Leistung messen
Das Messen der Leistung liefert eine wichtige Kennzahl, die Ihnen hilft, den Erfolg Ihrer App, Ihrer Website oder Ihres Webdienstes zu bewerten.
Zum Beispiel können Sie Leistungskennzahlen verwenden, um zu bestimmen, wie Ihre App im Vergleich zu einem Wettbewerber abschneidet oder um die Leistung Ihrer App über verschiedene Versionen hinweg zu vergleichen. Ihre Metriken sollten für Ihre Benutzer, Ihre Website und Ihre Geschäftsziele relevant sein. Sie sollten konsistent gesammelt, gemessen und in einem Format analysiert werden, das auch nicht-technische Interessengruppen verstehen können.
Dieser Artikel stellt Werkzeuge vor, die Sie verwenden können, um Webleistungsmetriken abzurufen, die genutzt werden können, um die Leistung Ihrer Website zu messen und zu optimieren.
| Voraussetzungen: | Grundlegende Software installiert und grundlegendes Wissen über clientseitige Webtechnologien. |
|---|---|
| Ziel: |
Bereitstellung von Informationen über Webleistungsmetriken, die Sie über verschiedene Webleistungs-APIs sammeln können, sowie über Werkzeuge, die Sie zur Visualisierung dieser Daten nutzen können. |
Leistungswerkzeuge
Es gibt mehrere verschiedene Werkzeuge, die Ihnen helfen können, die Leistung zu messen und zu verbessern. Diese lassen sich allgemein in zwei Kategorien einteilen:
- Werkzeuge, die Leistung anzeigen oder messen, wie PageSpeed Insights oder der Firefox Network Monitor und Performance Monitor. Diese Werkzeuge zeigen Ihnen, wie schnell oder langsam Ihre Website geladen wird. Sie weisen auch auf Bereiche hin, die verbessert werden können, um Ihre Web-App zu optimieren.
- Leistungs-APIs, die Sie zum Erstellen eigener Leistungswerkzeuge verwenden können.
Allgemeine Leistungsberichtswerkzeuge
Werkzeuge wie PageSpeed Insights können schnelle Leistungsbewertungen liefern. Sie können eine URL eingeben und in Sekundenschnelle einen Leistungsbericht erhalten. Der Bericht enthält Bewertungen, die anzeigen, wie Ihre Website für Mobilgeräte und Desktops abschneidet. Dies ist ein guter Ausgangspunkt, um zu verstehen, was Sie gut machen und was verbessert werden könnte.
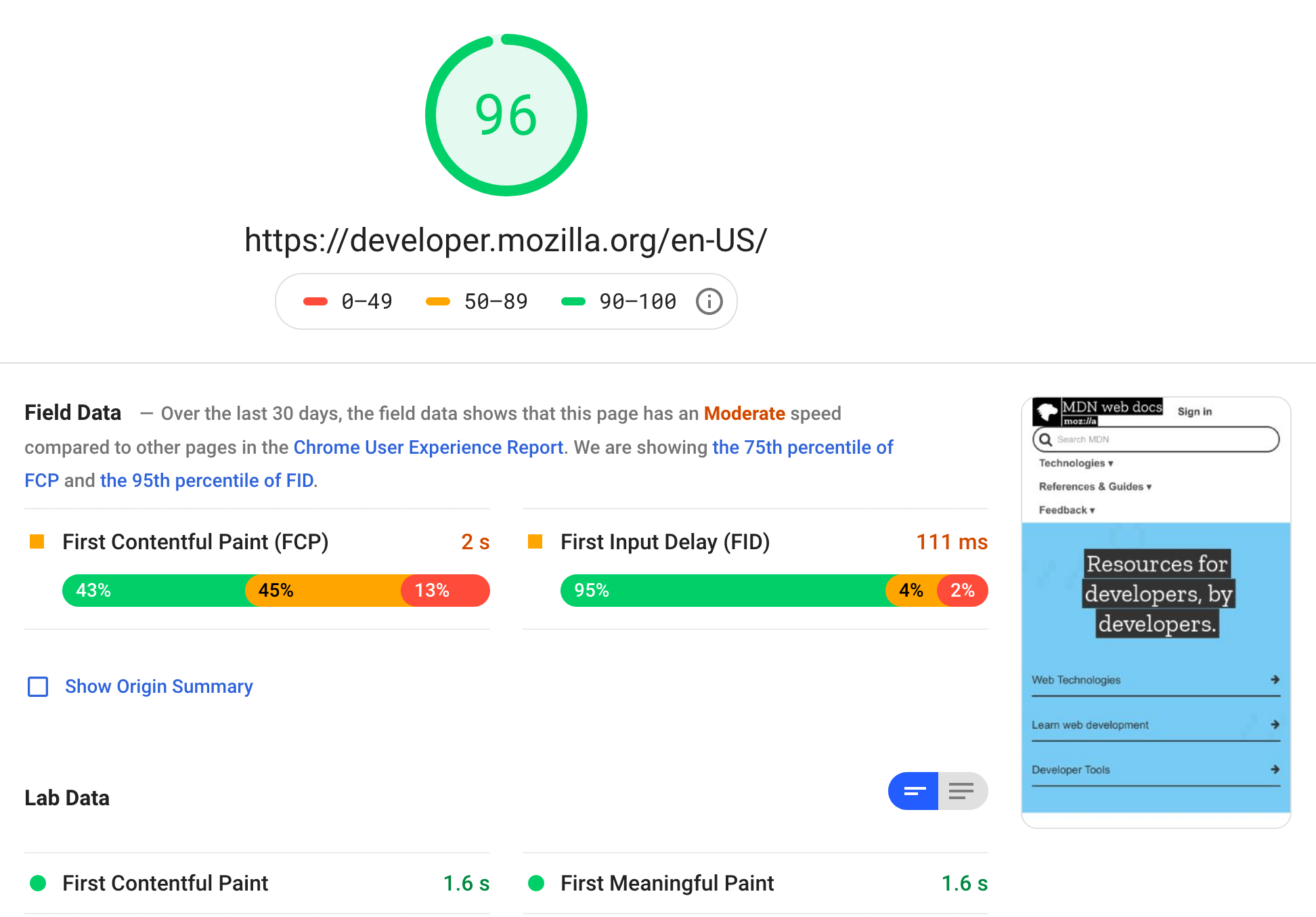
Zum Zeitpunkt des Schreibens sieht die Leistungsberichterstattung von MDN in etwa wie folgt aus:

Ein Leistungsbericht enthält Informationen darüber, wie lange ein Benutzer warten muss, bevor irgendetwas auf der Seite angezeigt wird, wie viele Bytes heruntergeladen werden müssen, um eine Seite darzustellen, und vieles mehr. Er zeigt auch an, ob die gemessenen Werte als gut oder schlecht betrachtet werden.
webpagetest.org ist ein weiteres Beispiel für ein Werkzeug, das Ihre Website automatisch testet und wertvolle Metriken zurückgibt.
Sie können versuchen, Ihre Lieblingswebsite durch diese Werkzeuge laufen zu lassen und die Bewertungen zu sehen.
Netzwerküberwachungstools
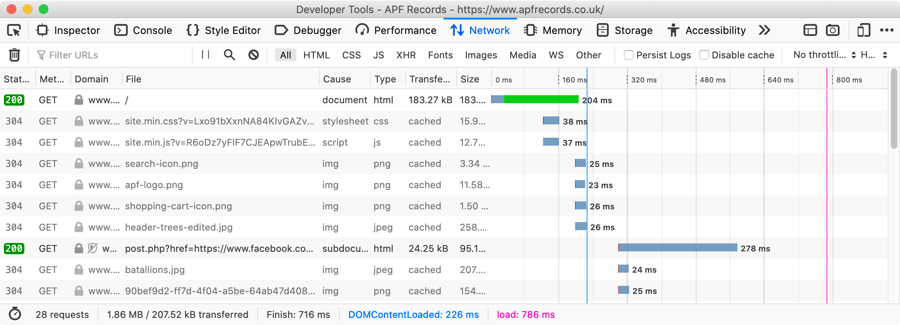
Moderne Browser bieten Werkzeuge an, die Sie verwenden können, um geladene Seiten zu analysieren und ihre Leistung zu bestimmen; die meisten von ihnen funktionieren ähnlich. Zum Beispiel liefert der Firefox Network Monitor detaillierte Informationen zu allen aus dem Netzwerk heruntergeladenen Assets sowie ein Wasserfall-Zeitdiagramm, das zeigt, wie lange jedes Asset zum Herunterladen benötigt hat.

Sie sollten auch die Chrome-Dokumentation für den Netzwerkmonitor ansehen.
Leistungsüberwachungstools
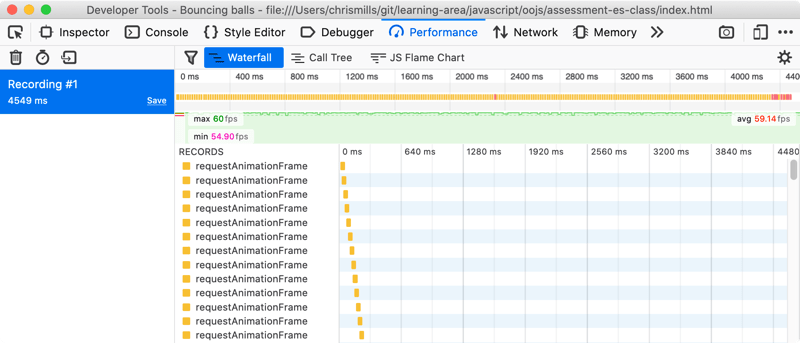
Sie können auch Browser-Leistungswerkzeuge wie den Firefox Performance Monitor verwenden, um die Leistung der Benutzeroberfläche einer Web-App oder einer Website zu messen, während Sie verschiedene Aktionen durchführen. Dies zeigt an, welche Funktionen Ihre Web-App oder Website verlangsamen könnten.

Siehe auch die Chrome-Dokumentation zum Leistungstool.
Leistungs-APIs
Beim Schreiben von Code für das Web sind viele Web-APIs verfügbar, um eigene Leistungswerkzeuge zu erstellen.
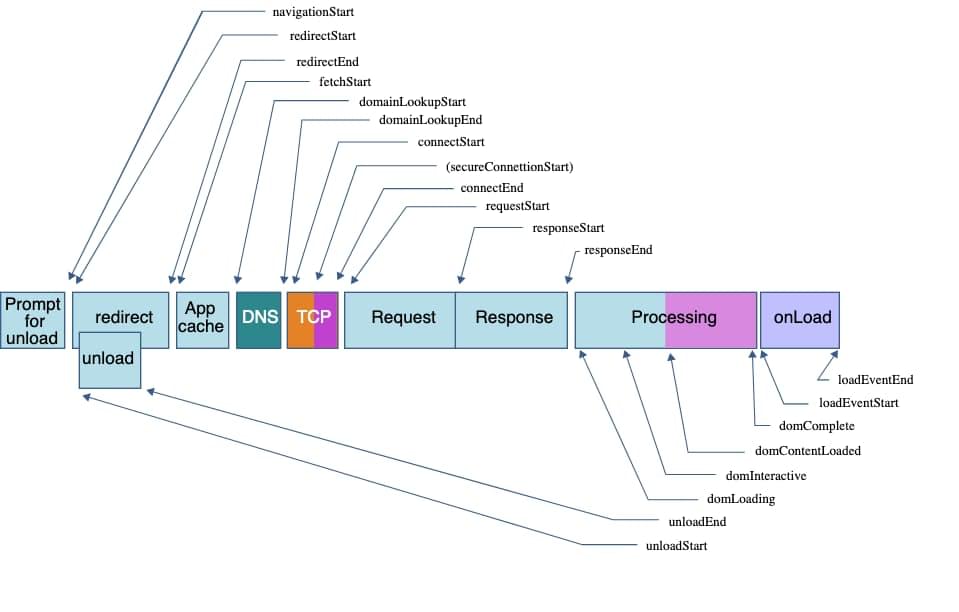
Sie können die Navigation Timing API verwenden, um die clientseitige Webleistung zu messen, einschließlich der benötigten Zeit, um die vorherige Seite zu entladen, wie lange Domainabfragen dauern, der insgesamt verbrauchten Zeit zur Ausführung des Lade-Handlers des Fensters und mehr. Sie können die API für Metriken im Zusammenhang mit allen Navigationsevents im untenstehenden Diagramm verwenden.

Die Performance API, die Zugriff auf leistungsbezogene Informationen für die aktuelle Seite bietet, umfasst mehrere APIs, darunter die Navigation Timing API, die User Timing API, und die Resource Timing API. Diese Schnittstellen ermöglichen die genaue Messung der Zeit, die JavaScript-Aufgaben zur Fertigstellung benötigen.
Das PerformanceEntry-Objekt ist Teil der Performance-Zeitachse. Ein Performance-Eintrag kann direkt erstellt werden, indem ein Performance mark oder measure (zum Beispiel durch Aufruf der mark()-Methode) an einem bestimmten Punkt in einer Anwendung gemacht wird. Performance-Einträge werden auch auf indirekte Weise erstellt, wie beim Laden einer Ressource wie eines Bildes.
Die PerformanceObserver API kann verwendet werden, um Leistungsereignisse zu beobachten und Sie über neue Performance-Einträge zu informieren, während sie in der Leistungszeitachse des Browsers aufgezeichnet werden.
Obwohl dieser Artikel nicht auf die Verwendung dieser APIs eingeht, ist es hilfreich zu wissen, dass sie existieren. Weitere Beispiele zur Verwendung von Web-Performance-APIs finden Sie im Artikel Navigation und Timings.