CanvasRenderingContext2D.drawImage()
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
El método CanvasRenderingContext2D.drawImage() de la API Canvas 2D proporciona diferentes formas para dibujar una imagen dentro de canvas.
Sintaxis
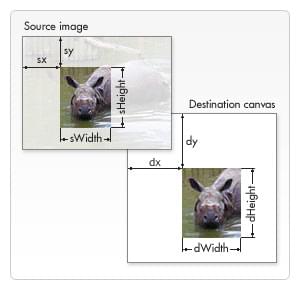
void ctx.drawImage(image, dx, dy); void ctx.drawImage(image, dx, dy, dWidth, dHeight); void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

Parámetros
image-
Un elemento a dibujar dentro del context. La especificación permite cualquier fuente de imagen en canvas, tal como una
HTMLImageElement, unHTMLVideoElement, unHTMLCanvasElemento unImageBitmap. dx-
La coordenada X del canvas destino en la cual se coloca la esquina superior izquierda de la imagen origen.
dy-
La coordenada Y del canvas destino en la cual se coloca la esquina superior izquierda de la imagen origen.
dWidth-
El ancho para dibujar la imagen en el canvas destino.
dHeight-
El alto para dibujar la imagen en el canvas destino. Esto permite escalar la imagen dibujada. Si no se especifica, el alto de la imagen no se escala al dibujar.
sx-
La coordenada X de la esquina superior izquierda del sub-rectangulo de la imagen origen a dibujar en el contexto de destino.
sy-
La coordenada Y de la esquina superior izquierda del sub-rectangulo de la imagen origen a dibujar en el contexto de destino.
sWidth-
El ancho del sub-rectangulo de la imagen origen a dibujar en el contexto de destino. Si no se especifica, se utiliza todo el rectangulo entero desde las coordenadas especificadas por
sxysyhasta la esquina inferior derecha de la imagen. sHeight-
La altura del sub-rectangulo de la imagen origen a dibujar en el contexto de destino.
Excepciones lanzadas
INDEX_SIZE_ERR-
Si el canvas o la fuente de anchura o altura del rectangulo es igual a cero.
INVALID_STATE_ERR-
La imagen no tiene datos de imagen.
TYPE_MISMATCH_ERR-
El elemento de origen especificado no es compatible.
Ejemplos
Usando el método drawImage
Este es sólo un simple fragmento de código que utiliza el método drawImage.
HTML
<canvas id="canvas"></canvas>
<img id="source" src="rhino.jpg"
width="300" height="227">
</div>
JavaScript
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var image = document.getElementById("source");
ctx.drawImage(image, 33, 71, 104, 124, 21, 20, 87, 104);
Edita el código debajo y observa los cambios actualizarse en vivo en el canvas:
Especificaciones
| Specification |
|---|
| HTML # dom-context-2d-drawimage-dev |
Compatibilidad con navegadores
BCD tables only load in the browser
Notas
drawImage()solo funciona correctamente en unHTMLVideoElementcuando suHTMLMediaElement.readyStatees mayor que 1 (es decir, el evento de búsqueda se activa después de configurar la propiedadcurrentTime).drawImage()siempre utilizará del elemento de origen el tamaño intrínseco en píxeles de CSS al dibujar, recortar o escalar.- En algunas versiones anteriores del navegador,
drawImage()ignorará todos los metadatos EXIF en las imágenes, incluida la Orientación. Este comportamiento es especialmente problemático en dispositivos iOS. Debe detectar la Orientación usted mismo y usar la funciónrotate()para corregirla.
Mira también
- Definiendo la interfaz,
CanvasRenderingContext2D.