Bewertung: DIY Django Mini-Blog
In dieser Bewertung werden Sie Ihr erworbenes Wissen über Django aus dem Modul Django Web Framework (Python) nutzen, um einen sehr einfachen Blog zu erstellen.
| Voraussetzungen: | Bevor Sie diese Bewertung versuchen, sollten Sie bereits alle Artikel in diesem Modul durchgearbeitet haben. |
|---|---|
| Ziel: | Um das Verständnis der Django-Grundlagen, einschließlich URL-Konfigurationen, Modelle, Ansichten, Formulare und Vorlagen, zu testen. |
Projektbrief
Die Seiten, die angezeigt werden müssen, ihre URLs und andere Anforderungen sind unten aufgeführt:
| Seite | URL | Anforderungen |
|---|---|---|
| Startseite | / und /blog/ |
Eine Indexseite, die die Seite beschreibt. |
| Liste aller Blogbeiträge | /blog/blogs/ |
Liste aller Blogbeiträge:
|
| Detailsseite des Blogautors (Blogger) |
/blog/blogger/<author-id>
|
Informationen zu einem angegebenen Autor (nach ID) und Liste seiner Blogbeiträge:
|
| Detailsseite des Blogbeitrags |
/blog/<blog-id>
|
Details des Blogbeitrags.
|
| Liste aller Blogger | /blog/bloggers/ |
Liste der Blogger im System:
|
| Kommentierungsformularseite | /blog/<blog-id>/create |
Kommentar für Blogbeitrag erstellen:
|
| Benutzerauthentifizierungsseiten |
/accounts/<standard urls>
|
Standard Django Authentifizierungsseiten zum Einloggen, Ausloggen und zum Setzen des Passworts:
|
| Admin-Seite |
/admin/<standard urls>
|
Die Admin-Seite sollte aktiviert sein, um das Erstellen/Bearbeiten/Löschen von Blogbeiträgen, Blogautoren und Blogkommentaren zu erlauben (dies ist der Mechanismus für Blogger, um neue Blogbeiträge zu erstellen):
|
Außerdem sollten Sie einige grundlegende Tests schreiben, um zu überprüfen:
- Alle Modellfelder haben das richtige Label und die richtige Länge.
- Alle Modelle haben den erwarteten Objektnamen (z.B.
__str__()gibt den erwarteten Wert zurück). - Modelle haben die erwartete URL für einzelne Blog- und Kommentardatensätze (z.B.
get_absolute_url()gibt die erwartete URL zurück). - Die BlogListView (All-Blog-Seite) ist am erwarteten Ort zugänglich (z.B. /blog/blogs)
- Die BlogListView (All-Blog-Seite) ist an der erwarteten benannten URL zugänglich (z.B. 'blogs')
- Die BlogListView (All-Blog-Seite) verwendet die erwartete Vorlage (z.B. die Standardvorlage)
- Die BlogListView paginiert Datensätze in 5er Gruppen (zumindest auf der ersten Seite)
Hinweis: Es gibt natürlich viele weitere Tests, die Sie ausführen können. Nutzen Sie Ihr Ermessen, aber wir erwarten, dass Sie zumindest die oben genannten Tests durchführen.
Der folgende Abschnitt zeigt Screenshots einer Seite, die die obigen Anforderungen umsetzt.
Screenshots
Die folgenden Screenshots geben ein Beispiel dafür, was das fertige Programm ausgeben sollte.
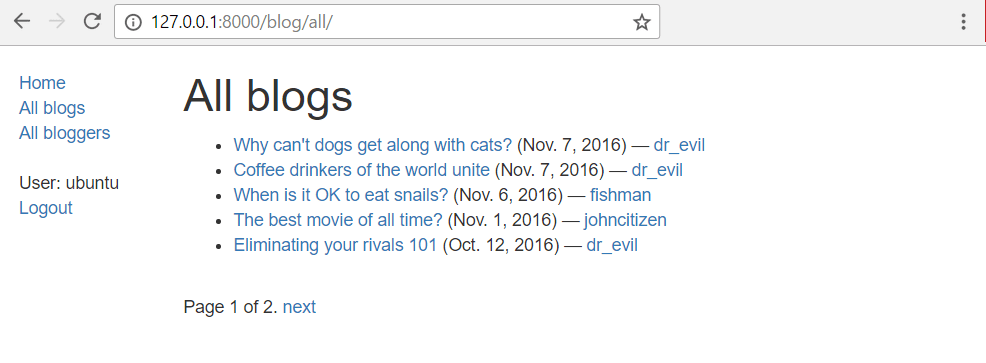
Liste aller Blogbeiträge
Dies zeigt die Liste aller Blogbeiträge (zugänglich über den Link "Alle Blogs" in der Seitenleiste). Dinge zu beachten:
- Die Seitenleiste listet auch den eingeloggten Benutzer auf.
- Einzelne Blogbeiträge und Blogger sind als Links in der Seite zugänglich.
- Pagination ist aktiviert (in Gruppen von 5)
- Sortierung ist neueste zuerst.

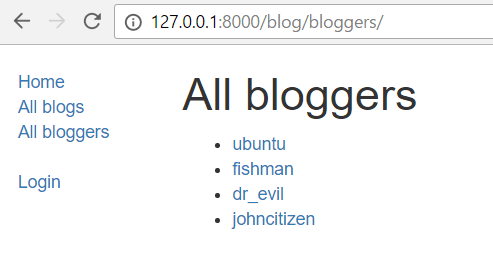
Liste aller Blogger
Dies bietet Links zu allen Bloggern, wie sie aus dem Link "Alle Blogger" in der Seitenleiste verlinkt sind. In diesem Fall sehen wir aus der Seitenleiste, dass kein Benutzer eingeloggt ist.

Blog-Detailseite
Dies zeigt die Detailseite für einen bestimmten Blog.

Beachten Sie, dass die Kommentare ein Datum und eine Uhrzeit haben und von ältestem zu neuestem geordnet sind (entgegengesetzt zur Blog-Sortierung). Am Ende haben wir einen Link, um auf das Formular zum Hinzufügen eines neuen Kommentars zuzugreifen. Wenn ein Benutzer nicht eingeloggt ist, würden wir stattdessen einen Vorschlag zum Einloggen sehen.

Kommentierungsformular
Dies ist das Formular zum Hinzufügen von Kommentaren. Beachten Sie, dass wir eingeloggt sind. Wenn dies erfolgreich ist, sollten wir zur zugehörigen Blog-Beitragsseite zurückgeleitet werden.

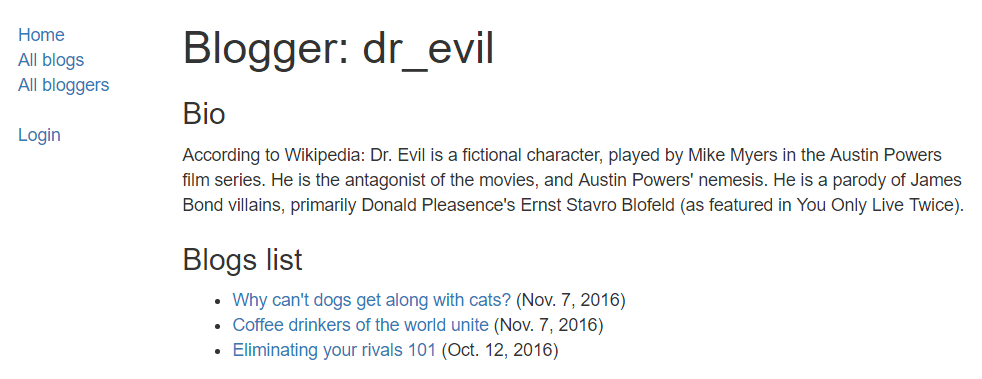
Autorenbio
Dies zeigt biografische Informationen zu einem Blogger zusammen mit seiner Blogbeitragsliste.

Schritte zur Fertigstellung
Die folgenden Abschnitte beschreiben, was Sie tun müssen.
-
Erstellen Sie ein Skelettprojekt und eine Webanwendung für die Seite (wie beschrieben in Django Tutorial Part 2: Creating a skeleton website). Vielleicht verwenden Sie 'diyblog' als Projektnamen und 'blog' als Anwendungsnamen.
-
Erstellen Sie Modelle für die Blogbeiträge, Kommentare und andere benötigte Objekte. Denken Sie bei Ihrem Design daran:
- Jeder Kommentar wird nur einem Blog zugeordnet, aber ein Blog kann viele Kommentare haben.
- Blogbeiträge und Kommentare müssen nach Beitragsdatum sortiert werden.
- Nicht jeder Benutzer wird notwendigerweise ein Blogautor sein, obwohl jeder Benutzer ein Kommentator sein kann.
- Blogautoren müssen auch biografische Informationen enthalten.
-
Führen Sie die Migrationen für Ihre neuen Modelle durch und erstellen Sie einen Superuser.
-
Verwenden Sie die Admin-Seite, um einige Beispiel-Blogbeiträge und -Kommentare zu erstellen.
-
Erstellen Sie Ansichten, Vorlagen und URL-Konfigurationen für Blogbeitrags- und Bloggerlisten-Seiten.
-
Erstellen Sie Ansichten, Vorlagen und URL-Konfigurationen für Blogbeitrags- und Bloggerdetail-Seiten.
-
Erstellen Sie eine Seite mit einem Formular zum Hinzufügen neuer Kommentare (denken Sie daran, dies nur für eingeloggte Benutzer verfügbar zu machen!)
Hinweise und Tipps
Dieses Projekt ist dem LocalLibrary Tutorial sehr ähnlich. Sie werden in der Lage sein, das Skelett, das Benutzeranmelde-/Abmeldeverhalten, die Unterstützung für statische Dateien, Ansichten, URLs, Formulare, Basistemplates und die Konfiguration der Admin-Seite fast auf die gleiche Weise einzurichten.
Einige allgemeine Hinweise:
-
Die Indexseite kann als grundlegende Funktionsansicht und Vorlage implementiert werden (genau wie bei der LocalLibrary).
-
Die Listenansicht für Blogbeiträge und Blogger und die Detailansicht für Blogbeiträge können mit den generischen Listen- und Detailansichten erstellt werden.
-
Die Liste der Blogbeiträge für einen bestimmten Autor kann durch Verwendung einer generischen Bloglistenansicht erstellt und für Blogobjekte gefiltert werden, die dem angegebenen Autor entsprechen.
- Sie müssen
get_queryset(self)implementieren, um das Filtern durchzuführen (ähnlich wie in unserer KlassenbibliothekLoanedBooksAllListView) und die Autorinformationen aus der URL abrufen. - Sie müssen auch den Namen des Autors an die Seite im Kontext übergeben. Um dies in einer klassenbasierten Ansicht zu tun, müssen Sie
get_context_data()implementieren (unten beschrieben).
- Sie müssen
-
Das Kommentar hinzufügen-Formular kann mit einer funktionsbasierten Ansicht (und zugehörigem Modell und Formular) oder mit einer generischen
CreateViewerstellt werden. Wenn Sie eineCreateViewverwenden (empfohlen), dann:-
Sie müssen auch den Namen des Blogbeitrags auf der Kommentarseite im Kontext übergeben (implementieren Sie
get_context_data()wie unten beschrieben). -
Das Formular sollte nur die "Beschreibung" des Kommentars für Benutzereingaben anzeigen (Datum und zugehöriger Blogbeitrag sollten nicht bearbeitbar sein). Da sie nicht im Formular selbst enthalten sind, muss Ihr Code den Kommentar-Autor in der
form_valid()-Funktion setzen, damit er im Modell gespeichert werden kann (wie hier beschrieben — Django Dok.). In derselben Funktion setzen wir den zugehörigen Blog. Eine mögliche Implementierung ist unten gezeigt (pkist eine Blog-ID, die aus der URL/URL-Konfiguration übergeben wird).pythondef form_valid(self, form): """ Add author and associated blog to form data before setting it as valid (so it is saved to model) """ #Add logged-in user as author of comment form.instance.author = self.request.user #Associate comment with blog based on passed id form.instance.blog=get_object_or_404(Blog, pk = self.kwargs['pk']) # Call super-class form validation behavior return super(BlogCommentCreate, self).form_valid(form) -
Sie müssen eine Erfolg-URL bereitstellen, zu der nach der Formularvalidierung umgeleitet wird; dies sollte der ursprüngliche Blog sein. Um dies zu tun, müssen Sie
get_success_url()überschreiben und die URL für den ursprünglichen Blog "umkehren". Sie können die erforderliche Blog-ID mit dem Attributself.kwargserhalten, wie oben in derform_valid()-Methode gezeigt.
-
Wir haben kurz über das Übergeben eines Kontexts an das Template in einer klassenbasierten Ansicht im Django Tutorial Part 6: Generische Listen- und Detailansichten Thema gesprochen. Um dies zu tun, müssen Sie get_context_data() überschreiben (zuerst den bestehenden Kontext abrufen, ihn mit zusätzlichen Variablen, die Sie an das Template übergeben möchten, aktualisieren und dann den aktualisierten Kontext zurückgeben). Zum Beispiel zeigt das untenstehende Codefragment, wie Sie ein Bloggerobjekt basierend auf ihrer BlogAuthor-ID zum Kontext hinzufügen können.
class SomeView(generic.ListView):
# …
def get_context_data(self, **kwargs):
# Call the base implementation first to get a context
context = super(SomeView, self).get_context_data(**kwargs)
# Get the blogger object from the "pk" URL parameter and add it to the context
context['blogger'] = get_object_or_404(BlogAuthor, pk = self.kwargs['pk'])
return context
Bewertung
Die Bewertung für diese Aufgabe ist hier auf GitHub verfügbar. Diese Bewertung basiert hauptsächlich darauf, wie gut Ihre Anwendung die oben genannten Anforderungen erfüllt, obwohl es einige Teile der Bewertung gibt, die überprüfen, ob Ihr Code geeignete Modelle verwendet, und ob Sie zumindest einige Testcodes geschrieben haben. Wenn Sie fertig sind, können Sie sich das fertige Beispiel ansehen, das ein "voller Noten"-Projekt widerspiegelt.
Sobald Sie dieses Modul abgeschlossen haben, haben Sie auch alle MDN-Inhalte zum Lernen der grundlegenden Django Server-seitigen Webseitenprogrammierung abgeschlossen! Wir hoffen, dass Ihnen dieses Modul gefallen hat und Sie ein gutes Verständnis für die Grundlagen haben!