Benutzeroberfläche
Erweiterungen, die WebExtension-APIs verwenden, bieten verschiedene Benutzeroberflächenoptionen, damit deren Funktionalität dem Benutzer zur Verfügung gestellt werden kann. Eine Zusammenfassung dieser Optionen finden Sie unten, mit einer detaillierteren Einführung zu jeder Benutzeroberflächenoption in diesem Abschnitt.
Hinweis: Für Ratschläge zur Verwendung dieser UI-Komponenten, um ein großartiges Benutzererlebnis in Ihrer Erweiterung zu schaffen, lesen Sie bitte den Artikel Best Practices für Benutzererfahrung.
| UI-Option | Beschreibung | Beispiel |
|---|---|---|
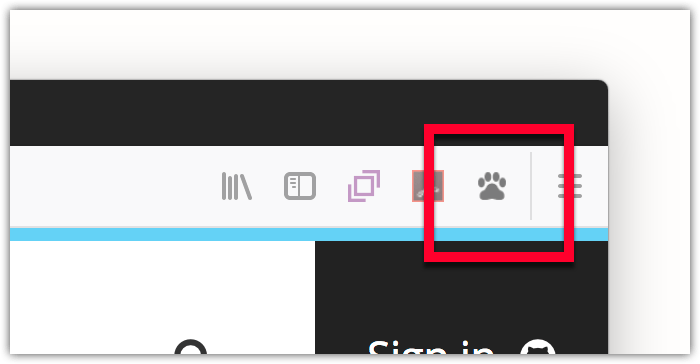
| Symbolleisten-Schaltfläche (Browseraktion) | Eine Schaltfläche in der Browser-Symbolleiste, die beim Anklicken ein Ereignis an die Erweiterung sendet. Standardmäßig ist die Schaltfläche in allen Tabs sichtbar. |

|
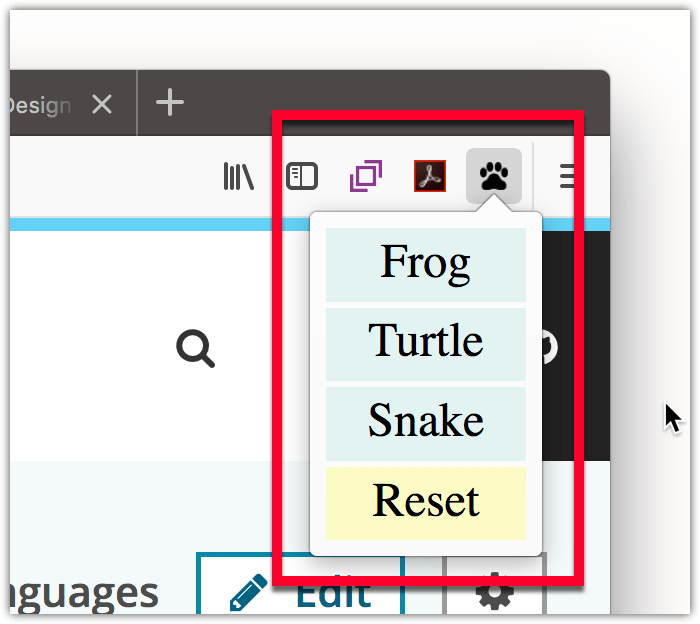
| Symbolleistenschaltfläche mit einem Popup | Ein Popup auf einer Schaltfläche in der Browser-Symbolleiste, das sich öffnet, wenn die Schaltfläche angeklickt wird. Das Popup wird in einem HTML-Dokument definiert, das die Benutzerinteraktion handhabt. |

|
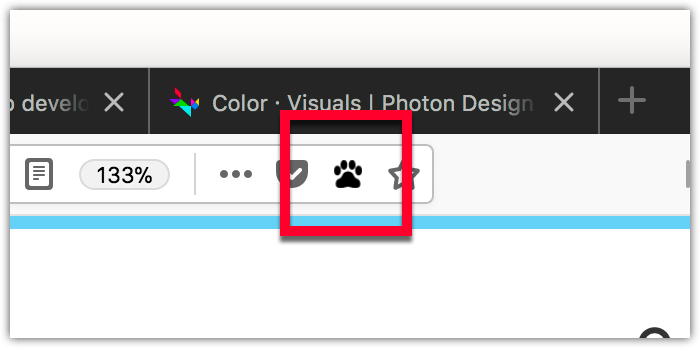
| Adressleistenschaltfläche (Seitenaktion) | Eine Schaltfläche in der Browser-Adressleiste, die beim Anklicken ein Ereignis an die Erweiterung sendet. Standardmäßig ist die Schaltfläche in allen Tabs versteckt. |

|
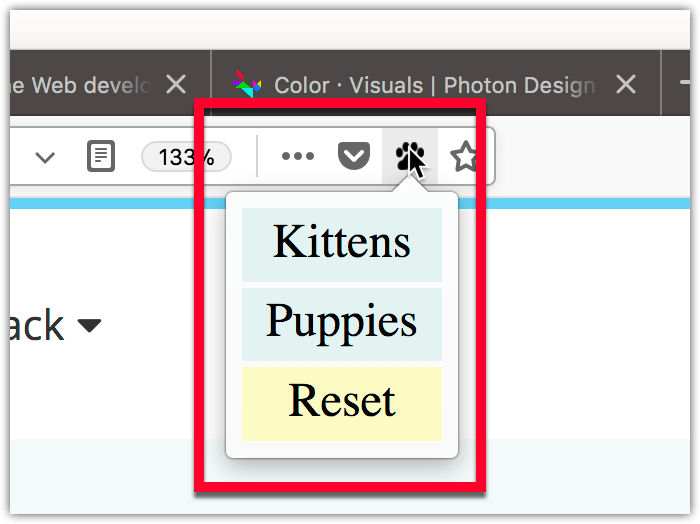
| Adressleistenschaltfläche mit einem Popup | Ein Popup auf einer Schaltfläche in der Browser-Adressleiste, das sich öffnet, wenn die Schaltfläche angeklickt wird. Das Popup wird in einem HTML-Dokument definiert, das die Benutzerinteraktion handhabt. |

|
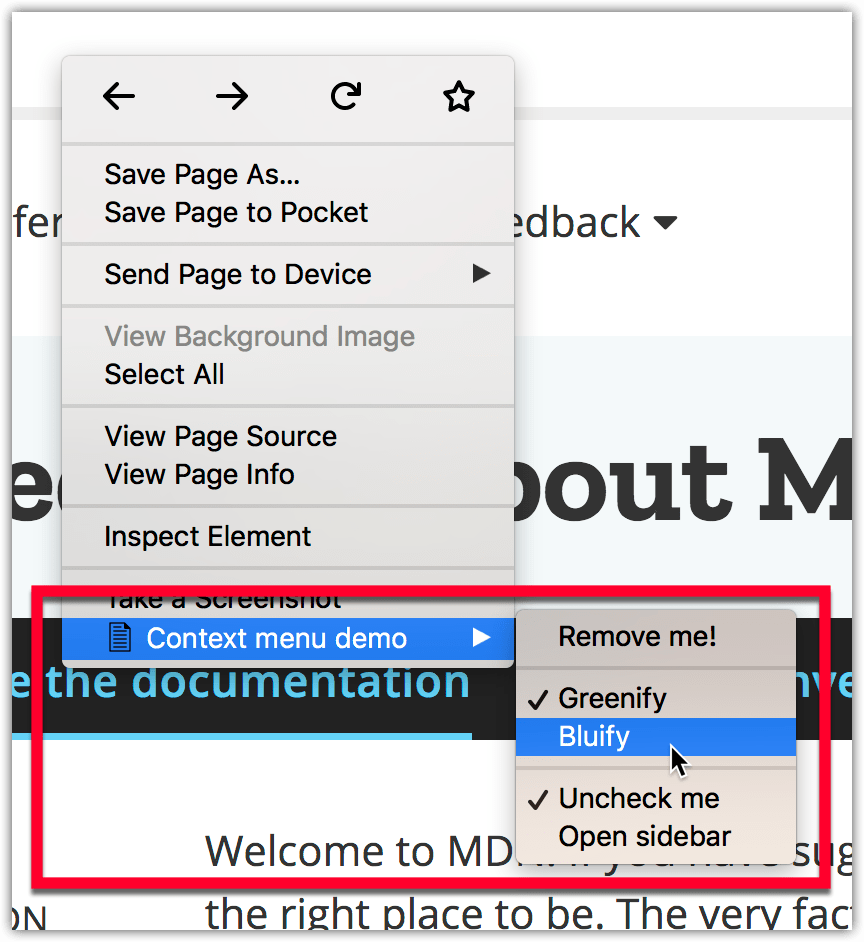
| Kontextmenü-Eintrag | Menüeinträge, Kontrollkästchen und Optionsfelder in einem oder mehreren Kontextmenüs des Browsers. Auch können Menüs durch das Hinzufügen von Trennzeichen strukturiert werden. Wenn Menüeinträge angeklickt werden, wird ein Ereignis an die Erweiterung gesendet. |

|
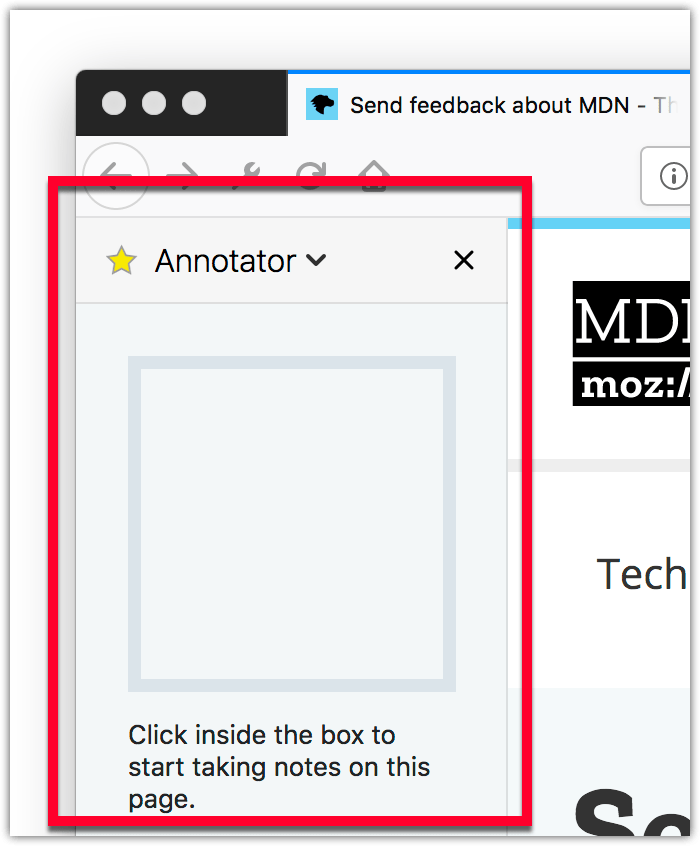
| Seitenleiste |
Ein HTML-Dokument, das neben einer Webseite angezeigt wird, mit der Option für einzigartige Inhalte pro Seite. Die Seitenleiste wird geöffnet, wenn die Erweiterung installiert ist, und folgt dann der Sichtbarkeitsauswahl des Benutzers für die Seitenleiste. Die Benutzerinteraktion innerhalb der Seitenleiste wird durch das HTML-Dokument gehandhabt. |
 |
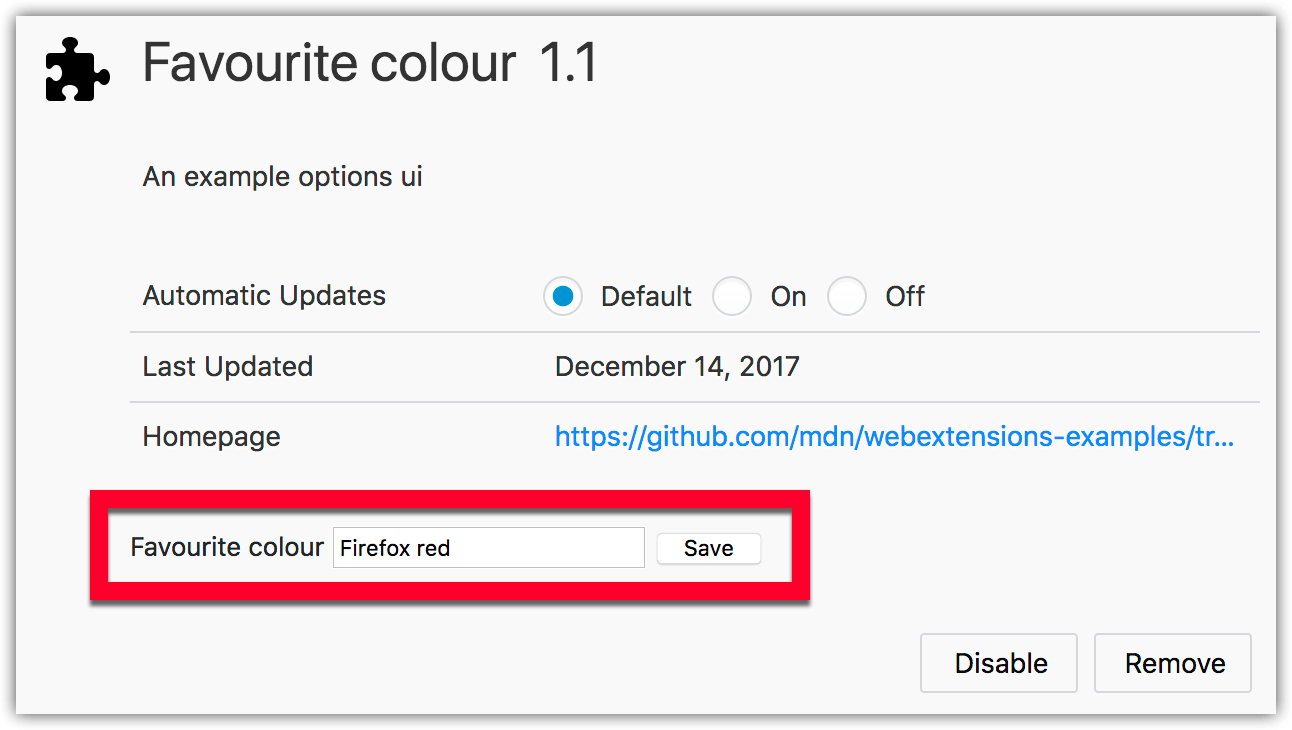
| Optionsseite | Eine Seite, die es Ihnen ermöglicht, Einstellungen für Ihre Erweiterung zu definieren, die Ihre Benutzer ändern können. Der Benutzer kann auf diese Seite über den Add-ons-Manager des Browsers zugreifen. |

|
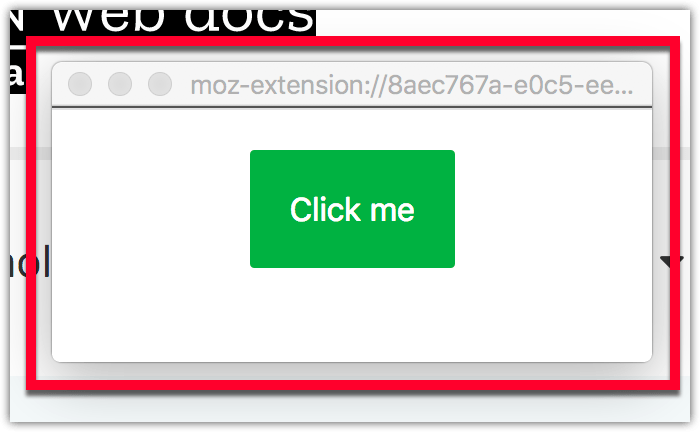
| Erweiterungsseite | Verwenden Sie Webseiten, die in Ihrer Erweiterung enthalten sind, um Formulare, Hilfe oder andere erforderliche Inhalte innerhalb von Fenstern oder Tabs bereitzustellen. |

|
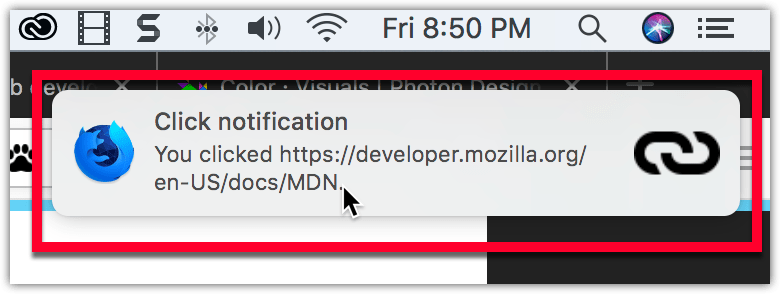
| Benachrichtigung | Vorübergehende Benachrichtigungen, die dem Benutzer über den Benachrichtigungsmechanismus des zugrunde liegenden Betriebssystems angezeigt werden. Ein Ereignis wird an die Erweiterung gesendet, wenn der Benutzer eine Benachrichtigung anklickt oder wenn eine Benachrichtigung geschlossen wird (entweder automatisch oder auf Anfrage des Benutzers). |

|
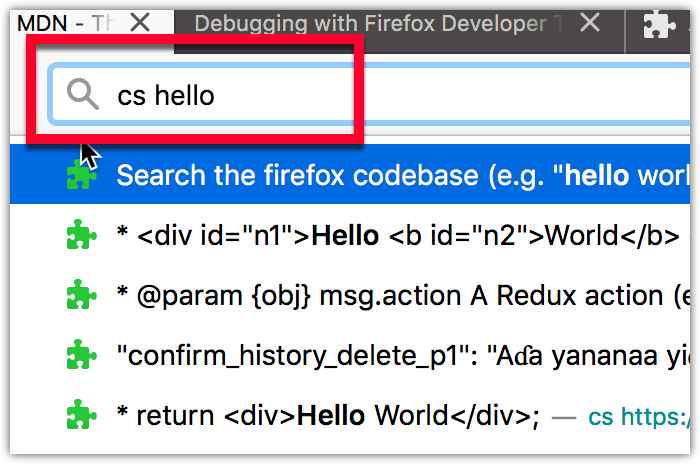
| Adressleisten-Vorschläge | Bieten Sie benutzerdefinierte Adressleisten-Vorschläge an, wenn der Benutzer ein Schlüsselwort eingibt. |

|
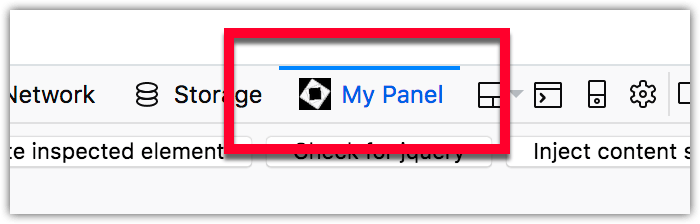
| Entwicklerwerkzeuge-Panel | Ein Tab mit einem zugehörigen HTML-Dokument, das in den Entwicklerwerkzeugen des Browsers angezeigt wird. |

|
Die folgenden Anleitungen bieten eine Schritt-für-Schritt-Anleitung zur Erstellung einiger dieser Benutzeroberflächenoptionen: