Что такое расширения?
Дополнения расширяют и изменяют функциональность браузера. Они разрабатываются с использованием стандартных Веб-технологий - JavaScript, HTML и CSS, а также некоторых специальных JavaScript API, которые позволяют вам делать намного больше, чем то, на что вы способны на любом из сайтов. Вот некоторые из примеров того, что вы можете делать:
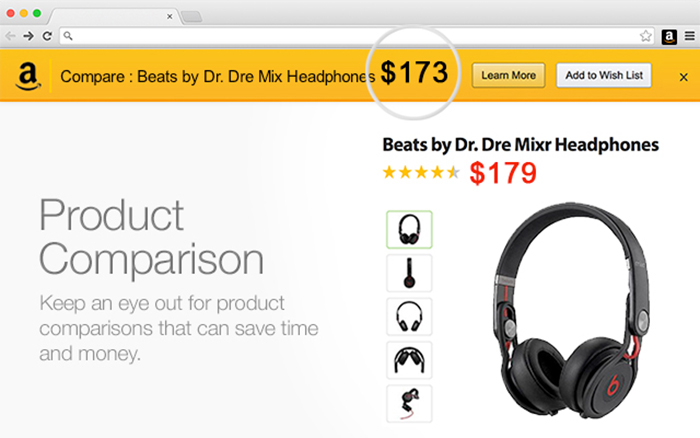
Расширять или дополнять сайты: Используйте дополнения, чтобы предоставить информацию или дополнительные функции для браузера. Позвольте пользователям собирать информацию с посещённых ими страниц для улучшения предлагаемых вами услуг.

Примеры: Amazon Assistant for Firefox, OneNote Web Clipper и Grammarly for Firefox.
Дайте пользователям продемонстрировать себя: Дополнения могут управлять содержимым сайтов, например, позволять пользователям добавлять их любимые изображения как фоновые картинки для каждого сайта, которые они посещают. Ещё дополнения могут изменять и то, как выглядит сам интерфейс Firefox, делая это тем же способом, что и обычные темы.

Примеры: MyWeb New Tab, Tabliss и VivaldiFox.
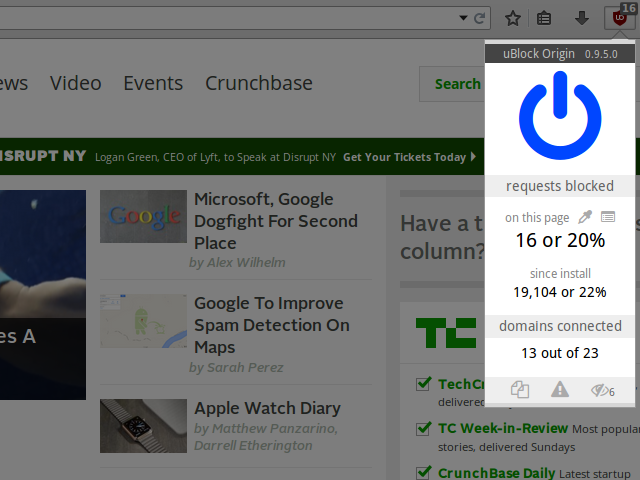
Добавьте или скройте содержимое веб-страниц: Возможно, вы захотите помочь пользователям заблокировать назойливую рекламу, дать доступ к туристическим путеводителям, когда на странице упоминается страна или город, или отформатировать содержимое страницы так, чтобы дать незабываемый опыт прочтения. С доступом к HTML и CSS дополнения могут помогать пользователям смотреть на Интернет так, как они хотят.

Примеры: uBlock Origin, Reader и Toolbox for Google Play Store™.
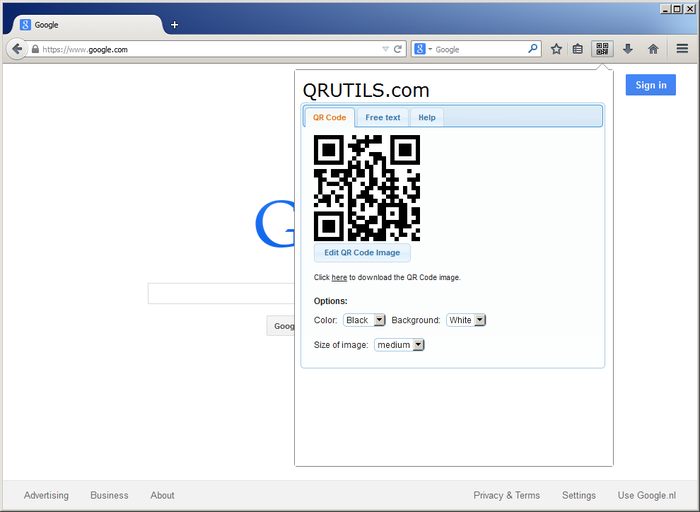
Дайте новые инструменты и функции: Добавляйте новые пункты в список дел или генерируйте QR-коды для текста страницы или различных ссылок. При помощи гибких опций интерфейса и мощью WebExtension API вы можете с лёгкостью добавлять новые функции в браузер. Причём вы можете расширить таким образом функциональность любого сайта, он не обязательно должен быть вашим.

Примеры: Swimlanes for Trello и Tomato Clock.
Игры: Давайте геймерам тот же опыт, что и в традиционных компьютерных играх - или же исследуйте новые игровые возможности, например, внедряя геймплей в ежедневный просмотр веб-страниц.

Примеры: Asteroids in Popup, Solitaire Card Game New Tab и 2048 Prime.
Добавляйте инструменты для разработки: вы можете предлагать инструменты разработки как часть вашего бизнеса, или же как то, что вы нового открыли для веб-разработки и чем хотите поделиться. Например, вы можете добавлять свои инструменты во встроенный набор инструментов разработчика Firefox.

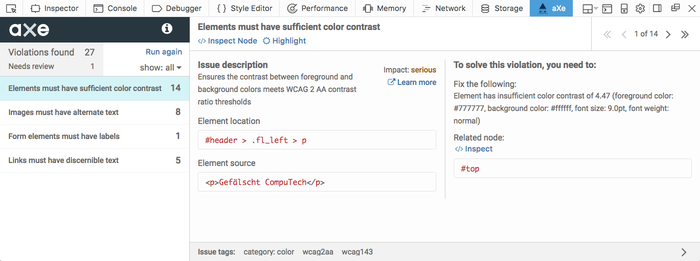
Примеры: Web Developer, Web React Developer Tools и aXe Developer Tools.
Расширения для Firefox создаются с помощью WebExtension API — кросс-браузерной системы разработки дополнений браузера. В значительной степени её API совместим с extension API, который поддерживается браузерами Google Chrome и Opera. Расширения, разработанные для этих браузеров, в большинстве случаев будут работать в Firefox или Microsoft Edge с минимальными изменениями. Также API полностью совместим с мультипроцессным Firefox.
Что дальше?
- Попробуйте создать Ваше первое расширение.
- Изучите структуру и Внутреннее устройство расширений.
- Посмотрите другие Примеры расширений.