theme
| Typ | Object |
|---|---|
| Verpflichtend | Nein |
| Manifest-Version | 2 oder höher |
| Beispiel |
json |
Verwenden Sie den Schlüssel theme, um ein statisches Theme für Firefox festzulegen.
Hinweis:
Wenn Sie ein Theme mit einer Erweiterung einbinden möchten, sehen Sie sich die theme API an.
Hinweis: Seit Mai 2019 müssen Themes signiert werden, um installiert zu werden (Firefox Bug 1545109). Weitere Informationen finden Sie unter Signieren und Verteilen Ihres Add-ons.
Hinweis: Eine neue Version von Firefox für Android, basierend auf GeckoView, ist in Entwicklung. Eine Vorabversion ist verfügbar. Die Vorabversion unterstützt keine Themes.
Bildformate
Die folgenden Bildformate werden in allen Theme-Bildeigenschaften unterstützt:
- JPEG
- PNG
- APNG
- SVG (animiertes SVG wird ab Firefox 59 unterstützt)
- GIF (animiertes GIF wird nicht unterstützt)
Syntax
Der theme-Schlüssel ist ein Objekt, das die folgenden Eigenschaften akzeptiert:
| Name | Typ | Beschreibung |
|---|---|---|
images |
Object |
Optional ab Firefox 60. Verpflichtend vor Firefox 60.
Ein JSON-Objekt, dessen Eigenschaften die in verschiedenen Teilen des Browsers anzuzeigenden Bilder darstellen. Siehe
|
colors |
Object |
Verpflichtend.
Ein JSON-Objekt, dessen Eigenschaften die Farben verschiedener Teile
des Browsers darstellen. Siehe |
properties |
Object |
Optional
Dieses Objekt enthält Eigenschaften, die beeinflussen, wie die
|
images
Alle URLs sind relativ zur Datei manifest.json und können nicht auf eine externe URL verweisen.
Bilder sollten 200 Pixel hoch sein, um sicherzustellen, dass sie den Header-Bereich immer vertikal ausfüllen.
| Name | Typ | Beschreibung |
|---|---|---|
theme_frame |
String |
Die URL eines Vordergrundbildes, das zum Headerbereich hinzugefügt und an der oberen rechten Ecke des Headerbereichs verankert wird. Hinweis: Chrome verankert das Bild an der oberen linken Ecke des Headers und, wenn das Bild den Headerbereich nicht vollständig abdeckt, wird das Bild gekachelt. Optional ab Firefox 60 auf dem Desktop. Erforderlich in Firefox für Android. |
additional_backgrounds |
Array von String |
Warnung: Die
Ein Array von URLs für zusätzliche Hintergrundbilder, die dem
Headerbereich hinzugefügt und hinter dem
Optional.
Standardmäßig werden alle Bilder an der oberen rechten Ecke des
Headerbereichs verankert, aber ihre Ausrichtung und Wiederholungsverhalten kann durch Eigenschaften von |
colors
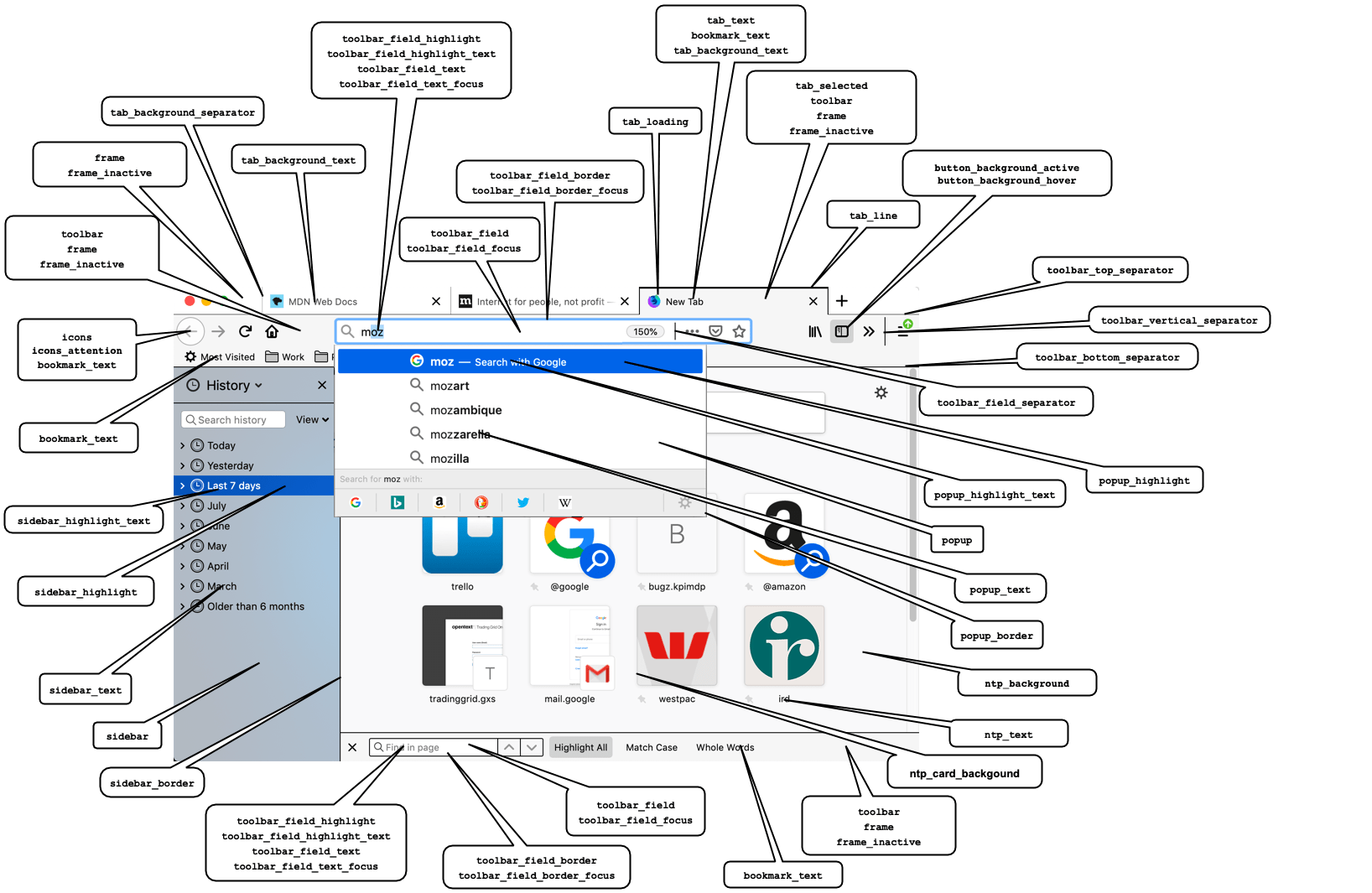
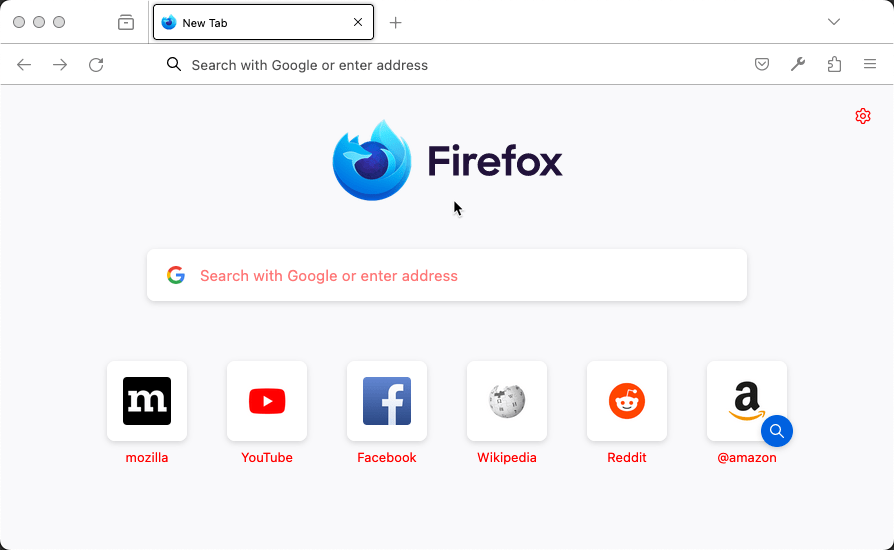
Diese Eigenschaften definieren die Farben, die in verschiedenen Teilen des Browsers verwendet werden. Sie sind alle optional. Wie diese Eigenschaften die Benutzeroberfläche von Firefox beeinflussen, wird hier gezeigt:
|
|
Hinweis: Wenn eine Komponente von mehreren Farbeigenschaften beeinflusst wird, sind die Eigenschaften in Vorzugsreihenfolge aufgelistet.
Alle diese Eigenschaften können entweder als String angegeben werden, der einen gültigen CSS-Farbstring (einschließlich hexadezimal) enthält, oder als RGB-Array, z. B. "tab_background_text": [ 107 , 99 , 23 ].
Hinweis: In Chrome dürfen Farben nur als RGB-Arrays angegeben werden.
In Firefox für Android können Farben mit Folgenotation angegeben werden:
- volle hexadezimale Notation, d.h. nur #RRGGBB. alpha und verkürzte Syntax wie #RGB[A] werden nicht unterstützt.
- Funktionelle Notation (RGB-Arrays) für Themes, die auf Firefox 68.2 oder neuer abzielen.
Farben für Firefox für Android-Themes können nicht unter Verwendung von Farbnamen angegeben werden.
| Name | Beschreibung |
|---|---|
bookmark_text |
Die Farbe von Text und Symbolen in der Lesezeichen- und Suchleiste. Wenn
Hinweis: Stellen Sie sicher, dass jede verwendete Farbe gut mit
den in
Wenn Beispiel ansehenjson
|
button_background_active |
Die Hintergrundfarbe der gedrückten Toolbar-Buttons. Beispiel ansehenjson
|
button_background_hover |
Die Hintergrundfarbe der Toolbar-Buttons beim Hover. Beispiel ansehenjson
|
icons |
Die Farbe der Toolbar-Symbole, mit Ausnahme der in der Suchtoolbar.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
den in Beispiel ansehenjson
|
icons_attention |
Die Farbe der Toolbar-Symbole im Aufmerksamkeitszustand, wie dem gesicherten Lesezeichen-Symbol oder dem abgeschlossenen Download-Symbol.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
den in Beispiel ansehenjson
|
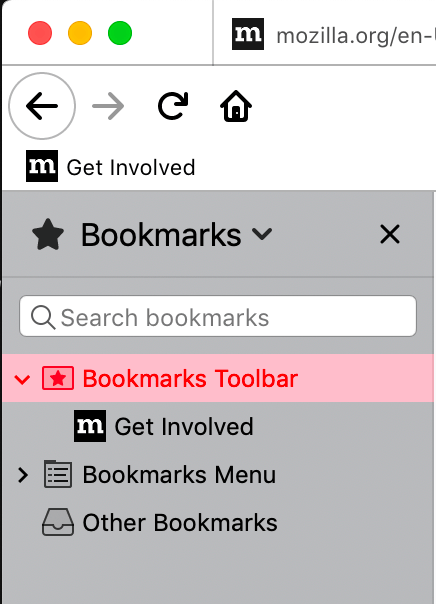
frame |
Die Farbe des Headerbereichs-Hintergrunds, der in dem Teil des
Headers angezeigt wird, der nicht durch die in
Beispiel ansehenjson
|
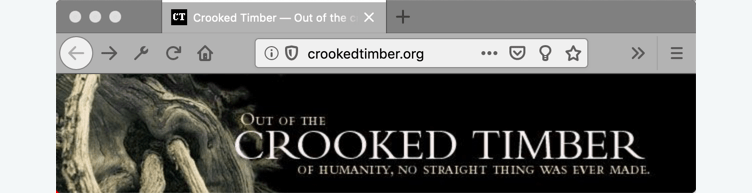
frame_inactive |
Die Farbe des Headerbereichs-Hintergrunds, wenn das Browserfenster
inaktiv ist, angezeigt in dem Teil des Headers, der nicht durch oder
sichtbar durch die in Beispiel ansehenjson
|
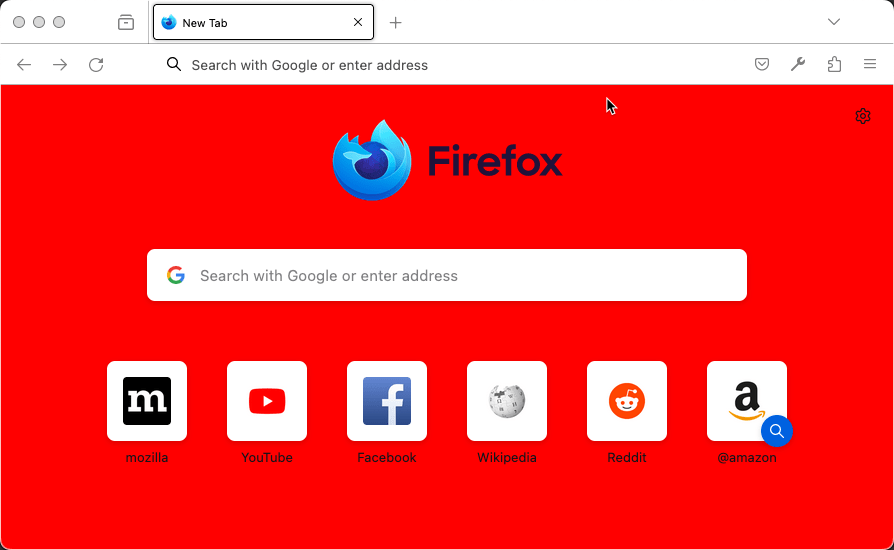
ntp_background |
Die Hintergrundfarbe der neuen Tab-Seite. Beispiel ansehenjson
|
ntp_card_background |
Die Hintergrundfarbe der neuen Tab-Karte. Beispiel ansehenjson
|
ntp_text |
Die Textfarbe der neuen Tab-Seite.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
der in Beispiel ansehenjson
|
popup |
Die Hintergrundfarbe von Popups (wie dem Dropdown-Menü der URL-Leiste und den Pfeilpanelen). Beispiel ansehenjson
|
popup_border |
Die Randfarbe der Popups. Beispiel ansehenjson
|
popup_highlight |
Die Hintergrundfarbe von Elementen, die mit der Tastatur in Popups hervorgehoben werden (wie das ausgewählte Dropdown-Element der URL-Leiste).
Hinweis: Es wird empfohlen, Beispiel ansehenjson
|
popup_highlight_text |
Die Textfarbe von hervorgehobenen Elementen in Popups.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
der in Beispiel ansehenjson
|
popup_text |
Die Textfarbe der Popups.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
der in Beispiel ansehenjson
|
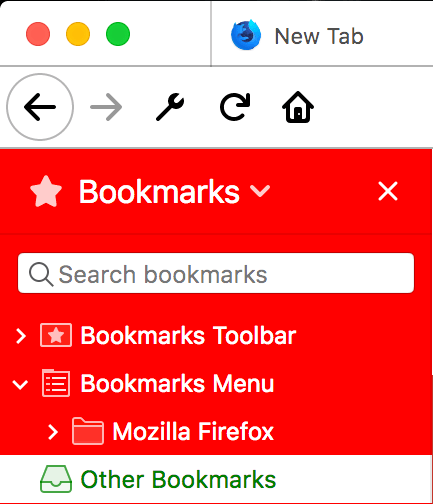
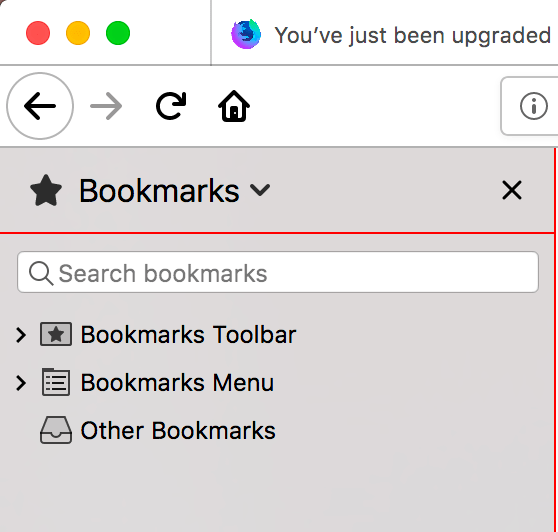
sidebar |
Die Hintergrundfarbe der Seitenleiste. Beispiel ansehenjson
|
sidebar_border |
Die Rand- und Splitterfarbe der Browser-Sidebar Beispiel ansehenjson
|
sidebar_highlight |
Die Hintergrundfarbe von hervorgehobenen Zeilen in Sidebars Beispiel ansehenjson
|
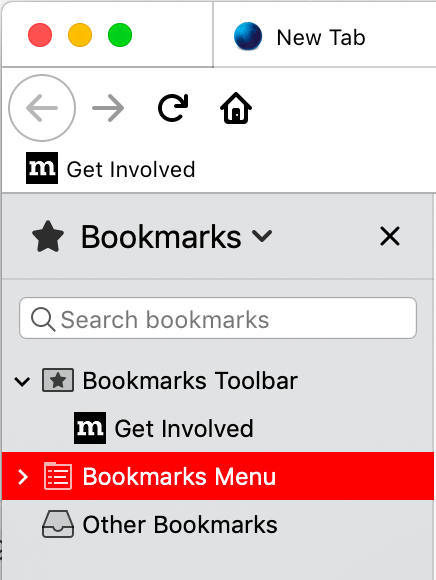
sidebar_highlight_text |
Die Textfarbe von hervorgehobenen Zeilen in Sidebars.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit der in Beispiel ansehenjson
|
sidebar_text |
Die Textfarbe der Seitenleiste.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
der in Beispiel ansehenjson
|
tab_background_separator
Veraltet
|
Warnung: Die Farbe des vertikalen Trennstrichs der Hintergrund-Tabs. Beispiel ansehenjson
|
tab_background_text |
Die Farbe des in den inaktiven Seiten-Tabs angezeigten Textes. Wenn
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
den in Beispiel ansehenjson
|
tab_line |
Die Farbe der Linie des ausgewählten Tabs. Beispiel ansehenjson
|
tab_loading |
Die Farbe des Tabs-Ladeindikators und des Tabs-Ladeburst. Beispiel ansehenjson
|
tab_selected |
Die Hintergrundfarbe des ausgewählten Tabs. Wenn nicht verwendet, wird die ausgewählte Tab-Farbe durch Beispiel ansehenjson
|
tab_text |
Ab Firefox 59 repräsentiert es die Textfarbe für den ausgewählten Tab. Wenn
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
den in Beispiel ansehenjson
|
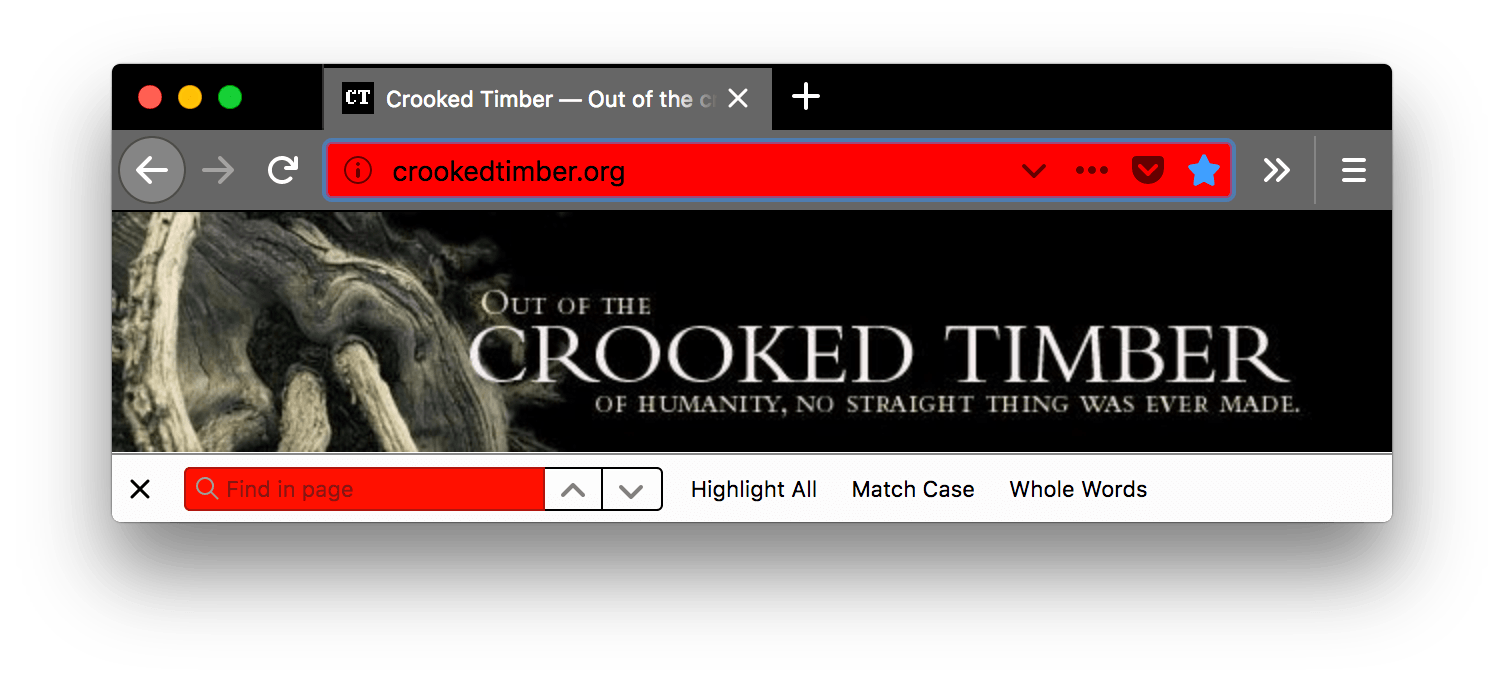
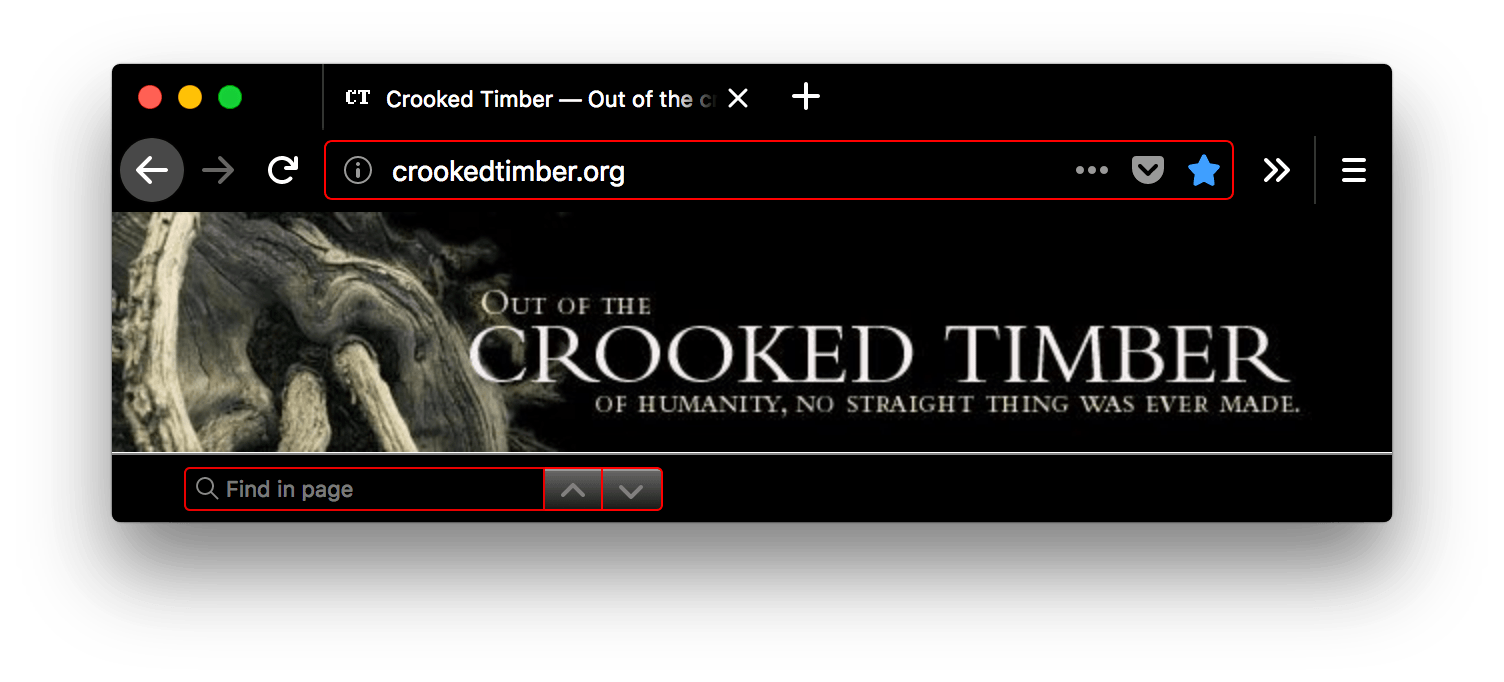
toolbar |
Die Hintergrundfarbe für die Navigationsleiste, die Lesezeichenleiste und den ausgewählten Tab. Dies setzt auch die Hintergrundfarbe der "Finde"-Leiste fest. Beispiel ansehenjson
|
toolbar_bottom_separator |
Die Farbe der Linie, die den unteren Teil der Toolbar von dem darunter liegenden Bereich trennt. Beispiel ansehenjson
|
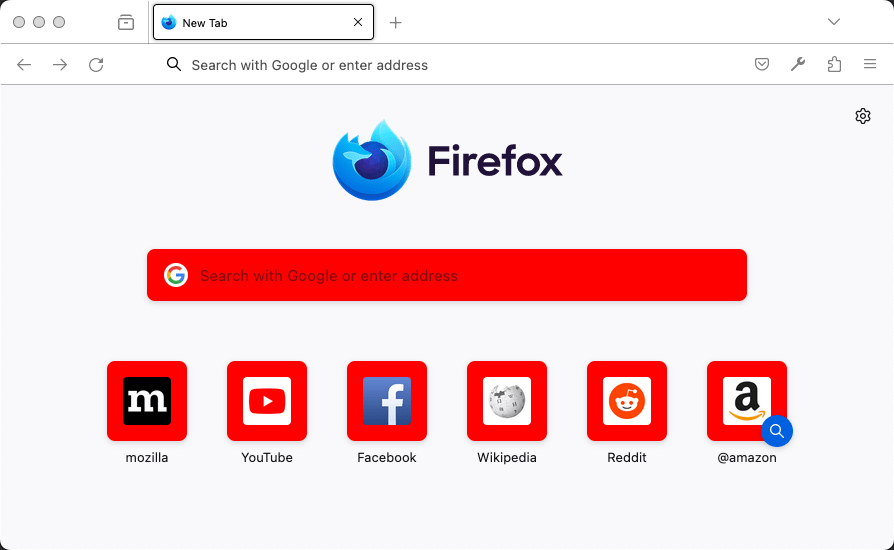
toolbar_field |
Die Hintergrundfarbe für Felder in der Toolbar, wie die URL-Leiste. Dies setzt auch die Hintergrundfarbe des Seite-durchsuchen-Feldes fest. Beispiel ansehenjson
|
toolbar_field_border |
Die Randfarbe für Felder in der Toolbar. Dies setzt auch die Randfarbe des Seite-durchsuchen-Feldes fest. Beispiel ansehenjson
|
toolbar_field_border_focus |
Die fokussierte Randfarbe für Felder in der Toolbar. Beispiel ansehenjson
|
toolbar_field_focus |
Die fokussierte Hintergrundfarbe für Felder in der Toolbar, wie die URL-Leiste. Beispiel ansehenjson
|
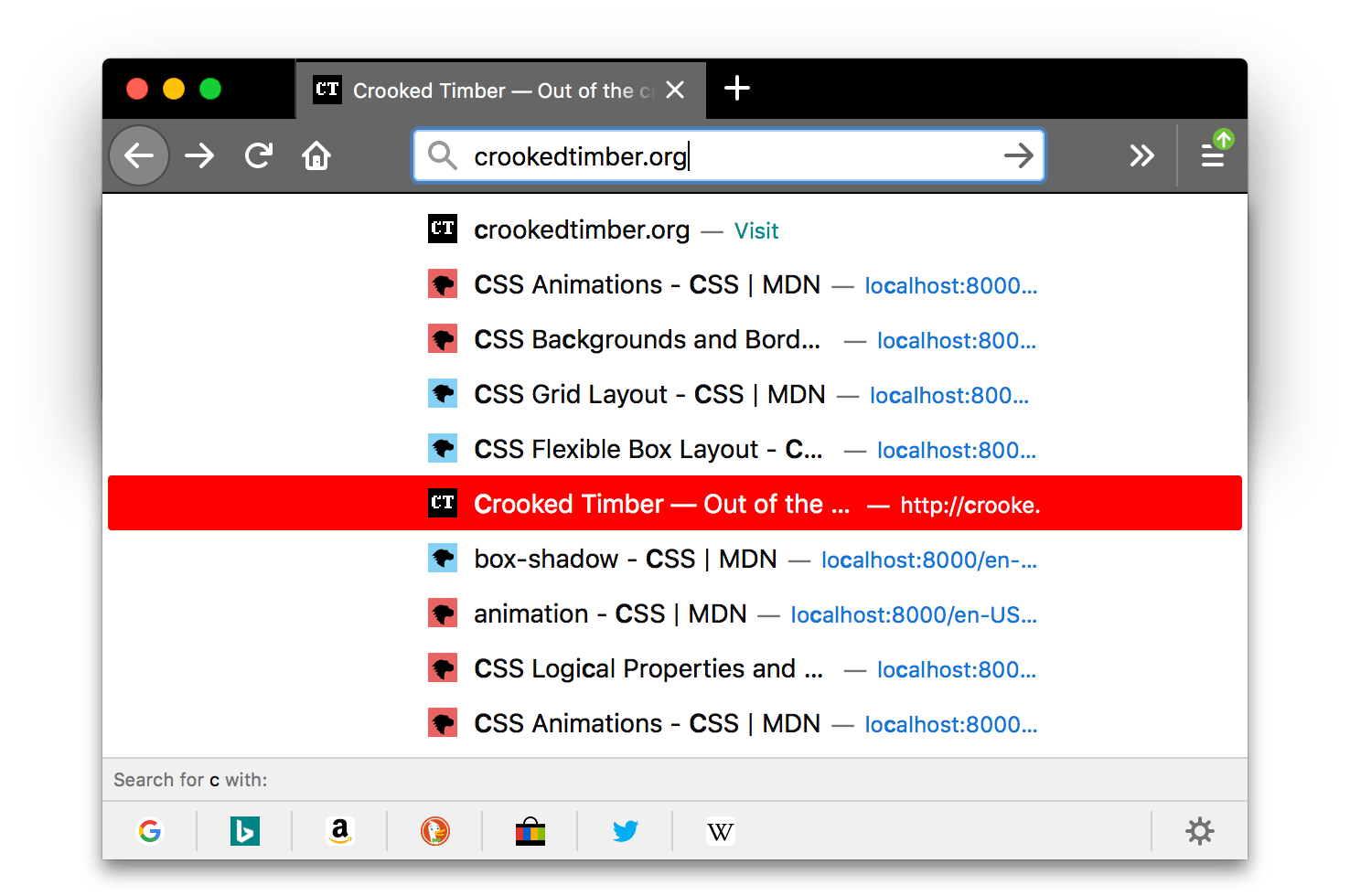
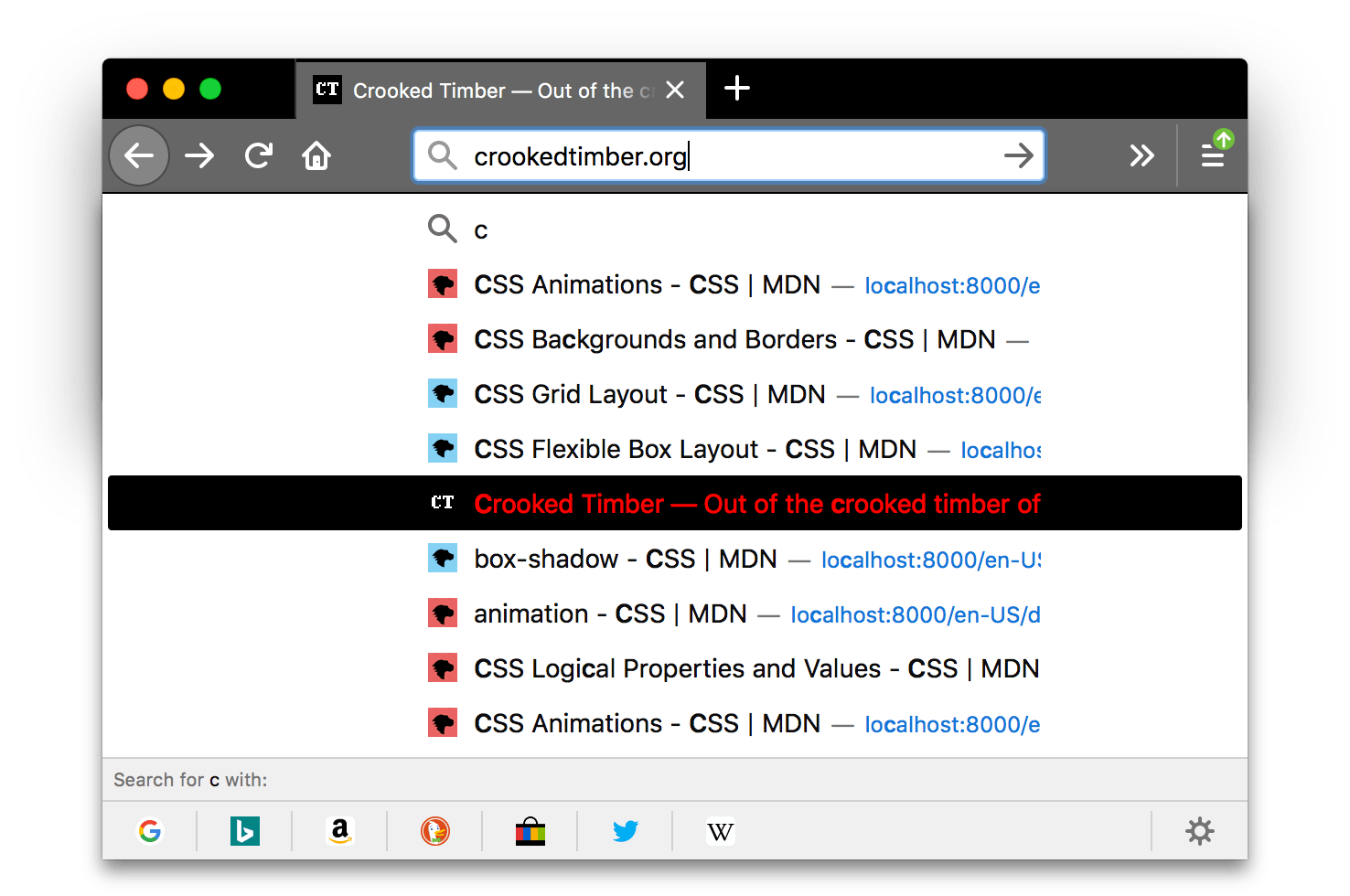
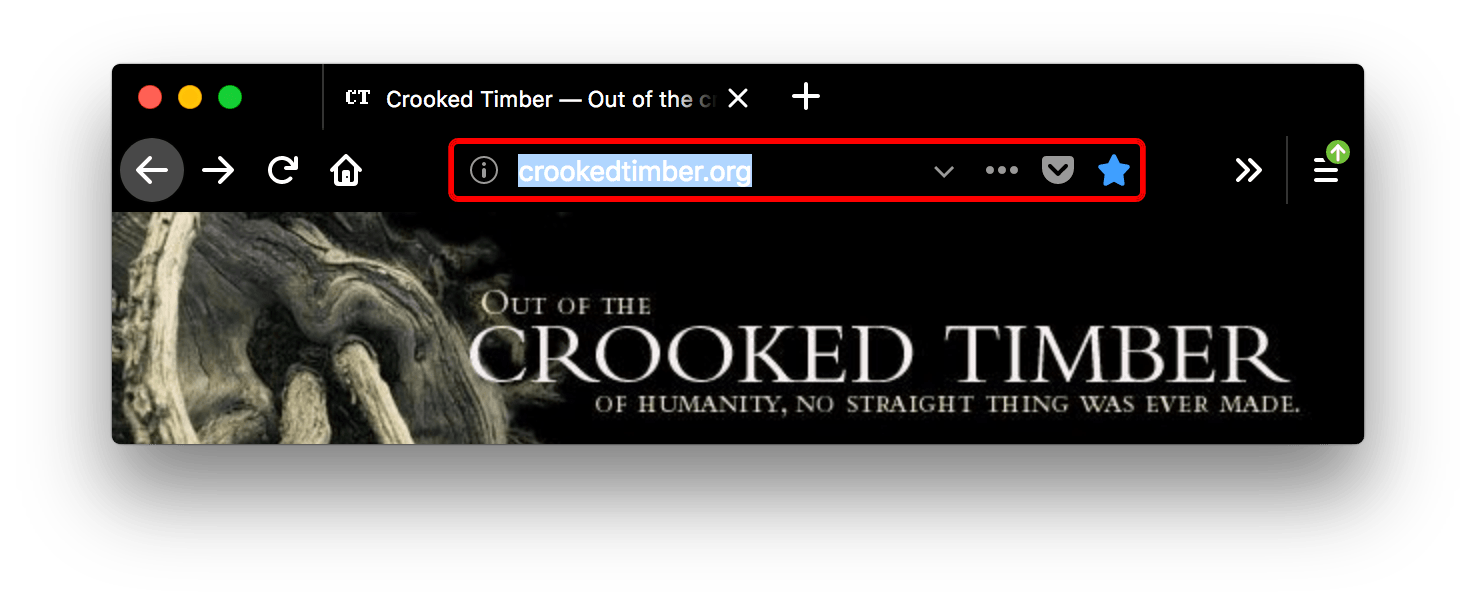
toolbar_field_highlight |
Die Hintergrundfarbe, die verwendet wird, um die aktuelle Auswahl von Text in
der URL-Leiste anzuzeigen (und in der Suchleiste, wenn sie so konfiguriert ist, dass sie separat ist).
Beispiel ansehenjson
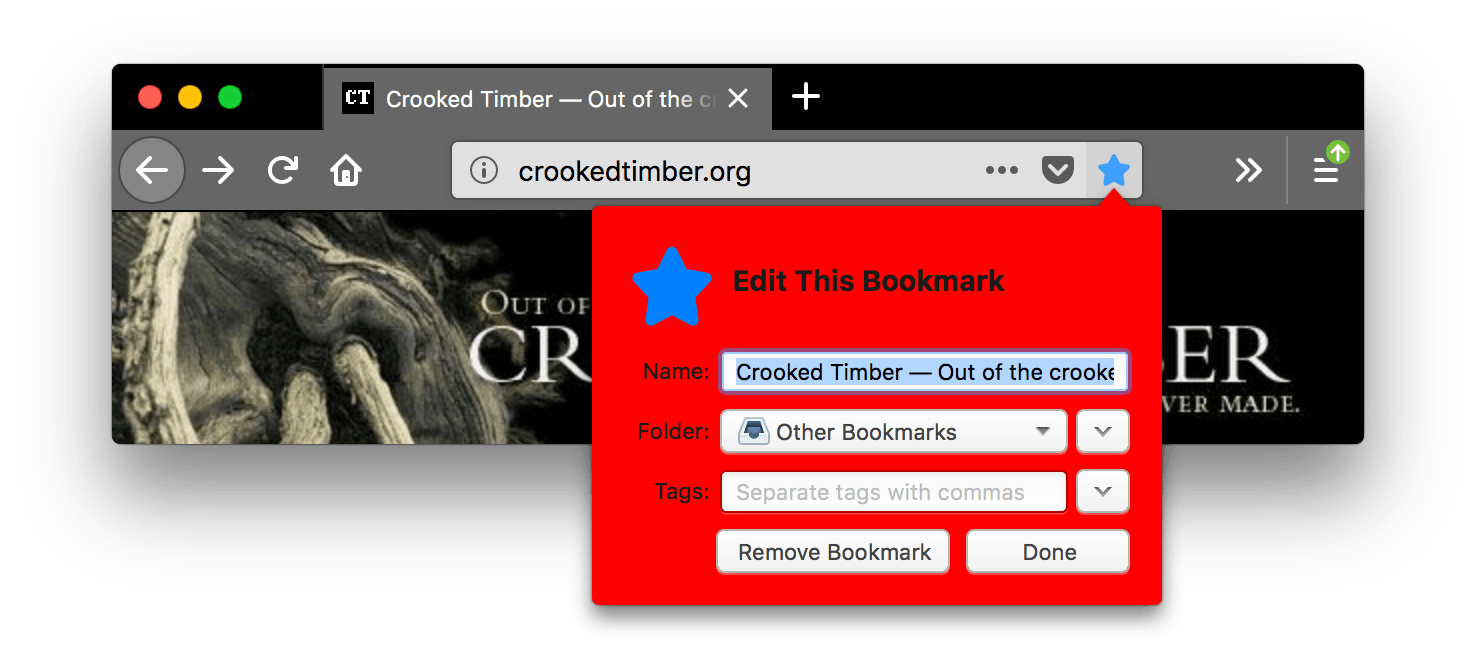
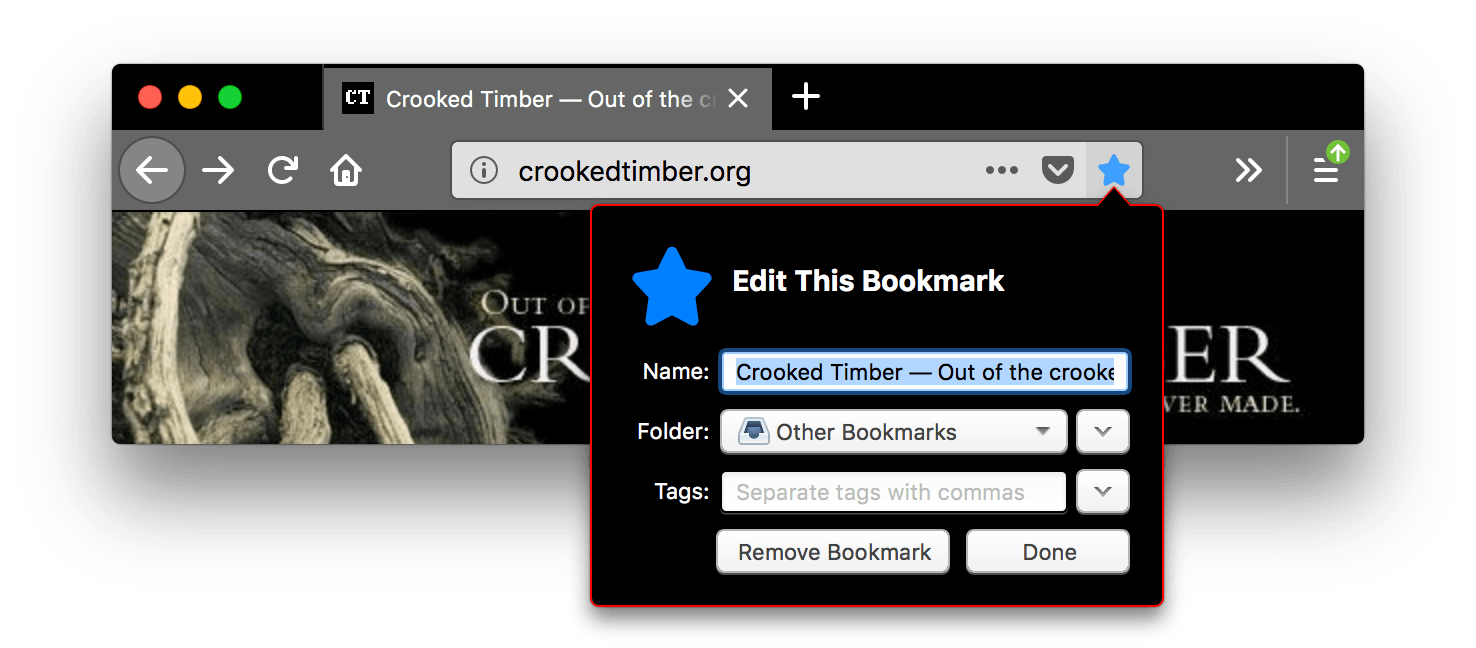
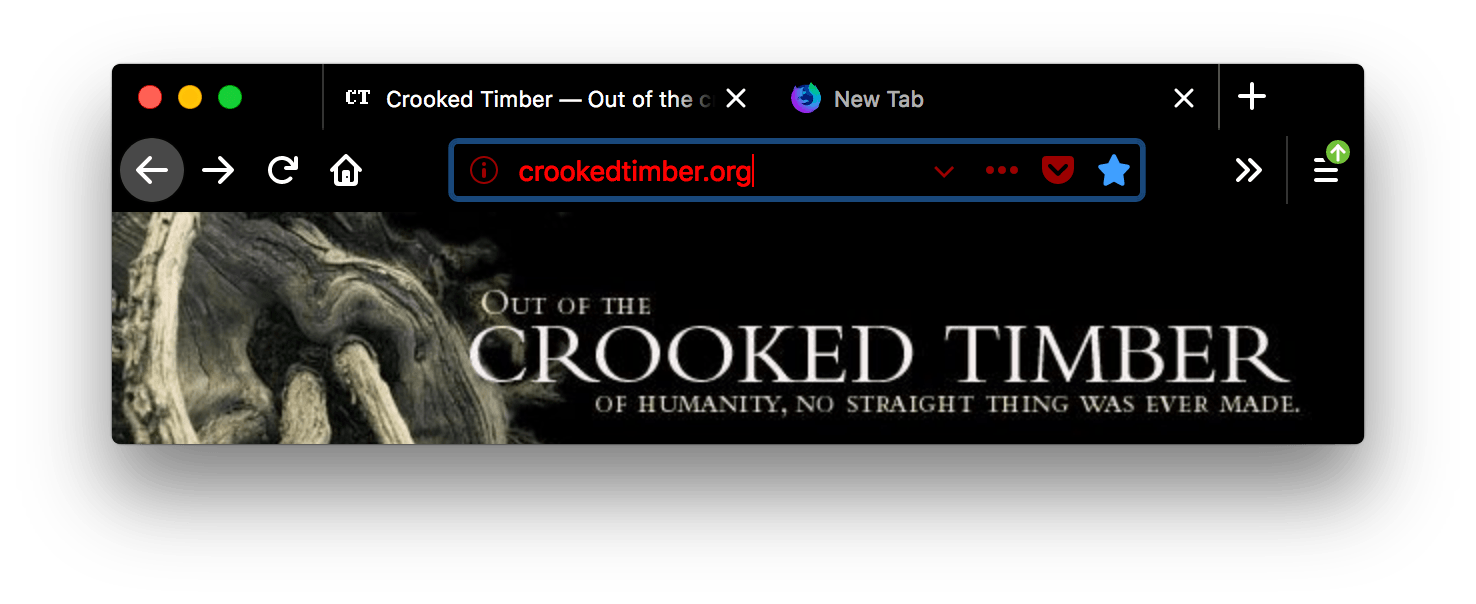
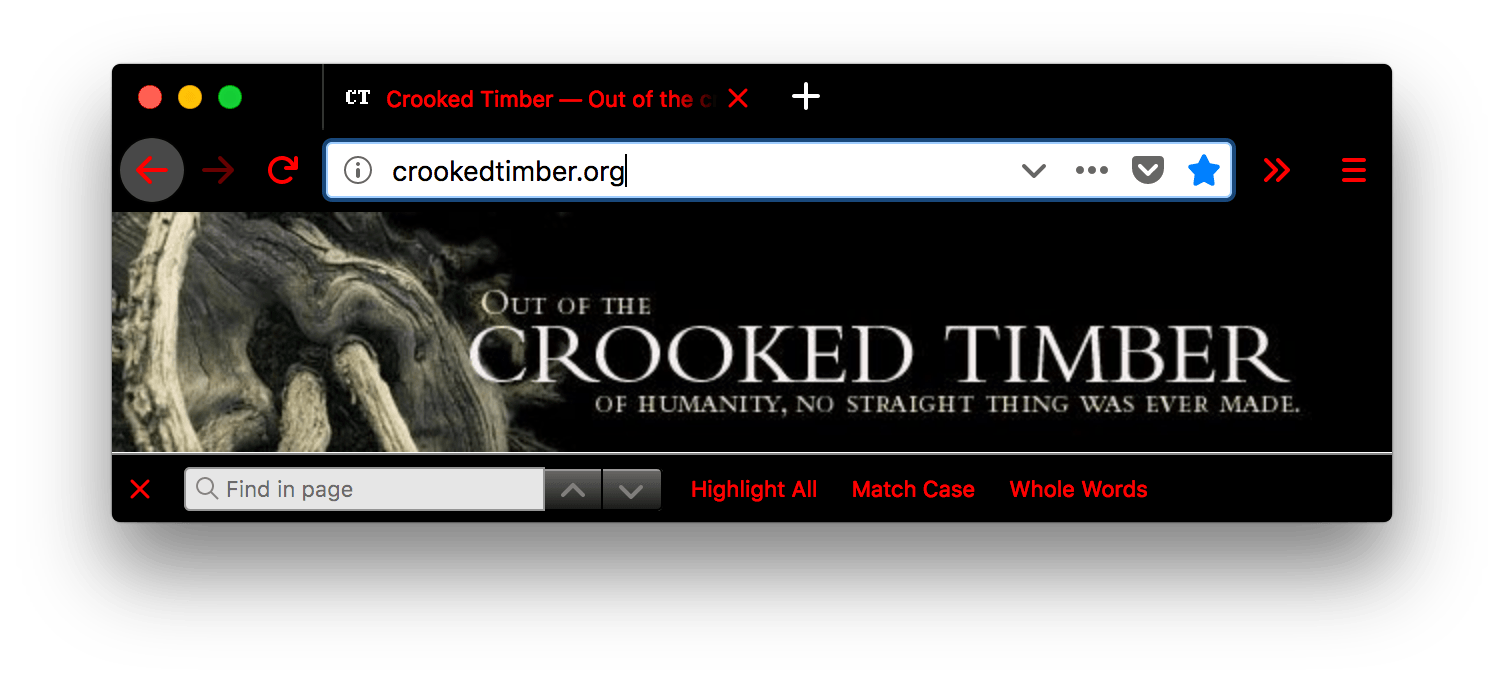
Hier gibt das Feld |
toolbar_field_highlight_text |
Die Farbe, die verwendet wird, um den Text zu zeichnen, der derzeit in der URL-Leiste (und in der Suchleiste, wenn sie so konfiguriert ist, dass sie separat ist) ausgewählt ist.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
den in Beispiel ansehenjson
Hier wird das Feld |
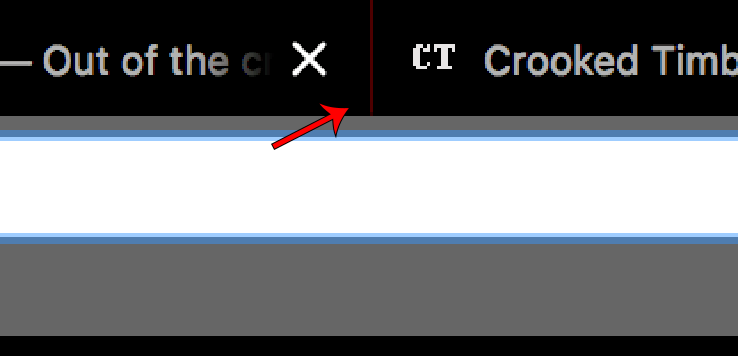
toolbar_field_separator
Veraltet
|
Warnung:
Die Farbe der Trennzeichen innerhalb der URL-Leiste. In Firefox 58 wurde dies
als Beispiel ansehenjson
In diesem Screenshot ist |
toolbar_field_text |
Die Farbe des Textes in Feldern in der Toolbar, wie der URL-Leiste. Dies setzt auch die Farbe des Textes im Seite-durchsuchen-Feld fest.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
den in Beispiel ansehenjson
|
toolbar_field_text_focus |
Die Farbe des Textes in fokussierten Feldern in der Toolbar, wie die URL-Leiste.
Hinweis: Stellen Sie sicher, dass die verwendete Farbe gut mit
den in Beispiel ansehenjson
|
toolbar_text |
Die Farbe des Toolbar-Textes. Dies setzt auch die Farbe des Textes in der "Finde"-Leiste fest.
Hinweis: Zur Kompatibilität mit Chrome,
verwenden Sie den Alias Beispiel ansehenjson
|
toolbar_top_separator |
Die Farbe der Linie, die den oberen Teil der Toolbar von dem darüber liegenden Bereich trennt. Beispiel ansehenjson
|
toolbar_vertical_separator |
Die Farbe des Separators in der Lesezeichen-Symbolleiste. In Firefox 58 entspricht dies der Farbe der Trennzeichen innerhalb der URL-Leiste. Beispiel ansehenjson
|
Aliasse
Zusätzlich akzeptiert dieser Schlüssel verschiedene Eigenschaften, die Aliasse für eine der oben genannten Eigenschaften sind. Diese werden zur Kompatibilität mit Chrome bereitgestellt. Wenn ein Alias angegeben wird und die Nicht-Alias-Version ebenfalls angegeben ist, wird der Wert aus der Nicht-Alias-Version übernommen.
| Name | Alias für |
|---|---|
bookmark_text |
toolbar_text |
properties
| Name | Typ | Beschreibung |
|---|---|---|
additional_backgrounds_alignment |
|
Optional
Ein Array von Enumerationswerten, das die Ausrichtung des
entsprechenden
Wenn nicht angegeben, wird auf |
additional_backgrounds_tiling |
|
Optional
Ein Array von Enumerationswerten, das definiert, wie das entsprechende
Wenn nicht angegeben, wird auf |
color_scheme |
|
Optional Bestimmt, welches Farbschema auf das Chrome (z. B. Kontextmenüs) und den Inhalt (z. B. eingebaute Seiten und das bevorzugte Farbschema für Webseiten) angewendet wird. Optionen umfassen:
Wenn nicht angegeben, wird auf |
content_color_scheme |
|
Optional
Bestimmt, welches Farbschema auf den Inhalt angewendet wird (z. B. eingebaute Seiten und
bevorzugtes Farbschema für Webseiten). Überschreibt
Wenn nicht angegeben, wird auf |
Beispiele
Ein grundlegendes Theme muss ein Bild definieren, das zum Header hinzugefügt wird, die Akzentfarbe, die im Header verwendet wird, und die Textfarbe, die im Header verwendet wird:
"theme": {
"images": {
"theme_frame": "images/sun.jpg"
},
"colors": {
"frame": "#CF723F",
"tab_background_text": "#000"
}
}
Mehrere Bilder können verwendet werden, um den Header zu füllen. Vor Firefox-Version 60 verwenden Sie ein leeres oder transparentes Headerbild, um die Platzierung jedes zusätzlichen Bildes zu steuern:
"theme": {
"images": {
"additional_backgrounds": [ "images/left.png", "images/middle.png", "images/right.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "left top", "top", "right top"]
},
"colors": {
"frame": "blue",
"tab_background_text": "#ffffff"
}
}
Sie können den Header auch mit einem wiederholten Bild oder Bildern füllen, in diesem Fall ein einzelnes Bild, das in der Mitte oben im Header verankert und über den Rest des Headers wiederholt wird:
"theme": {
"images": {
"additional_backgrounds": [ "images/logo.png"]
},
"properties": {
"additional_backgrounds_alignment": [ "top" ],
"additional_backgrounds_tiling": [ "repeat" ]
},
"colors": {
"frame": "green",
"tab_background_text": "#000"
}
}
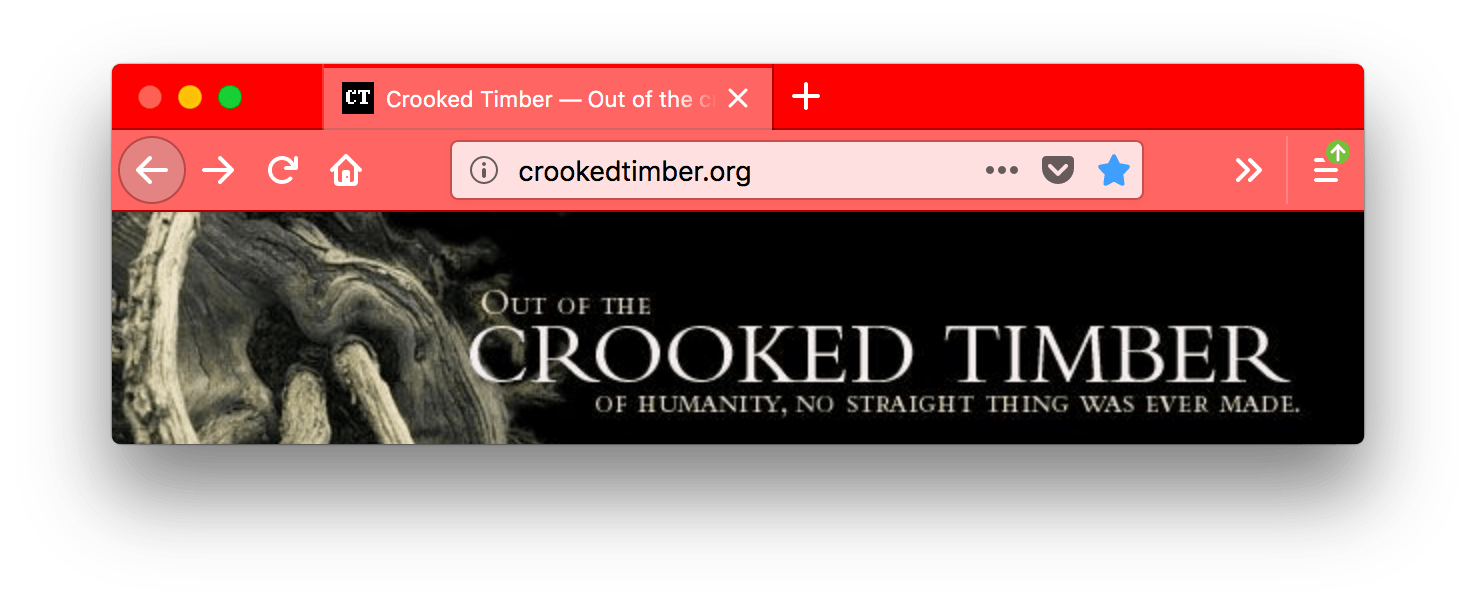
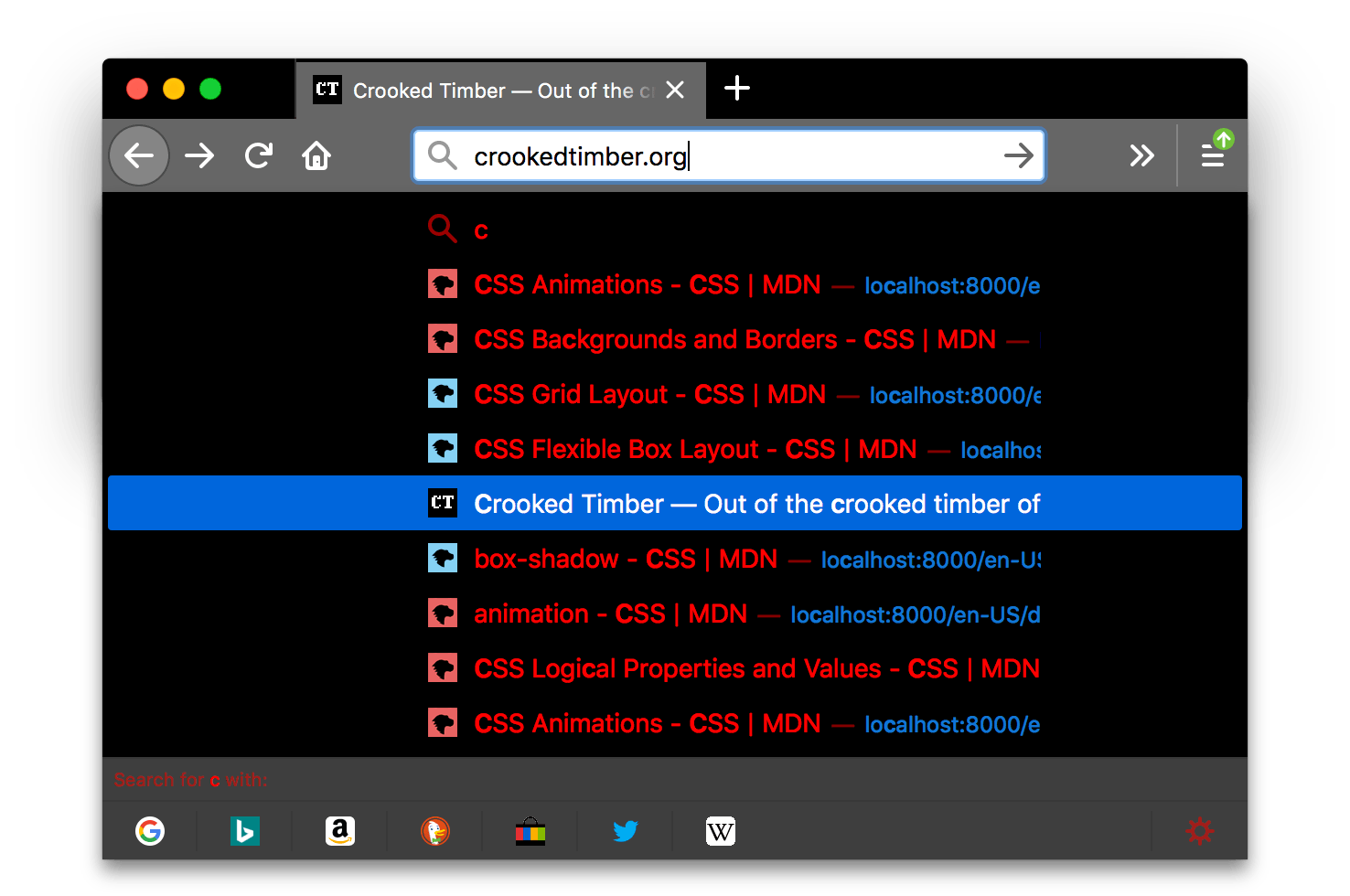
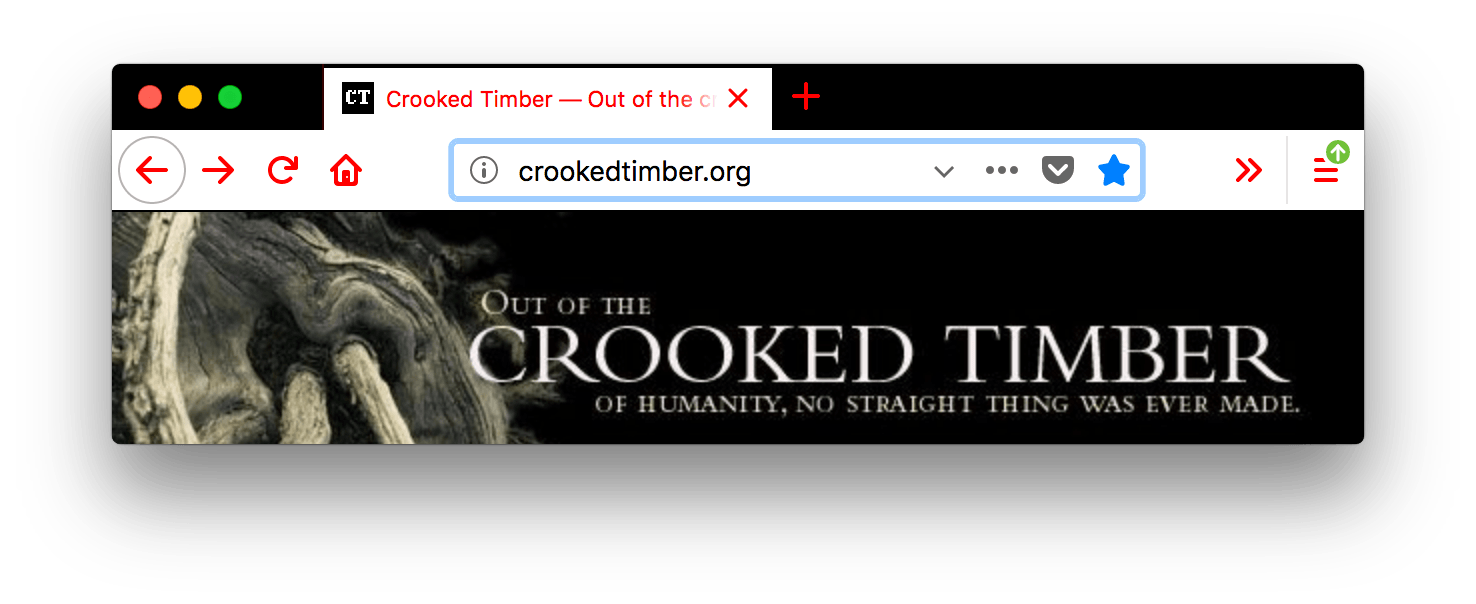
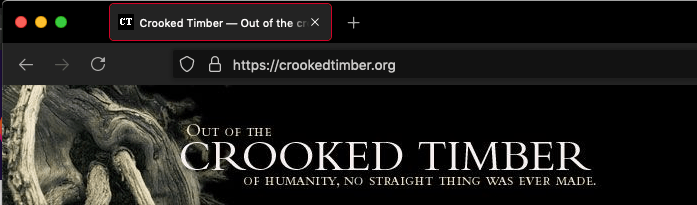
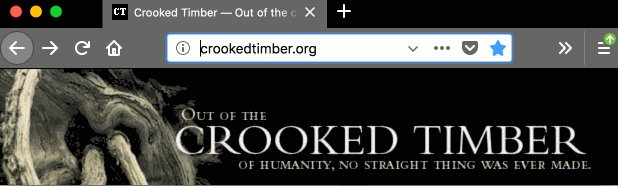
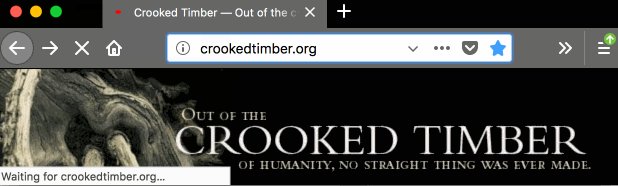
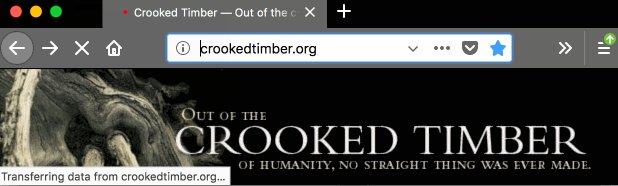
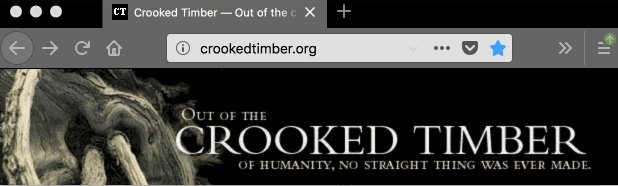
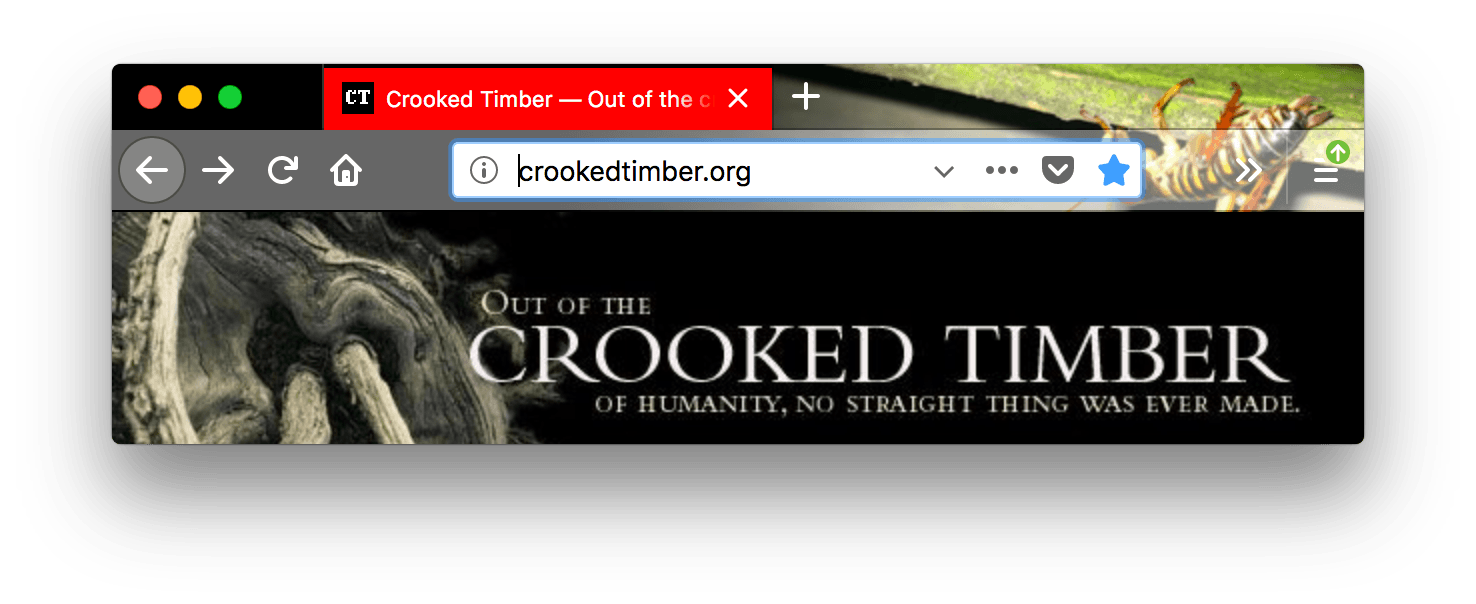
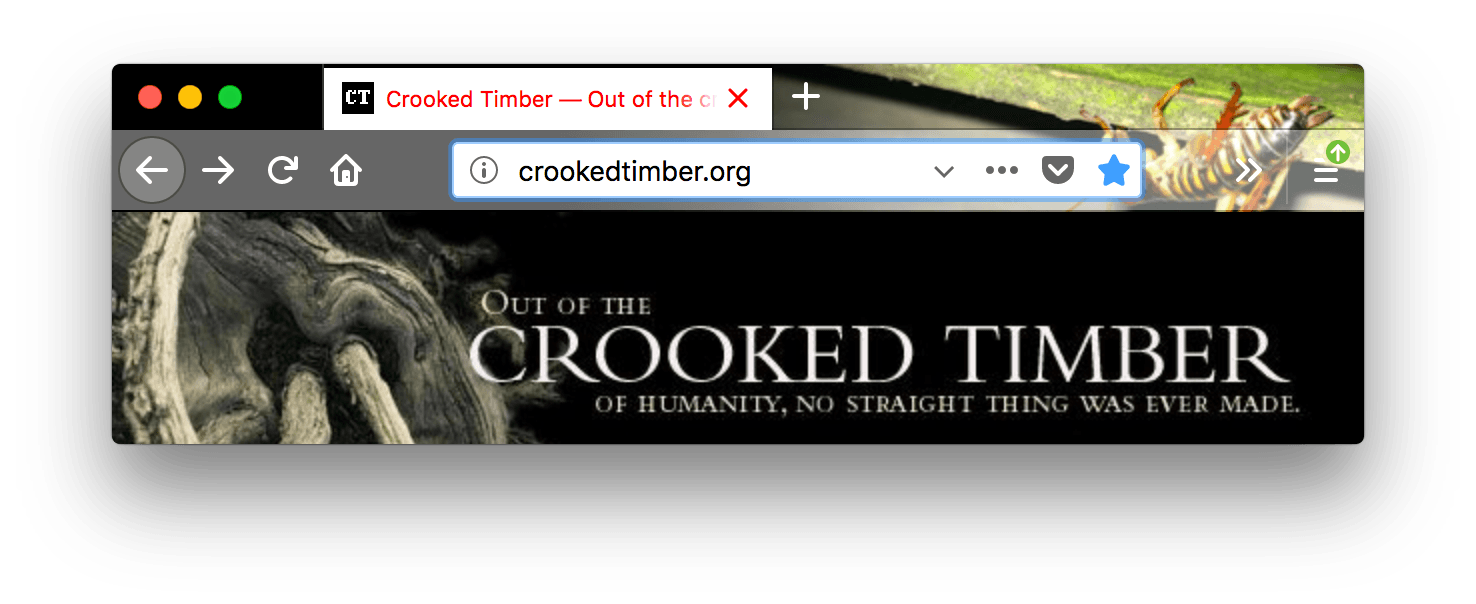
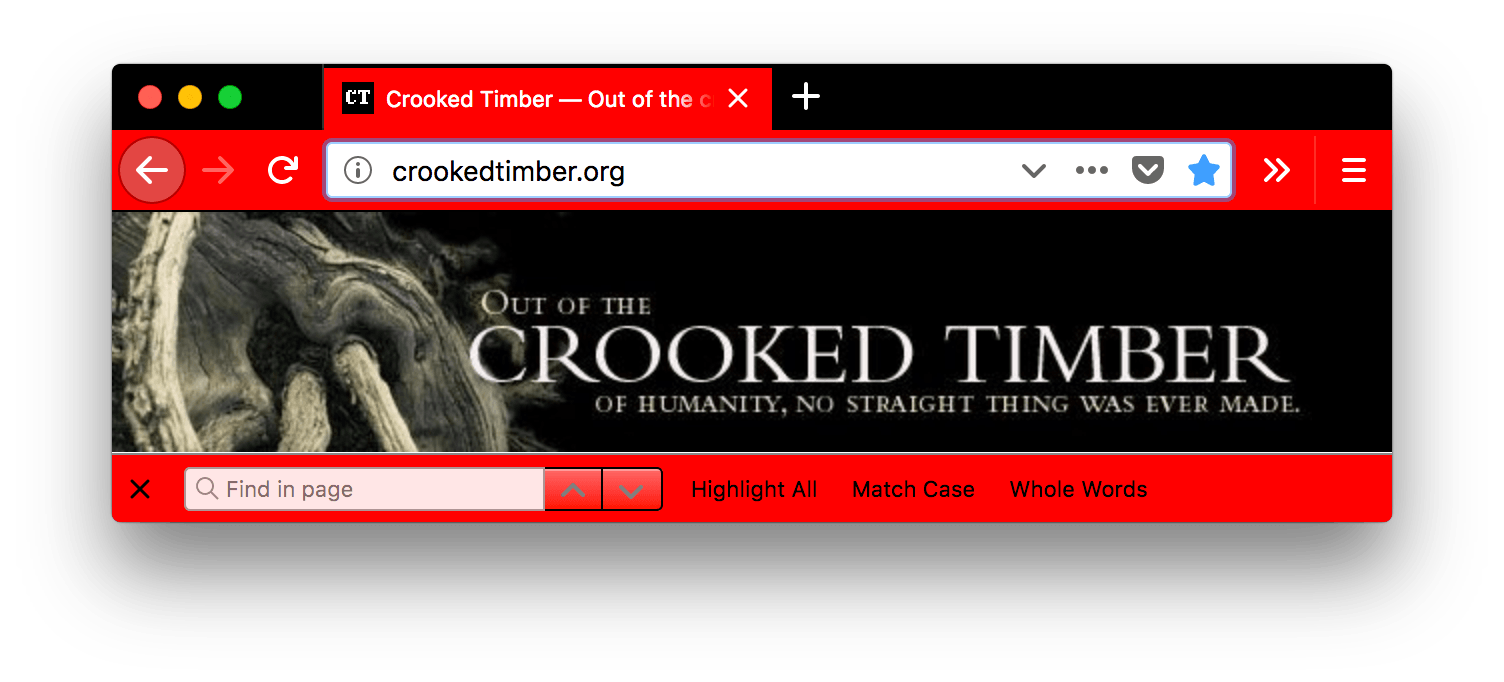
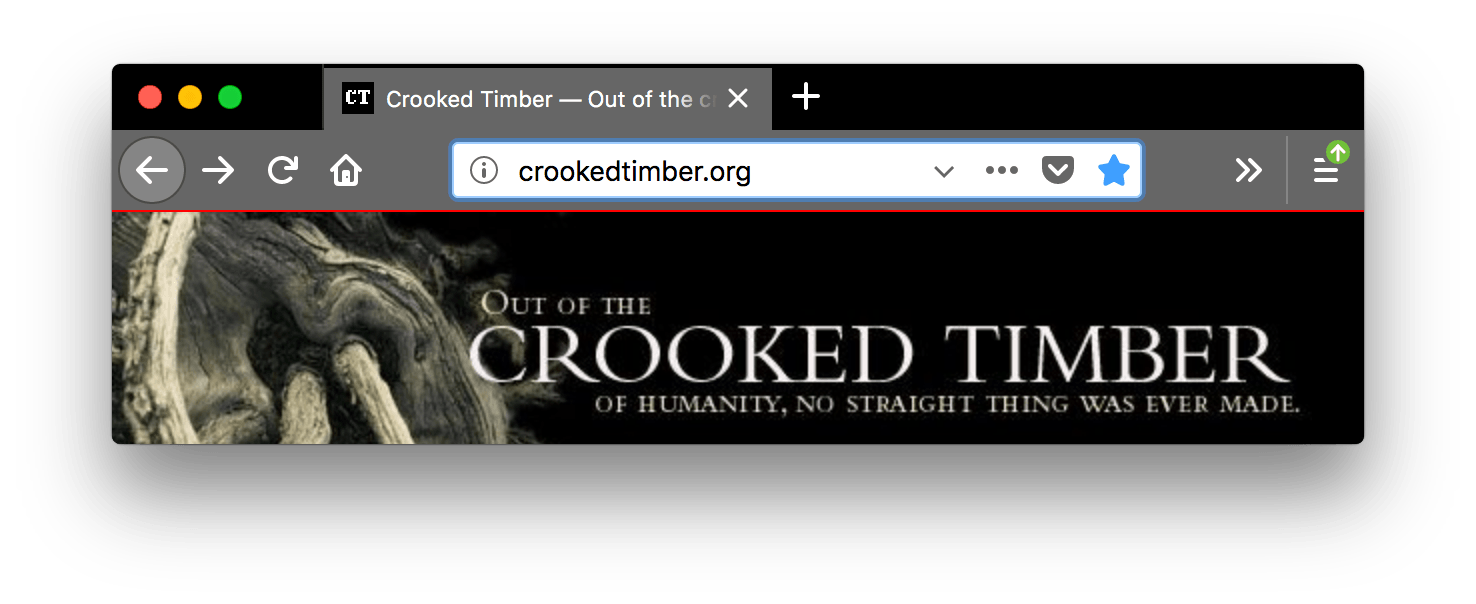
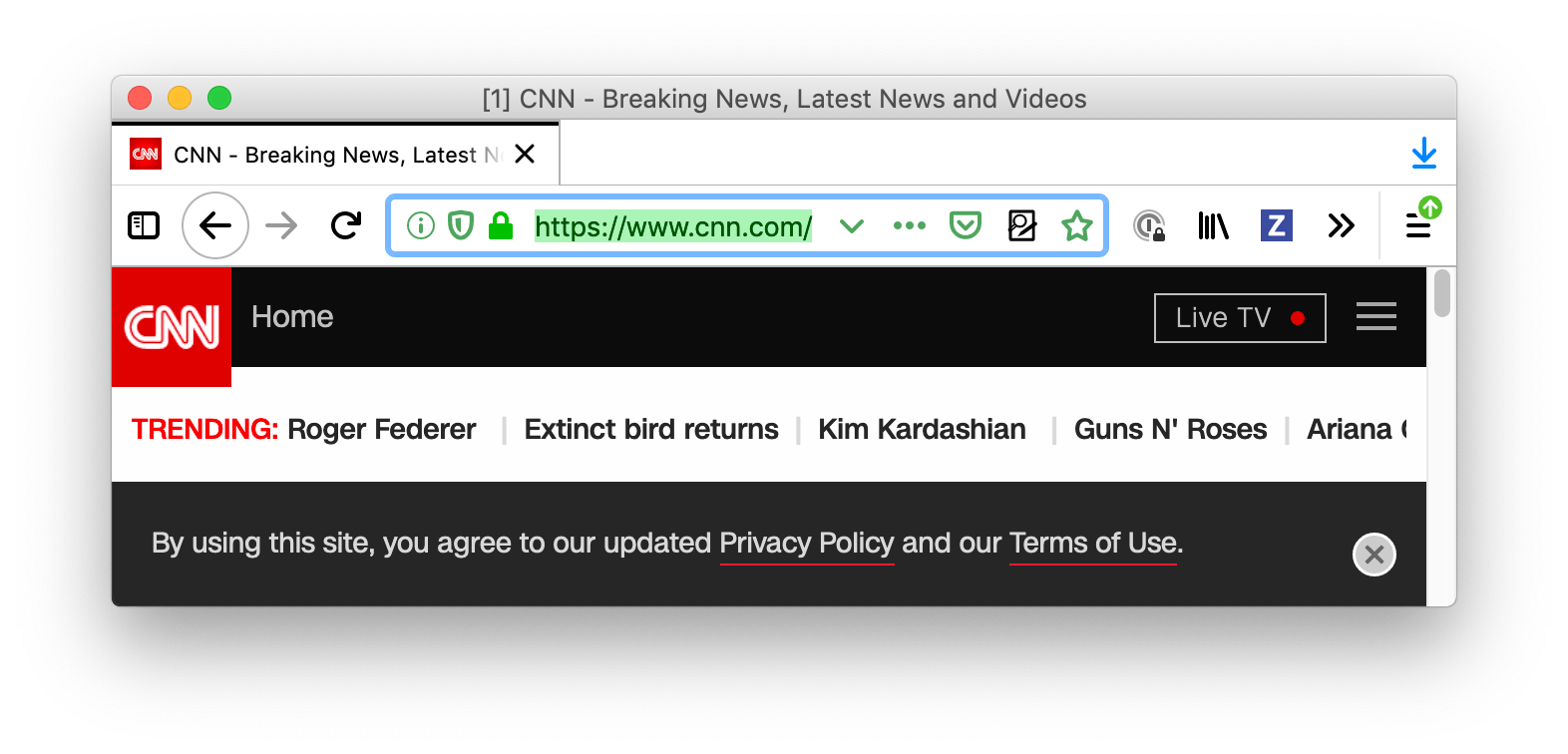
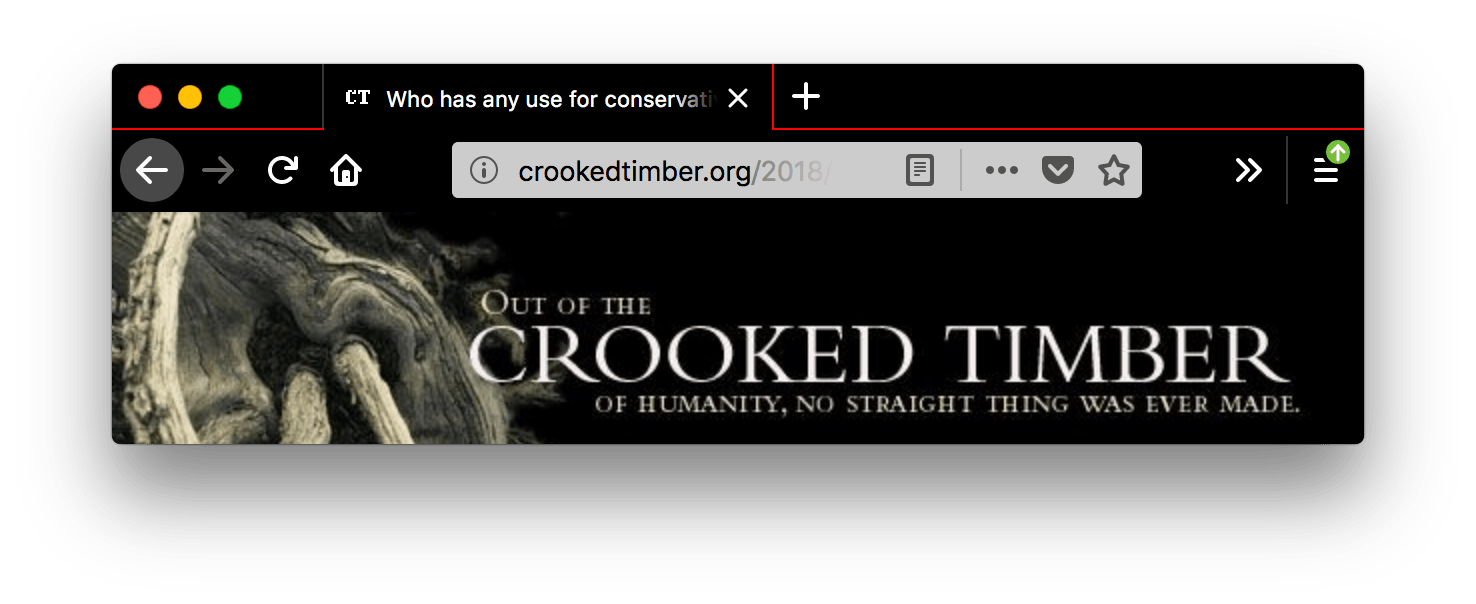
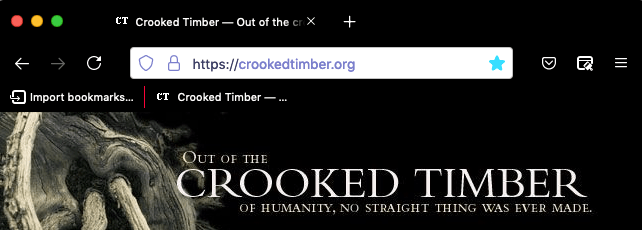
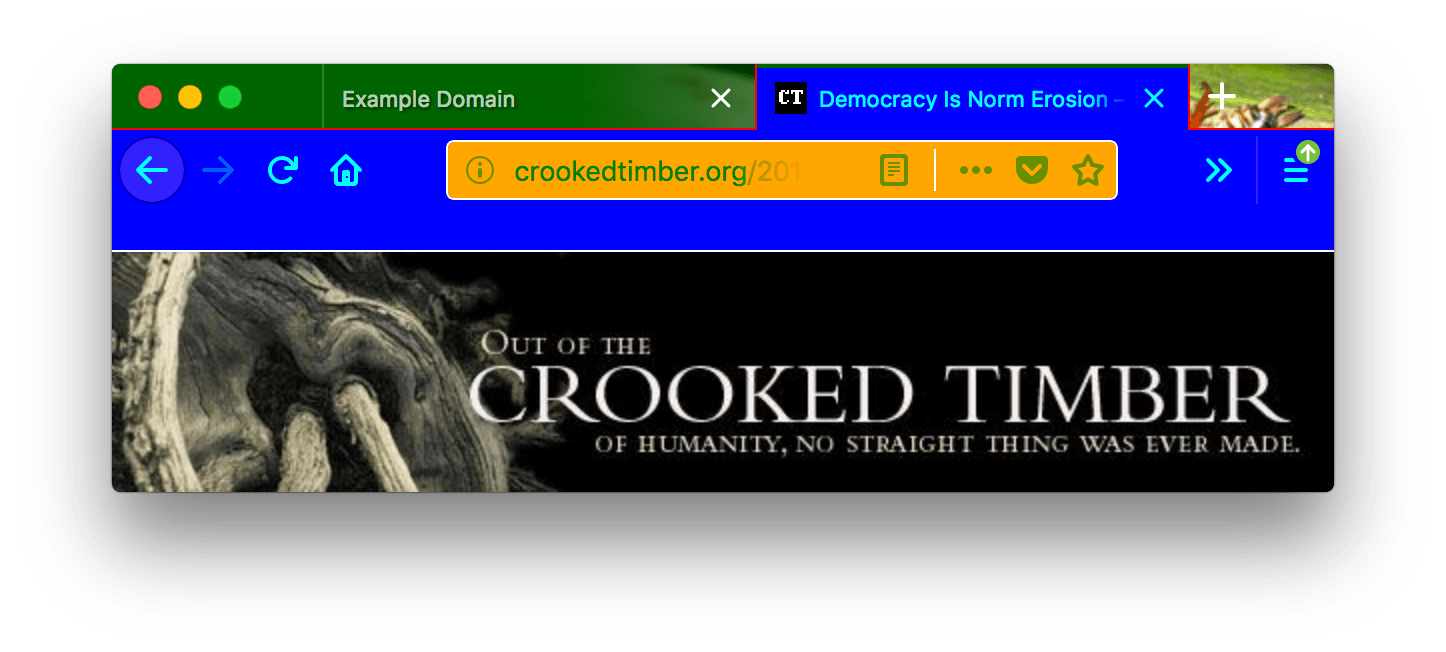
Das folgende Beispiel verwendet die meisten der verschiedenen Werte für theme.colors:
"theme": {
"images": {
"theme_frame": "weta.png"
},
"colors": {
"frame": "darkgreen",
"tab_background_text": "white",
"toolbar": "blue",
"bookmark_text": "cyan",
"toolbar_field": "orange",
"toolbar_field_border": "white",
"toolbar_field_text": "green",
"toolbar_top_separator": "red",
"toolbar_bottom_separator": "white",
"toolbar_vertical_separator": "white"
}
}
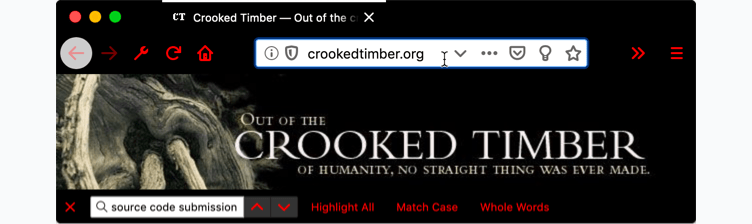
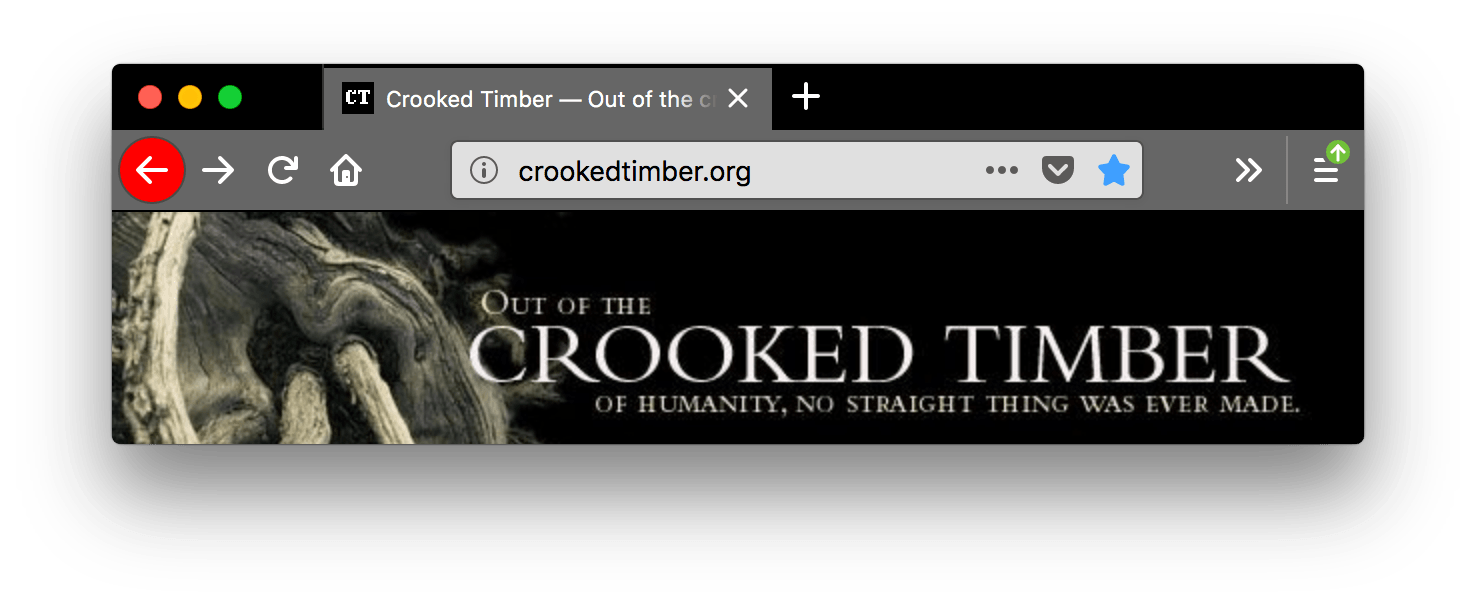
Es wird Ihnen einen Browser geben, der so aussieht:

In diesem Screenshot ist "toolbar_vertical_separator" die weiße vertikale Linie in der URL-Leiste, die das Reader-Modus-Symbol von den anderen Symbolen trennt.
Browser-Kompatibilität
BCD tables only load in the browser
Chrome-Kompatibilität
In Chrome:
-
colors/toolbar_textwird nicht verwendet, verwenden Sie stattdessencolors/bookmark_text. -
images/theme_frameverankert das Bild an der oberen linken Ecke des Headers und wenn das Bild den Headerbereich nicht ausfüllt, wird das Bild gekachelt. -
alle Farben müssen als Array von RGB-Werten angegeben werden, so:
json"theme": { "colors": { "frame": [255, 0, 0], "tab_background_text": [0, 255, 0], "bookmark_text": [0, 0, 255] } }Ab Firefox 59 werden sowohl die Array-Form als auch die CSS-Farbform für alle Eigenschaften akzeptiert. Davor erforderten
colors/frameundcolors/tab_background_textdie Array-Form, während andere Eigenschaften die CSS-Farbform erforderten.