CanvasRenderingContext2D: drawImage() メソッド
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
Canvas 2D API の CanvasRenderingContext2D.drawImage() メソッドは、キャンバスに画像を描画するいくつかの方法を提供します。
構文
drawImage(image, dx, dy)
drawImage(image, dx, dy, dWidth, dHeight)
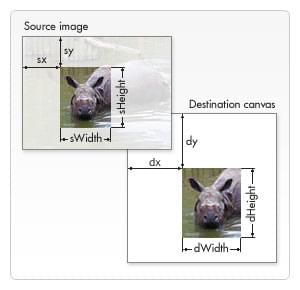
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)

引数
image-
このコンテキストに描画する要素です。仕様では、任意のキャンバスの画像ソースが使えます。 具体的には、
HTMLImageElement、SVGImageElement、HTMLVideoElement、HTMLCanvasElement、ImageBitmap、OffscreenCanvas、VideoFrameが使えます。 sx省略可-
描画先のコンテキストに描画する、描画元
imageの内部の長方形の左上の x 座標です。この引数を省略する場合は、引数 3 個または 5 個の構文を使用します。 sy省略可-
描画先のコンテキストに描画する、描画元
imageの内部の長方形の左上の y 座標です。この引数を省略する場合は、引数 3 個または 5 個の構文を使用します。 sWidth省略可-
描画先のコンテキストに描画する、描画元
imageの内部の長方形の幅です。指定しない場合は、sxとsyで指定した座標から画像の右下の角までの長方形全体が使用されます。この引数を省略する場合は、引数 3 個または 5 個の構文を使用します。負の値を指定すると、画像が反転します。 sHeight省略可-
描画先のコンテキストに描画する、描画元
imageの内部の長方形の高さです。この引数を省略する場合は、引数 3 個または 5 個の構文を使用します。負の値を指定すると、画像が反転します。 dx-
描画元
imageの左上の角を配置する、描画先キャンバス内の x 座標です。 dy-
描画元
imageの左上の角を配置する、描画先キャンバス内の y 座標です。 dWidth-
imageを描画先キャンバスに描画する際の幅です。これにより、描画する画像の拡大や縮小ができます。指定しない場合は、画像はそのままの幅で描画されます。この引数は引数 3 個の構文にはありません。 dHeight-
imageを描画先キャンバスに描画する際の高さです。これにより、描画する画像の拡大や縮小ができます。指定しない場合は、画像はそのままの高さで描画されます。この引数は引数 3 個の構文にはありません。
返値
なし (undefined)
例外
InvalidStateErrorDOMException-
imageに画像データが無いときや、キャンバスまたは描画元の長方形の幅または高さがゼロであるとき、投げられます。 TypeMismatchErrorDOMException-
引数
imageにnullまたはundefinedが渡されたとき投げられます。
例
キャンバスに画像を描画する
この例では、drawImage() メソッドを用いてキャンバスに画像を描画します。
HTML
<canvas id="canvas"></canvas>
<div style="display:none;">
<img id="source" src="rhino.jpg" width="300" height="227" />
</div>
JavaScript
元画像は、座標 (33, 71) を始点とし、幅 104、高さ 124 です。画像は、キャンバスの (21, 20) に、幅 87、高さ 104 で描かれます。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
const image = document.getElementById("source");
image.addEventListener("load", (e) => {
ctx.drawImage(image, 33, 71, 104, 124, 21, 20, 87, 104);
});
結果
元画像の要素サイズを理解する
drawImage() メソッドは、描画時、描画元要素の CSS ピクセルでの内在サイズ を用います。
たとえば、Image を読み込み、コンストラクターで任意のサイズパラメーターを指定した場合は、切り抜きや拡大縮小の領域などを正しく計算するには、element.width と element.height ではなく、生成したインスタンスの naturalWidth と naturalHeight プロパティを用いなければなりません。要素が <video> 要素などであるときは、これは videoWidth と videoHeight にも適用されます。
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
const image = new Image(60, 45); // image で任意の画像サイズを使用する
image.onload = drawImageActualSize; // 画像が読み込まれたら、描画する
// CSS ピクセルで内在サイズが 300x227 の画像を読み込む
image.src = "rhino.jpg";
function drawImageActualSize() {
// canvas 要素には画像の CSS ピクセルでの内在サイズを用いる
canvas.width = this.naturalWidth;
canvas.height = this.naturalHeight;
// コンストラクターで指定したサイズ 60x45 を無視し、画像を 300x227 で描画する
ctx.drawImage(this, 0, 0);
// 独自のサイズを使用するには、要素の width と height プロパティに基づいて
// 拡大縮小のパラメーターを指定する必要があります。
// ここでは、上部の角に描画します。
ctx.drawImage(this, 0, 0, this.width, this.height);
}
結果
仕様書
| Specification |
|---|
| HTML Standard # dom-context-2d-drawimage-dev |
ブラウザーの互換性
BCD tables only load in the browser
注意点
HTMLVideoElementでは、drawImage()はHTMLMediaElement.readyStateが 1 より大きいとき (すなわち、currentTimeプロパティの設定後に seek イベントが発火したとき) のみ正しく動作します。drawImage()は、描画・切り抜き・拡大縮小を行なう際、常に描画元要素の CSS ピクセルでの内在サイズ を使用します。- 古いブラウザーのバージョンには、
drawImage()が Orientation を含む画像のすべての EXIF メタデータを無視するものがあります。この挙動は、特に iOS デバイスで不都合のもとになります。修正するには、自分で Orientation を検出してrotate()を用いるとよいでしょう。
関連情報
- このメソッドを定義しているインターフェイス:
CanvasRenderingContext2D