什麼是擴充套件?
備註: 如果你已熟悉瀏覽器擴充套件的基本概念,可以跳過此部分,直接了解擴充套件檔案的組成方式。接著,使用參考文件開始建立你的擴充套件。造訪 Firefox 擴充套件工作坊,了解測試、發佈及管理擴充套件的流程。
擴充套件可以為瀏覽器新增功能與特性。它是使用常見的網頁技術(如 HTML、CSS 和 JavaScript)所開發的。與網頁上的 JavaScript 一樣,擴充套件也能利用相同的網頁 API,但擴充套件還擁有其專屬的 JavaScript API,這讓你能實現比網頁程式碼更多的功能。以下是一些範例:
增強或補充網站功能:使用擴充套件在瀏覽器中提供網站的額外功能或資訊,讓用戶能蒐集瀏覽頁面的細節,從而提升你提供的服務。
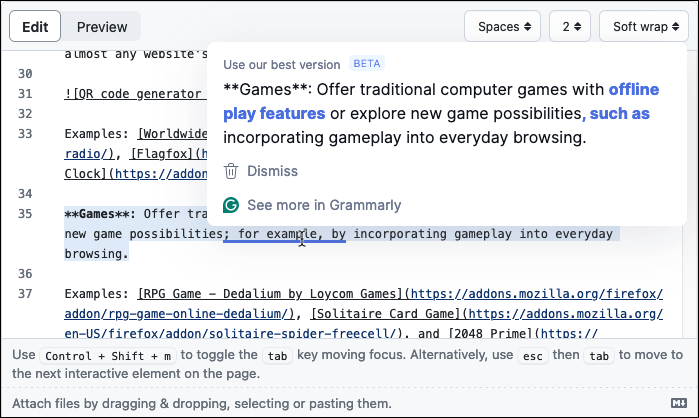
範例:Grammarly for Firefox、Enhancer for YouTube、Control Panel for Twitter。

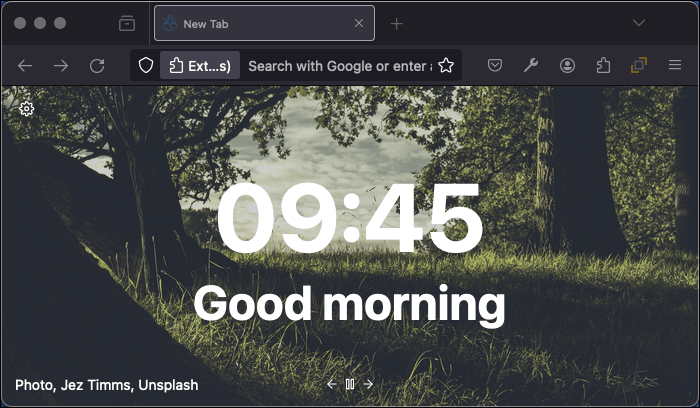
展現用戶個性:瀏覽器擴充套件可修改網頁內容,例如讓用戶將喜愛的標誌或圖片設為瀏覽頁面的背景。擴充套件還能像獨立的主題擴充套件一樣,讓用戶更新 Firefox 的外觀。

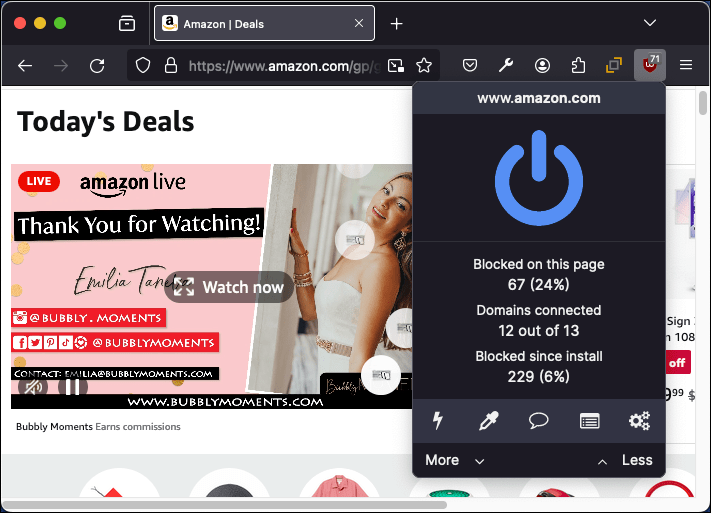
新增或移除網頁內容:幫助用戶屏蔽侵入性廣告、在網頁中提及國家或城市時提供旅遊指南,或重新格式化頁面內容以提供一致的閱讀體驗。擴充套件可以存取並更新頁面的 HTML 和 CSS,幫助用戶以他們想要的方式瀏覽網頁。
範例:uBlock Origin、Return YouTube Dislike、LeechBlock NG。

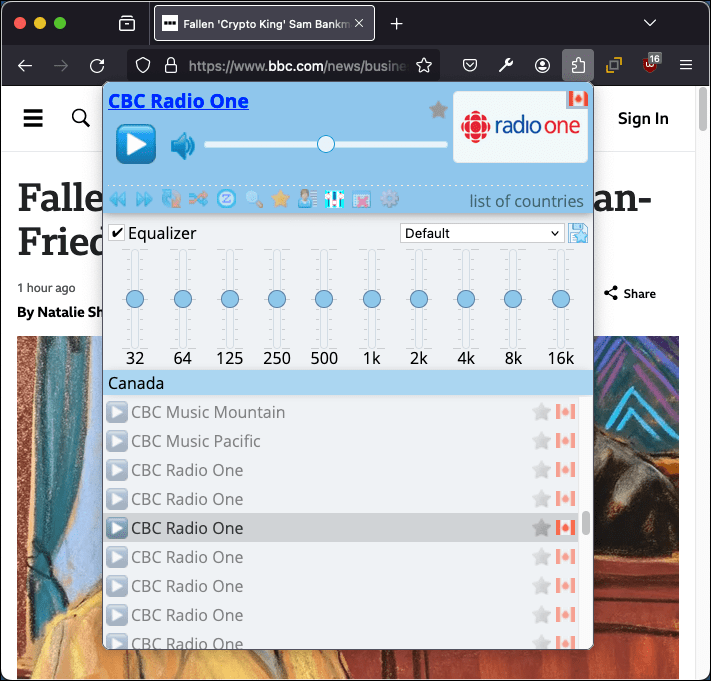
新增工具與瀏覽功能:為工作面板新增功能,或從 URL、超連結或頁面文字生成 QR 碼圖片。使用WebExtension API 的強大功能和靈活的 UI 選項,你可以輕鬆地為瀏覽器添加新功能,甚至可以增強幾乎任何網站的功能,不限於你的網站。
範例:Worldwide Radio、Flagfox、Tomato Clock。

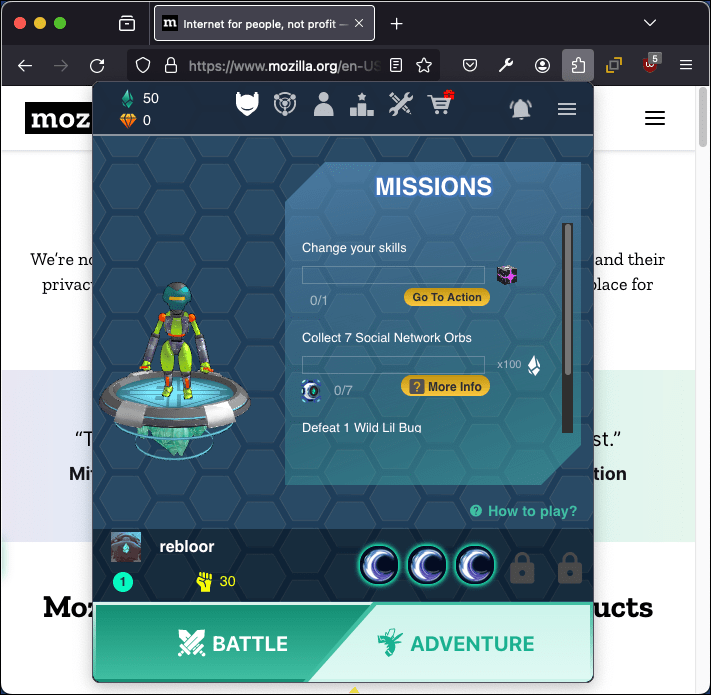
遊戲:提供具有離線遊玩功能的傳統電腦遊戲,或探索將遊戲融入日常瀏覽的新可能性。
範例:RPG Game - Dedalium by Loycom Games、Solitaire Card Game、2048 Prime。

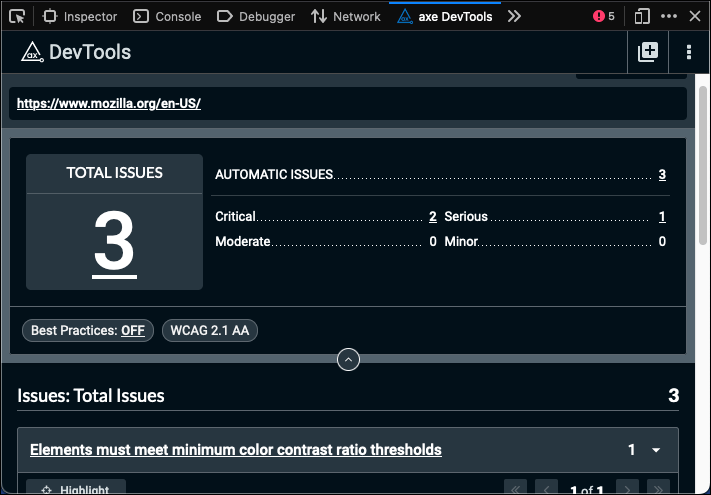
新增開發工具:無論是作為你的業務提供網頁開發工具,還是分享有用的網頁開發技術或方法,擴充套件都可以通過為 Firefox 開發者工具新增標籤,來增強內建的開發者工具。
範例:aXe Developer Tools、Web Developer、Web React Developer Tools。

Firefox 的擴充套件是基於 WebExtension API 構建的,這是一種跨瀏覽器的擴充套件開發系統。此 API 在很大程度上與 Google Chrome 和 Opera 支援的擴充套件 API 相容。針對這些瀏覽器開發的擴充套件通常只需進行少量修改即可在 Firefox 或 Microsoft Edge 中運行。
如果你有想法或問題,可以透過 Add-ons Discourse 或 Matrix 中的 Add-ons room 與我們聯繫。