Testen Sie Ihre Fähigkeiten: Grid
Ziel dieses Tests ist es, zu überprüfen, ob Sie verstehen, wie ein Grid und Grid-Elemente funktionieren. Sie werden mehrere kleine Aufgaben bearbeiten, die verschiedene Elemente des gerade behandelten Materials verwenden.
Hinweis: Klicken Sie auf "Play" in den Code-Beispielen unten, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie auf das Symbol mit der Zwischenablage) und in einen Online-Editor wie CodePen, JSFiddle oder Glitch einfügen. Wenn Sie nicht weiterkommen, können Sie sich in einem unserer Kommunikationskanäle an uns wenden.
Aufgabe 1
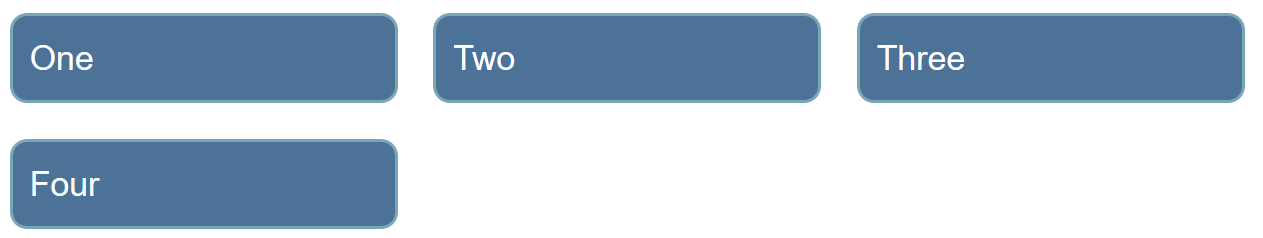
In dieser Aufgabe sollten Sie ein Grid erstellen, in das die vier Kindelemente automatisch eingefügt werden. Das Grid sollte drei Spalten haben, die den verfügbaren Platz gleichmäßig teilen, und einen Abstand von 20 Pixeln zwischen den Spalten- und Zeilen-Spuren aufweisen. Versuchen Sie anschließend, mehr Kindelemente innerhalb des Elternelements mit der Klasse grid hinzuzufügen und beobachten Sie, wie sie sich standardmäßig verhalten.
Ihr Endergebnis sollte wie das untenstehende Bild aussehen:

Versuchen Sie den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="grid">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
.grid {
}
Klicken Sie hier, um die Lösung anzuzeigen
Erstellen Sie ein Grid mit display: grid, drei Spalten mit grid-template-columns und einem gap zwischen den Elementen:
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
Aufgabe 2
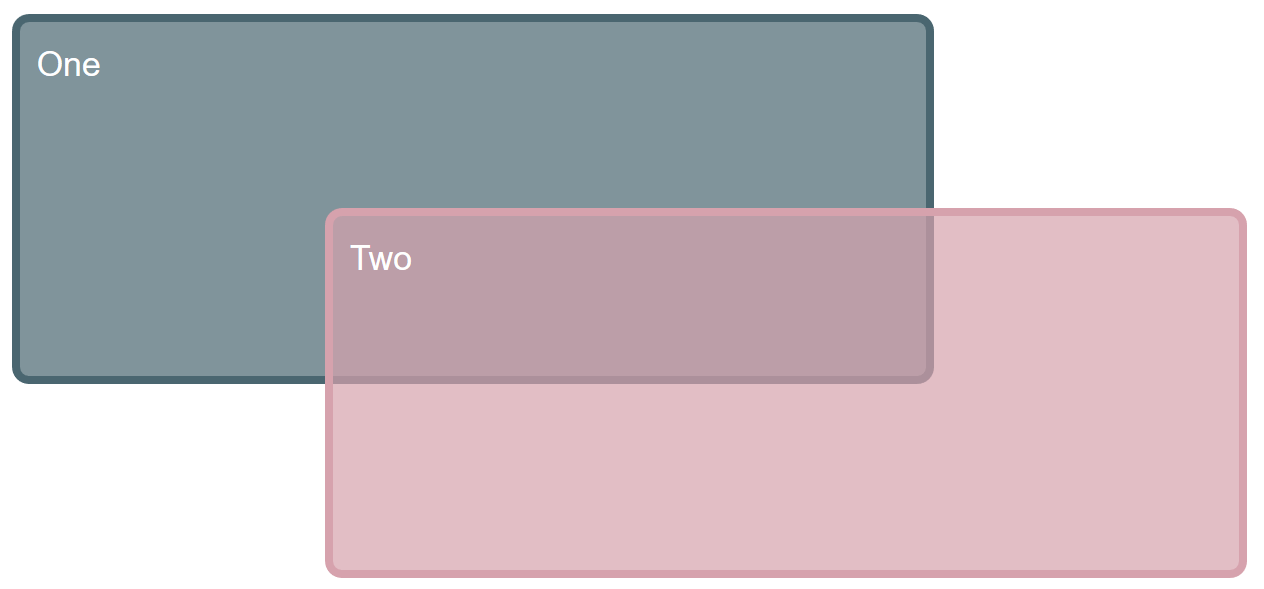
In dieser Aufgabe haben wir bereits ein Grid definiert. Indem Sie die CSS-Regeln für die zwei Kindelemente bearbeiten, sollen diese sich über mehrere Grid-Spuren erstrecken. Das zweite Element sollte sich über das erste legen, wie im untenstehenden Bild:

Zusatzfrage: Können Sie nun das erste Element auf der Oberseite anzeigen, ohne die Reihenfolge der Elemente im Quellcode zu ändern?
Versuchen Sie den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="grid">
<div class="item1">One</div>
<div class="item2">Two</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
gap: 10px;
}
.item1 {
}
.item2 {
}
Klicken Sie hier, um die Lösung anzuzeigen
Es ist möglich, Elemente zu überlagern, indem sie denselben Grid-Zellen belegen.
Eine Option ist, die unten stehenden Kurzformen zu verwenden, es wäre jedoch korrekt, die Langform wie z.B. grid-row-start zu verwenden.
.item1 {
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.item2 {
grid-column: 2 / 5;
grid-row: 2 / 4;
}
Für die Zusatzfrage könnte man order verwenden, welches wir im Flexbox-Tutorial behandelt haben.
.item1 {
order: 1;
}
Eine weitere gültige Lösung ist die Verwendung von z-index:
.item1 {
z-index: 1;
}
Aufgabe 3
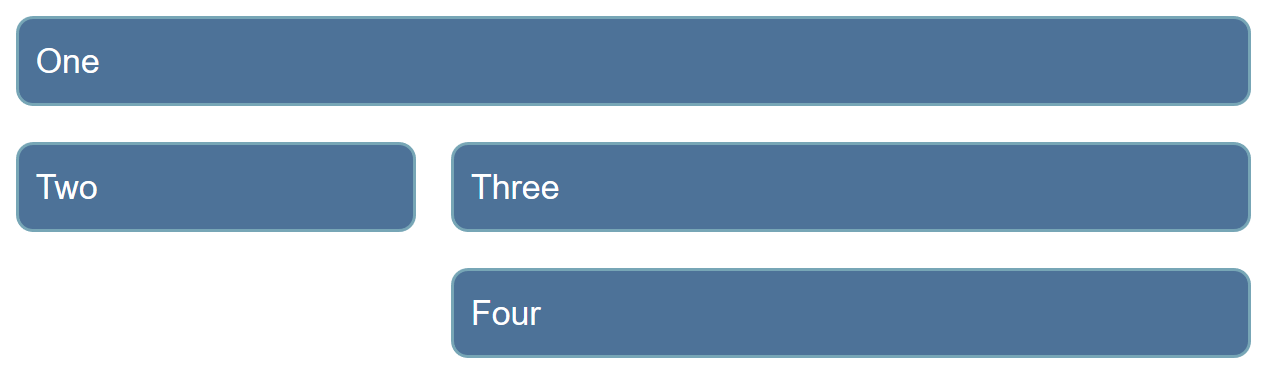
In dieser Aufgabe gibt es vier direkte Kinder in diesem Grid. Der Ausgangspunkt bringt sie mit automatischer Platzierung zur Anzeige. Verwenden Sie die grid-area und grid-template-areas Eigenschaften, um die Elemente wie im untenstehenden Bild anzuordnen:

Versuchen Sie den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="grid">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 2fr;
gap: 10px;
}
Klicken Sie hier, um die Lösung anzuzeigen
Jeder Teil des Layouts benötigt einen Namen mit der grid-area Eigenschaft und grid-template-areas zur Anordnung. Mögliche Verwirrungen könnten sein, nicht zu erkennen, dass Sie einen . platzieren sollten, um eine Zelle leer zu lassen, oder dass Sie den Namen wiederholen sollten, um ein Element mehr als eine Spur umfassen zu lassen:
.grid {
display: grid;
gap: 20px;
grid-template-columns: 1fr 2fr;
grid-template-areas:
"aa aa"
"bb cc"
". dd";
}
.one {
grid-area: aa;
}
.two {
grid-area: bb;
}
.three {
grid-area: cc;
}
.four {
grid-area: dd;
}
Aufgabe 4
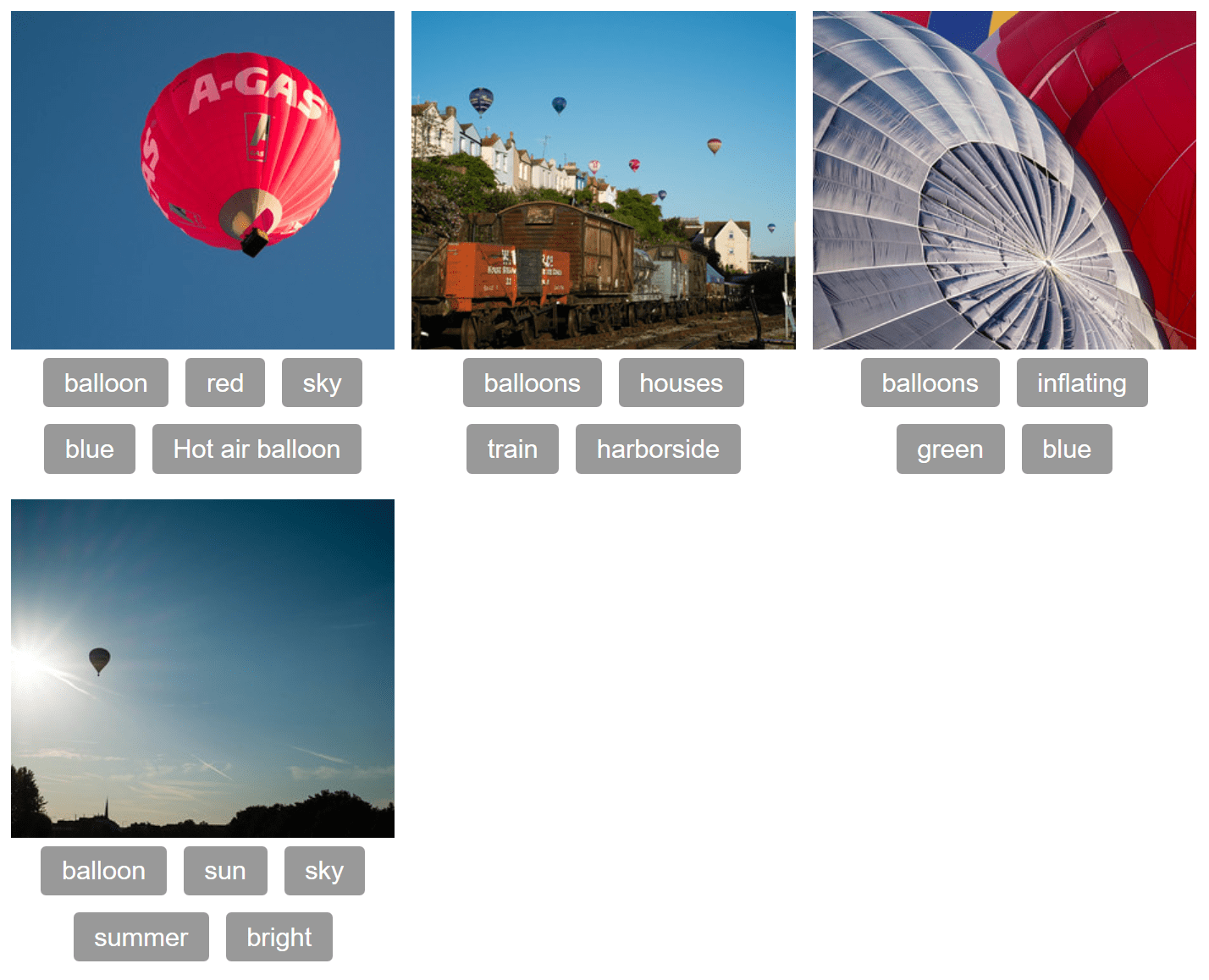
In dieser Aufgabe müssen Sie sowohl das Grid-Layout als auch Flexbox verwenden, um das Beispiel nachzubilden, wie im untenstehenden Bild zu sehen. Der Abstand zwischen den Spalten- und Zeilen-Spuren sollte 10px betragen. Sie müssen keine Änderungen am HTML vornehmen, um dies zu erreichen.

Versuchen Sie den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="container">
<div class="card">
<img
alt="a single red balloon"
src="https://mdn.github.io/shared-assets/images/examples/balloons1.jpg" />
<ul class="tags">
<li>balloon</li>
<li>red</li>
<li>sky</li>
<li>blue</li>
<li>Hot air balloon</li>
</ul>
</div>
<div class="card">
<img
alt="balloons over some houses"
src="https://mdn.github.io/shared-assets/images/examples/balloons2.jpg" />
<ul class="tags">
<li>balloons</li>
<li>houses</li>
<li>train</li>
<li>harborside</li>
</ul>
</div>
<div class="card">
<img
alt="close-up of balloons inflating"
src="https://mdn.github.io/shared-assets/images/examples/balloons3.jpg" />
<ul class="tags">
<li>balloons</li>
<li>inflating</li>
<li>green</li>
<li>blue</li>
</ul>
</div>
<div class="card">
<img
alt="a balloon in the sun"
src="https://mdn.github.io/shared-assets/images/examples/balloons4.jpg" />
<ul class="tags">
<li>balloon</li>
<li>sun</li>
<li>sky</li>
<li>summer</li>
<li>bright</li>
</ul>
</div>
</div>
.container {
}
.tags {
}
Klicken Sie hier, um die Lösung anzuzeigen
Der Container muss ein Grid-Layout haben, da wir eine Ausrichtung in Zeilen und Spalten haben - zweidimensional.
Die <ul> muss ein Flex-Container sein, da die Tags (<li> Elemente) nicht in Spalten ausgerichtet sind, sondern nur in Reihen, und sie im Raum mit der Ausrichtungseigenschaft justify-content auf center zentriert sind.
Sie könnten versuchen, Flexbox auf den Container anzuwenden und die Karten mit Prozentwerten zu begrenzen. Sie könnten auch versuchen, die Elemente in ein Grid-Layout zu verwandeln, wobei zu beachten ist, dass die Elemente nicht in zwei Dimensionen ausgerichtet sind, sodass Flexbox nicht die beste Wahl ist.
.container {
display: grid;
gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
}
.tags {
display: flex;
flex-wrap: wrap;
justify-content: center;
}