スキルテスト: オーバーフロー
このスキルテストの目的は、 CSS のオーバーフローとその管理方法方法を理解しているかどうかを評価することです。
メモ: 以下のコードブロックで "Play" をクリックすると、 MDN Playground で例を編集することができます。 コードをコピー(クリップボードアイコンをクリック)し、CodePen、JSFiddle、Glitch などのオンラインエディターに貼り付けることもできます。 行き詰まった場合は、コミュニケーションチャンネルのいずれかに連絡してください。
課題 1
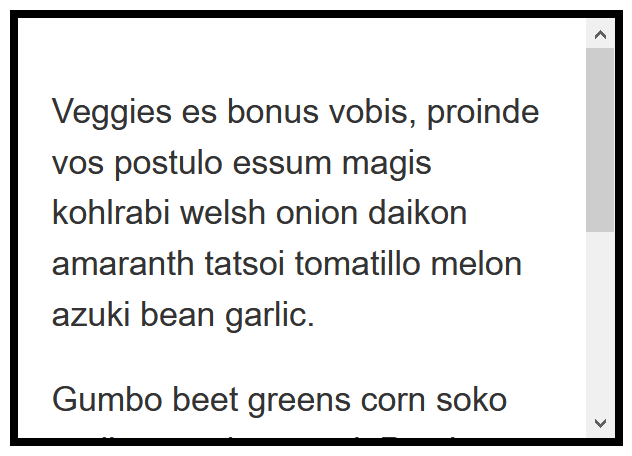
この課題では、高さが固定されているため、コンテンツがボックスからはみ出しています。高さは維持したまま、オーバーフローを発生させるのに十分なテキストがある場合にのみ、ボックスにスクロールバーを表示させるようにしてください。 HTML からテキストの一部を除去し、テキストが少量しかなくオーバーフローがなくなった場合、スクロールバーが現れないことをテストしてください。

下記のライブコードを更新して、完成例を再現してみてください。
<div class="box">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.box {
border: 5px solid black;
padding: 1em;
height: 200px;
width: 300px;
}
ここをクリックすると、解決策を表示します。
コンテンツがあふれたときにのみボックスにスクロールバーが追加されるように、overflow: auto を追加してください。
.box {
overflow: auto;
}
課題 2
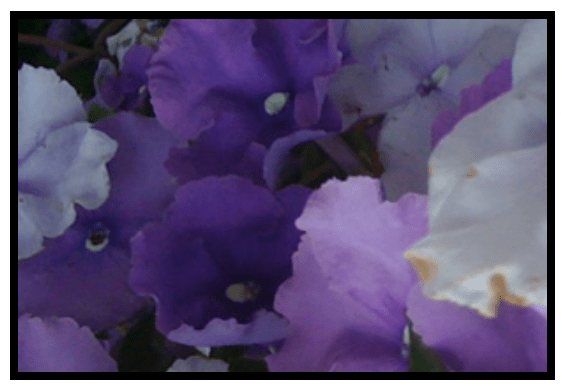
この課題では、ボックスの中に、ボックスの寸法よりも大きい画像があり、それが目に見えるほどはみ出しています。ボックスの外側の画像は隠れるように変更してください。
最終的には下記画像のようになるはずです。

下記のライブコードを更新して、完成例を再現してみてください。
<div class="box">
<img
alt="flowers"
src="https://mdn.github.io/shared-assets/images/examples/flowers.jpg" />
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.box {
border: 5px solid black;
height: 200px;
width: 300px;
}
ここをクリックすると、解決策を表示します。
overflow: hidden を .box セレクターに追加する必要があります。
.box {
overflow: hidden;
}