Testen Sie Ihr Können: Overflow
Ziel dieses Fähigkeits-Tests ist es festzustellen, ob Sie Overflow in CSS und dessen Verwaltung verstehen.
Hinweis: Klicken Sie auf "Play" in den untenstehenden Codeblöcken, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie auf das Klemmbrett-Symbol) und in einen Online-Editor wie CodePen, JSFiddle, oder Glitch einfügen. Wenn Sie nicht weiterkommen, können Sie sich in einem unserer Kommunikationskanäle an uns wenden.
Aufgabe 1
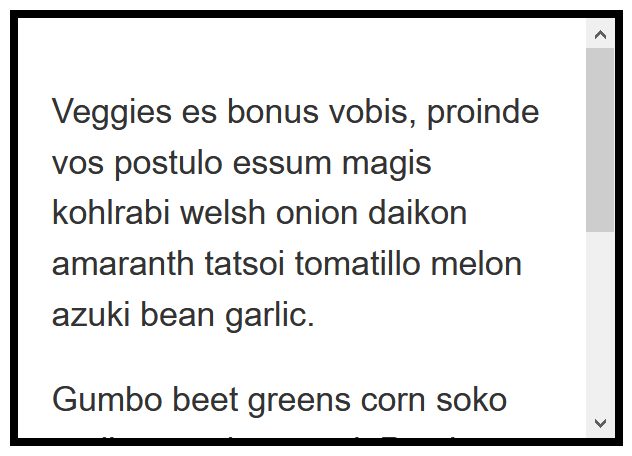
In dieser Aufgabe überläuft der Inhalt den Kasten, weil er eine feste Höhe hat. Behalten Sie die Höhe bei, aber sorgen Sie dafür, dass der Kasten nur dann Scrollleisten hat, wenn genügend Text vorhanden ist, um ein Overflow zu verursachen. Testen Sie, indem Sie etwas Text aus dem HTML entfernen, sodass, wenn nur wenig Text vorhanden ist, der nicht überläuft, keine Scrollleiste erscheint.

Versuchen Sie, den Code unten zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.box {
border: 5px solid black;
padding: 1em;
height: 200px;
width: 300px;
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie sollten overflow: auto hinzufügen, damit der Kasten nur Scrollleisten erhält, wenn der Inhalt zu groß ist:
.box {
overflow: auto;
}
Aufgabe 2
In dieser Aufgabe befindet sich ein Bild im Kasten, das größer ist als die Abmessungen des Kastens, sodass es sichtbar überläuft. Ändern Sie es so, dass jedes Bild außerhalb des Kastens verborgen wird.
Ihr Endergebnis sollte wie das Bild unten aussehen:

Versuchen Sie, den Code unten zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">
<img
alt="flowers"
src="https://mdn.github.io/shared-assets/images/examples/flowers.jpg" />
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.box {
border: 5px solid black;
height: 200px;
width: 300px;
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie sollten overflow: hidden zum .box-Selektor hinzufügen:
.box {
overflow: hidden;
}