スキルテスト: グリッド
このスキルテストの目的は、グリッドとグリッドアイテムの動作を理解しているかどうかを評価することです。今までに使用した素材のさまざまな要素を使用する、いくつかの小さな課題に取り組んでいただきます。
メモ: 以下のコードブロックで "Play" をクリックすると、 MDN Playground で例を編集することができます。 コードをコピー(クリップボードアイコンをクリック)し、CodePen、JSFiddle、Glitch などのオンラインエディターに貼り付けることもできます。 行き詰まった場合は、コミュニケーションチャンネルのいずれかに連絡してください。
課題 1
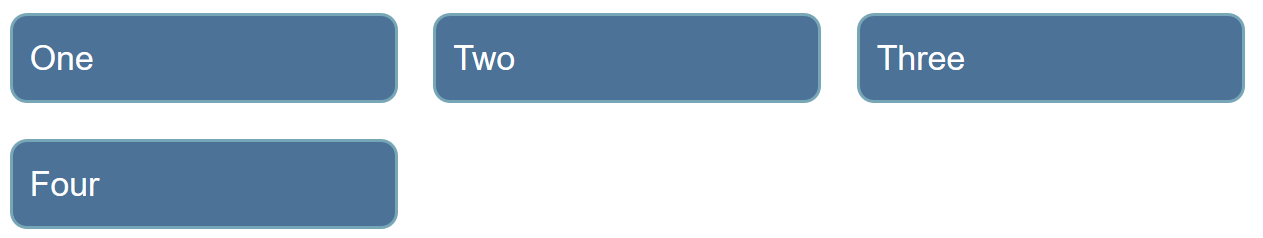
この課題では、 4 つの子要素が自動配置されるグリッドを作成しましょう。グリッドは、利用できる空間を均等に共有する 3 つの段組みがあり、列と行のトラックの間には 20 ピクセルの間隔があるはずです。その後、 grid クラスを持つ親コンテナーの中にさらに子コンテナーを追加し、既定でどのように動作するかを試してみてください。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
<div class="grid">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
.grid {
}
ここをクリックすると、解決策を表示します。
display: grid を使用してグリッドを作成し、 grid-template-columns で 3 つの列を使用し、アイテム間に gap を設定します。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
課題 2
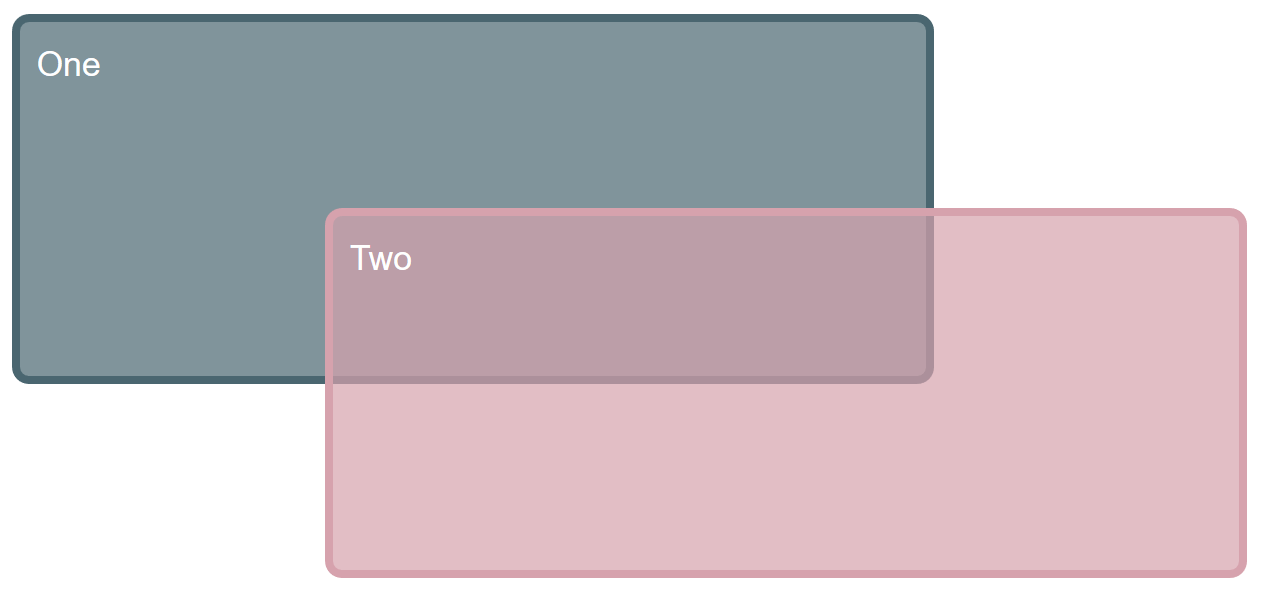
この課題では、すでにグリッドを定義してあります。 2 つの子要素の CSS ルールを編集して、それぞれ複数のグリッドトラックにまたがるようにしてください。下記の画像のように、 2 つ目の項目が最初の項目の上に重なるようにしてください。

ボーナス課題: これで、ソースの項目の順番を変えずに、最初の項目が一番上に表示されるようにすることができますか?
以下のライブコードを更新して、完成例を再現してみてください。
<div class="grid">
<div class="item1">One</div>
<div class="item2">Two</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
gap: 10px;
}
.item1 {
}
.item2 {
}
ここをクリックすると、解決策を表示します。
アイテムを同じグリッドセルを占めるように重ねることは可能です。
選択肢の一つとして、下記のような一括指定を使用することもできますが、例えば grid-row-start のような個別指定を使用するのが正しいでしょう。
.item1 {
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.item2 {
grid-column: 2 / 5;
grid-row: 2 / 4;
}
ボーナス問題では、これを達成する一つの方法として、フレックスボックスのチュートリアルで用いた order を使用する方法があります。
.item1 {
order: 1;
}
他の有効な解決策としては、 z-index を使う方法があります。
.item1 {
z-index: 1;
}
課題 3
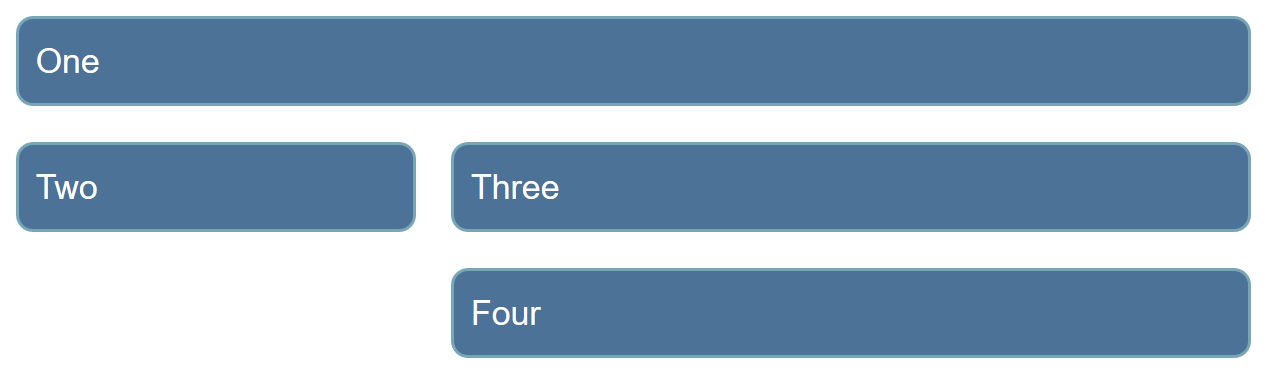
この課題では、このグリッドに 4 つの直接の子があります。この点では、自動配置を使用して表示されています。 grid-area プロパティと grid-template-areas プロパティを使用して、下記の通りアイテムを表示させましょう。

以下のライブコードを更新して、完成例を再現してみてください。
<div class="grid">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 2fr;
gap: 10px;
}
ここをクリックすると、解決策を表示します。
レイアウトの各部分には、 grid-area プロパティと grid-template-areas を使用して名前を付ける必要があります。 混乱が生じる可能性があるのは、セルを空欄にする際に . を置く必要があることや、複数のトラックにまたがる要素を発生させるには名前を繰り返す必要があることを理解していない場合です。
.grid {
display: grid;
gap: 20px;
grid-template-columns: 1fr 2fr;
grid-template-areas:
"aa aa"
"bb cc"
". dd";
}
.one {
grid-area: aa;
}
.two {
grid-area: bb;
}
.three {
grid-area: cc;
}
.four {
grid-area: dd;
}
課題 4
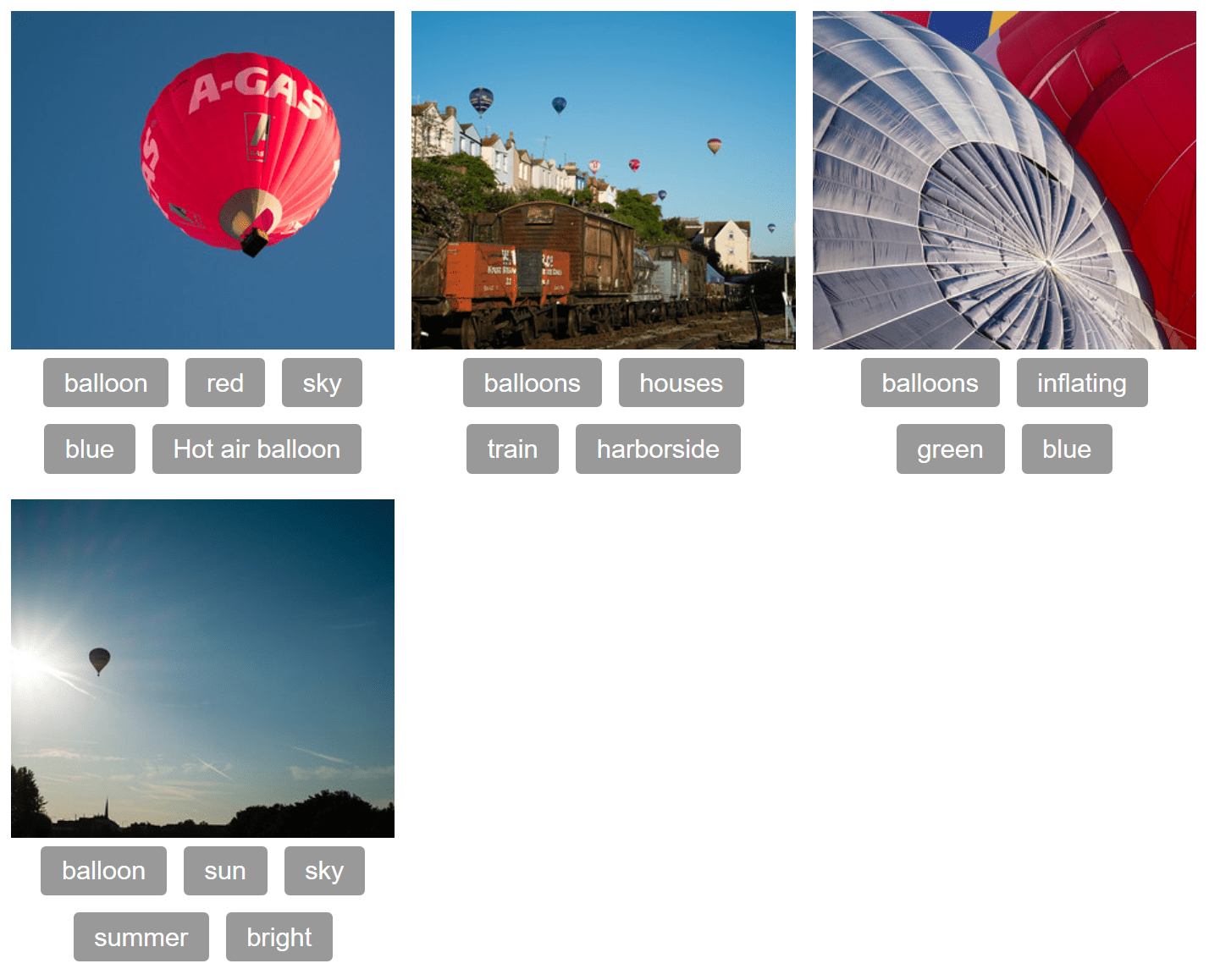
この課題では、グリッドレイアウトとフレックスボックスの両方を使用して、下記画像のような例を再現してください。列と行のトラックの間隔は 10px にします。これを実現するために HTML を変更する必要はありません。

以下のライブコードを更新して、完成例を再現してみてください。
<div class="container">
<div class="card">
<img
alt="a single red balloon"
src="https://mdn.github.io/shared-assets/images/examples/balloons1.jpg" />
<ul class="tags">
<li>balloon</li>
<li>red</li>
<li>sky</li>
<li>blue</li>
<li>Hot air balloon</li>
</ul>
</div>
<div class="card">
<img
alt="balloons over some houses"
src="https://mdn.github.io/shared-assets/images/examples/balloons2.jpg" />
<ul class="tags">
<li>balloons</li>
<li>houses</li>
<li>train</li>
<li>harborside</li>
</ul>
</div>
<div class="card">
<img
alt="close-up of balloons inflating"
src="https://mdn.github.io/shared-assets/images/examples/balloons3.jpg" />
<ul class="tags">
<li>balloons</li>
<li>inflating</li>
<li>green</li>
<li>blue</li>
</ul>
</div>
<div class="card">
<img
alt="a balloon in the sun"
src="https://mdn.github.io/shared-assets/images/examples/balloons4.jpg" />
<ul class="tags">
<li>balloon</li>
<li>sun</li>
<li>sky</li>
<li>summer</li>
<li>bright</li>
</ul>
</div>
</div>
.container {
}
.tags {
}
ここをクリックすると、解決策を表示します。
2 次元の行と列に配置するので、コンテナーはグリッドレイアウトにする必要があります。
この <ul> はフレックスコンテナーである必要があります。タグ(<li> 要素)は列ではなく行に配置されており、配置プロパティ justify-content が center に設定されているため、空間の中央に配置されます。
コンテナーでフレックスボックスを使用し、パーセント値でカードを制限することもできます。また、アイテムをグリッドレイアウトにすることもできますが、その場合、アイテムは 2 次元で配置されないため、フレックスボックスは最良の選択肢ではないことに注意してください。
.container {
display: grid;
gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
}
.tags {
display: flex;
flex-wrap: wrap;
justify-content: center;
}