, das anzeigt, ob das Element jetzt markiert ist, und „wasChecked“, das anzeigt, ob das Element vor dem Klick-Ereignis markiert war.
- „radio“: ein Menüelement, das eine von mehreren Wahlmöglichkeiten darstellt. Wie auch ein Checkboxelement, zeigt es ein Häkchen neben dem Label an, und sein Klick-Listener zeigt „checked“ und „wasChecked“ an. Wenn Sie jedoch mehr als ein Radioelement erstellen, funktionieren diese Elemente als Gruppe von Radioelementen: Nur ein Element in der Gruppe kann markiert sein, und ein Klick auf ein Element macht es zum markierten Element.
- „separator“: eine Linie, die eine Gruppe von Elementen trennt.
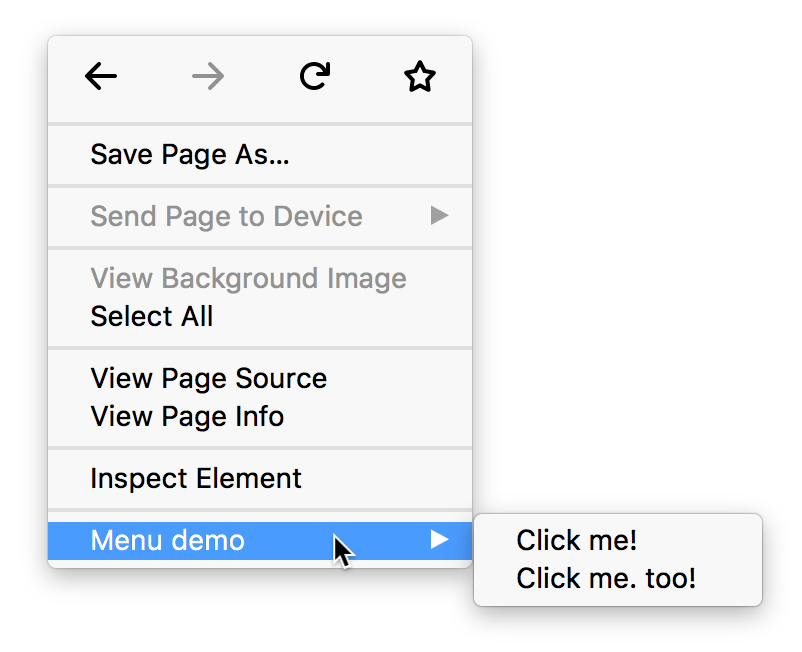
Wenn Sie mehr als ein Kontextmenüelement oder mehr als ein Werkzeugmenüelement erstellt haben, werden die Elemente in ein Untermenü platziert. Das Eltern-Menü des Untermenüs wird mit dem Namen der Erweiterung beschriftet. Zum Beispiel hier eine Erweiterung namens „Menu demo“, die zwei Kontextmenüelemente hinzugefügt hat:

Icons
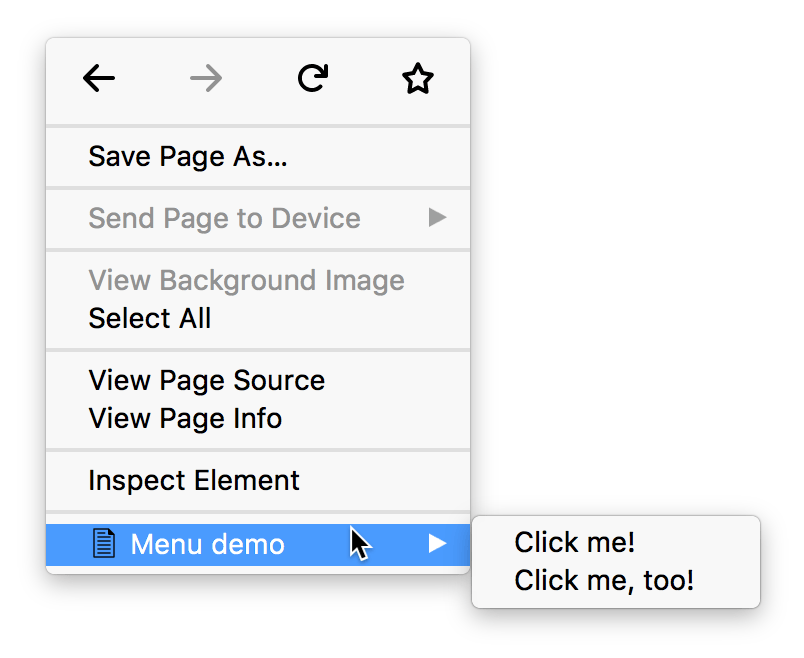
Wenn Sie Icons für Ihre Erweiterung mit dem "icons"-Manifest-Schlüssel angegeben haben, zeigt Ihr Menüelement das angegebene Icon neben seinem Label an. Der Browser wird versuchen, ein 16x16 Pixel großes Icon für eine normale Anzeige oder ein 32x32 Pixel großes Icon für eine Anzeige mit hoher Dichte zu wählen:

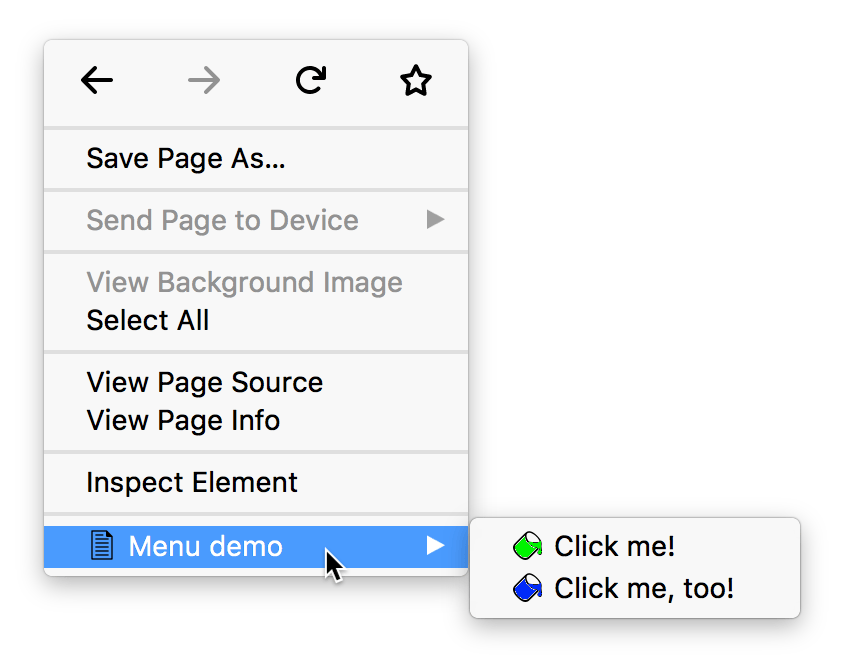
Nur für Elemente in einem Untermenü können Sie benutzerdefinierte Icons angeben, indem Sie die icons-Option an menus.create() übergeben:

Beispiel
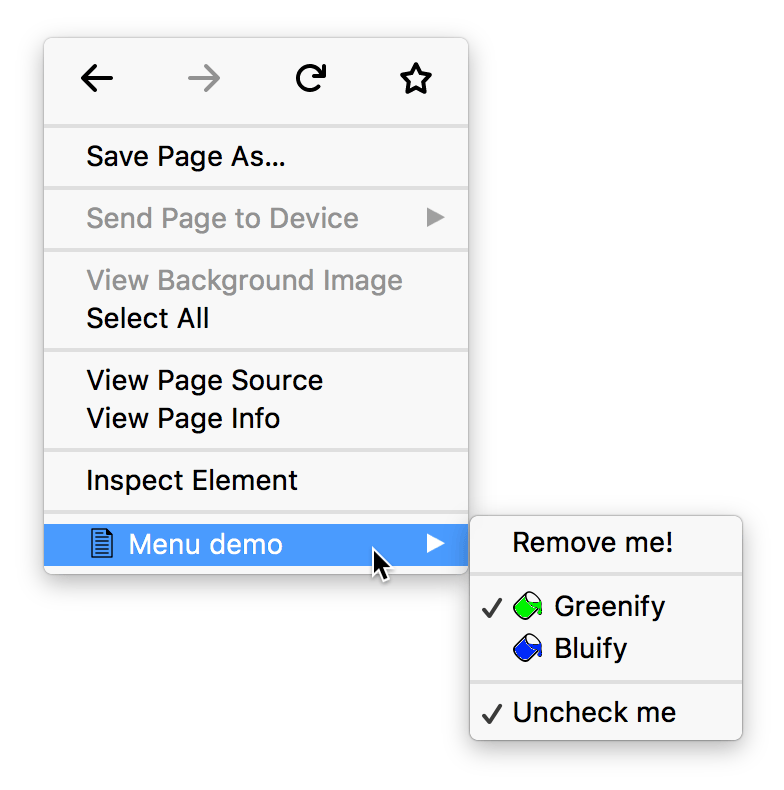
Hier ist ein Kontextmenü mit 4 Elementen: ein normales Element, zwei Radioelemente mit Trennern auf jeder Seite und ein Kontrollkästchen. Die Radioelemente erhalten benutzerdefinierte Icons.

Sie könnten ein solches Untermenü mit einem Code wie diesem erstellen:
browser.menus.create(
{
id: "remove-me",
title: browser.i18n.getMessage("menuItemRemoveMe"),
contexts: ["all"],
},
onCreated,
);
browser.menus.create(
{
id: "separator-1",
type: "separator",
contexts: ["all"],
},
onCreated,
);
browser.menus.create(
{
id: "greenify",
type: "radio",
title: browser.i18n.getMessage("menuItemGreenify"),
contexts: ["all"],
checked: true,
icons: {
16: "icons/paint-green-16.png",
32: "icons/paint-green-32.png",
},
},
onCreated,
);
browser.menus.create(
{
id: "bluify",
type: "radio",
title: browser.i18n.getMessage("menuItemBluify"),
contexts: ["all"],
checked: false,
icons: {
16: "icons/paint-blue-16.png",
32: "icons/paint-blue-32.png",
},
},
onCreated,
);
browser.menus.create(
{
id: "separator-2",
type: "separator",
contexts: ["all"],
},
onCreated,
);
let checkedState = true;
browser.menus.create(
{
id: "check-uncheck",
type: "checkbox",
title: browser.i18n.getMessage("menuItemUncheckMe"),
contexts: ["all"],
checked: checkedState,
},
onCreated,
);
Typen
-
Die verschiedenen Kontexte, in denen ein Menü erscheinen kann.
-
Der Typ des Menüelements: „normal“, „checkbox“, „radio“, „separator“.
-
Informationen, die gesendet werden, wenn ein Menüelement angeklickt wird.
Eigenschaften
-
Die maximale Anzahl von Erweiterungselementen auf oberster Ebene, die zu einem Menüelement hinzugefügt werden können, dessen ContextType „browser_action“ oder „page_action“ ist.
Funktionen
-
Erstellt ein neues Menüelement.
-
Gibt das Element für eine gegebene
info.targetElementIdzurück. -
Blendet alle standardmäßigen Firefox-Menüelemente aus, um eine benutzerdefinierte Kontextmenü-Benutzeroberfläche bereitzustellen.
-
Aktualisiert ein derzeit angezeigtes Menü.
-
Entfernt ein Menüelement.
-
Entfernt alle von dieser Erweiterung hinzugefügten Menüelemente.
-
Aktualisiert ein zuvor erstelltes Menüelement.
Ereignisse
-
Wird ausgelöst, wenn auf ein Menüelement geklickt wird.
-
Wird ausgelöst, wenn der Browser ein Menü ausblendet.
-
Wird ausgelöst, wenn der Browser ein Menü anzeigt.
Browser-Kompatibilität
Beispielerweiterungen
BCD tables only load in the browser
Hinweis:
Diese API basiert auf Chromium's chrome.contextMenus API. Diese Dokumentation stammt von context_menus.json im Chromium-Code.