用戶介面
套件 APIs 提供了幾種介面來完成對用戶的功能。下方是那些介面的概述,每種用戶介面都有更詳細的資訊可以查閱。
備註: 爲了使用這些 UI 元件在套件裡提供優秀的用戶體驗,建議閱讀用戶體驗最佳實踐文章。
可用介面 |
敘述 | 範例 |
|---|---|---|
| 工具列按鈕 | 一個瀏覽器工具列上的按鈕,被點擊時會送出事件給套件。預設的情況下在所有頁籤都能看到此按鈕。 |

|
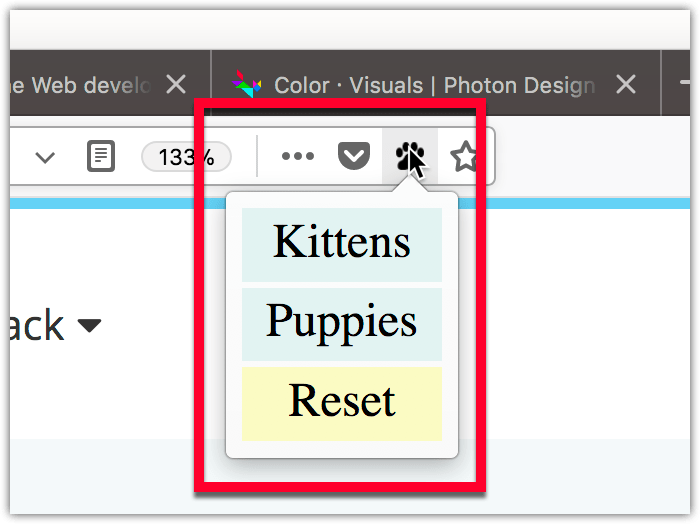
| 附帶彈出視窗的工具列按鈕 | 一個按鈕上的彈出視窗,當按鈕被點擊時展開。彈出視窗被一個HTML文件來定義。 |

|
| 網址列按鈕 | 一個網址列上的按鈕,點擊時傳送事件給套件。預設的情況下,在所有的頁籤中此按鈕都會被隱藏。 |

|
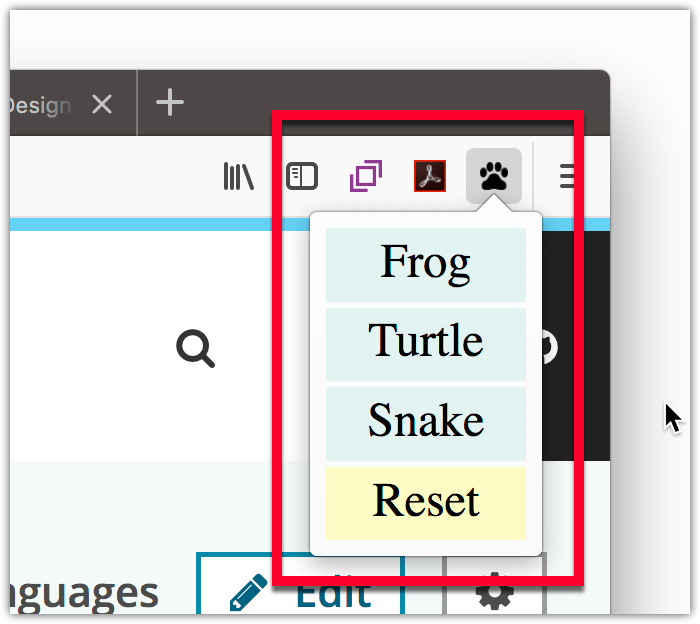
| 附帶彈出視窗的網址列按鈕 | 網址列按鈕上的一個按鈕,當按鈕被點擊時展開,彈出視窗被一個HTML文件來定義。 |

|
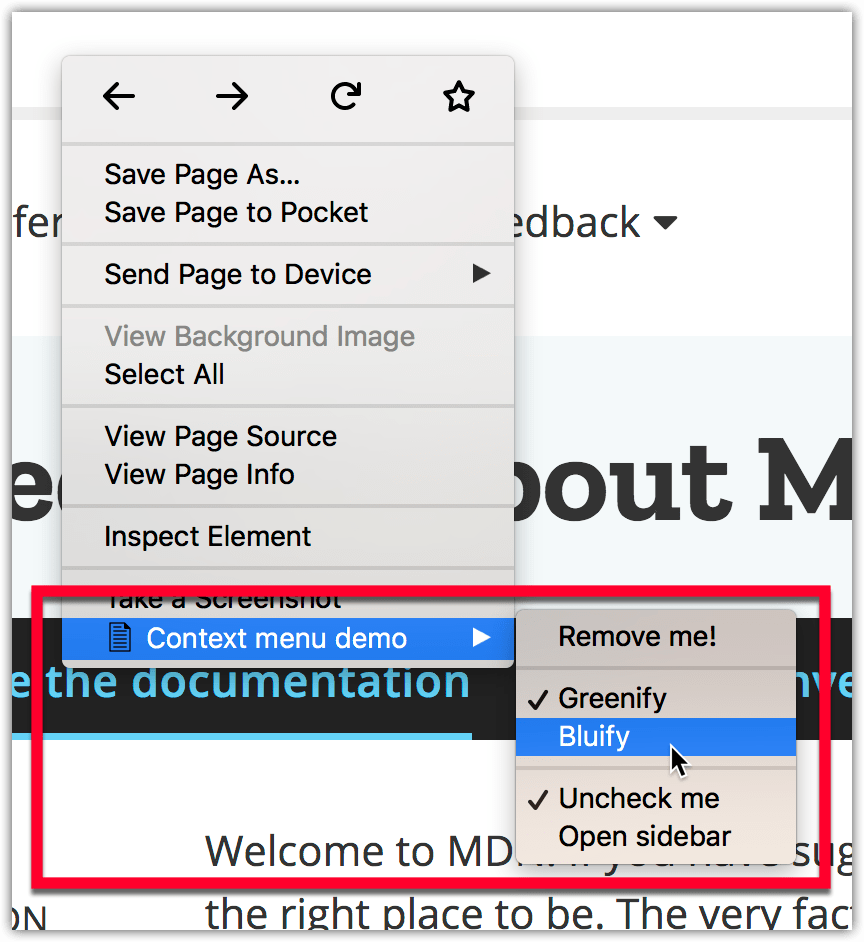
| 快捷選單 | 在一個或多個瀏覽器快捷選單中的選單項目、核取方塊、選項按鈕。另外,選單可以透過增加分隔線來組成。當選單項目被點擊時傳送一個事件給套件。 |

|
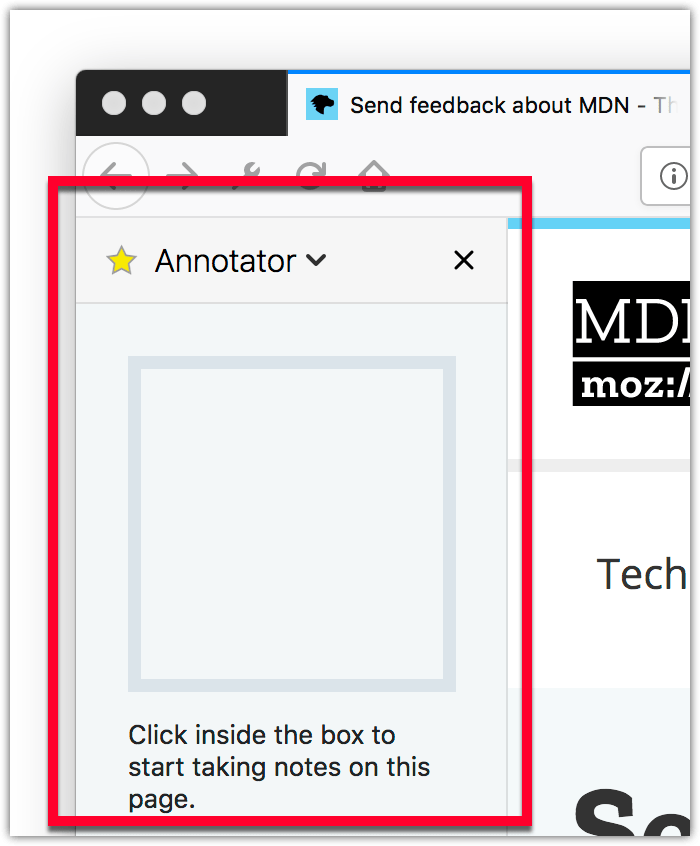
| 側邊欄 |
一個顯示在網頁旁邊的HTML文件,每頁可以顯示獨立的內容。側邊欄會在用戶安裝套件時打開,然後根據用戶對側邊欄的可視選項開關。側邊欄裡的用戶互動由它的HTML文件來控制。 |
 |
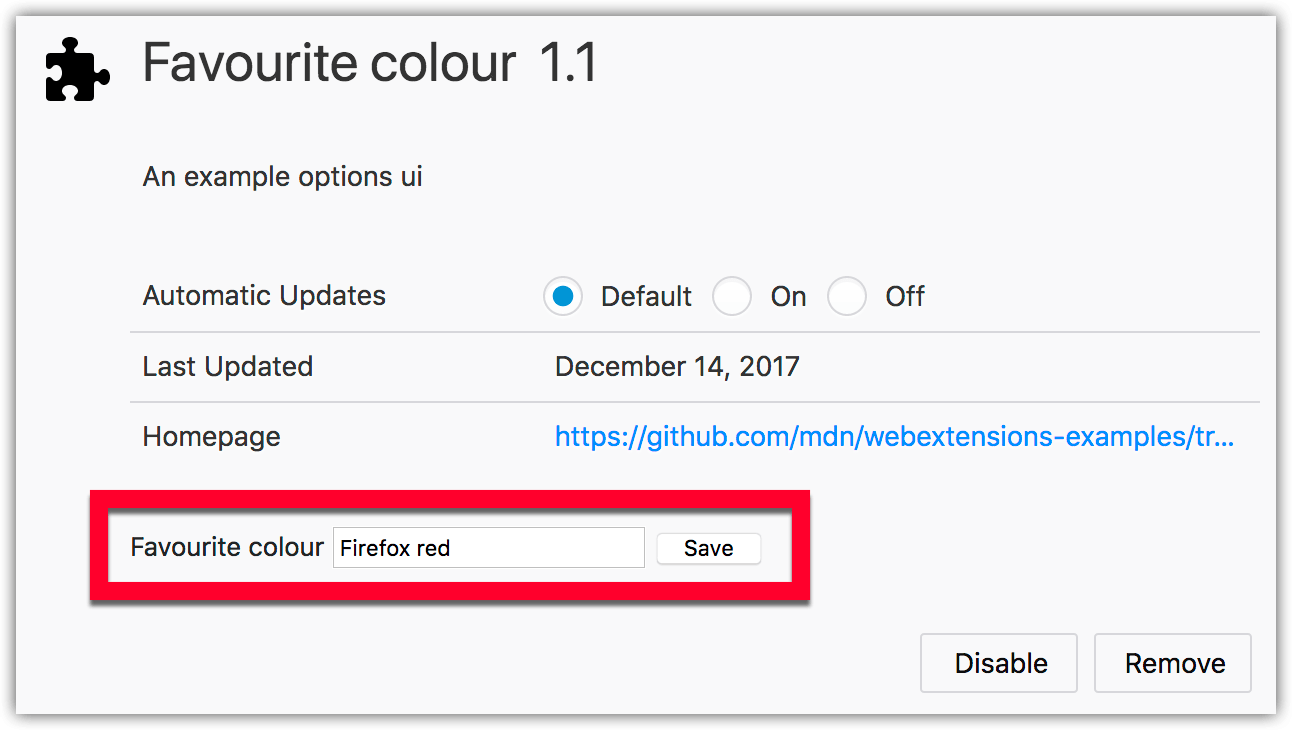
| 選項頁面 | 一個使你可以定義用戶能修改的偏好設定的頁面。用戶可以透過瀏覽器的套件管理畫面進到這裡。 |

|
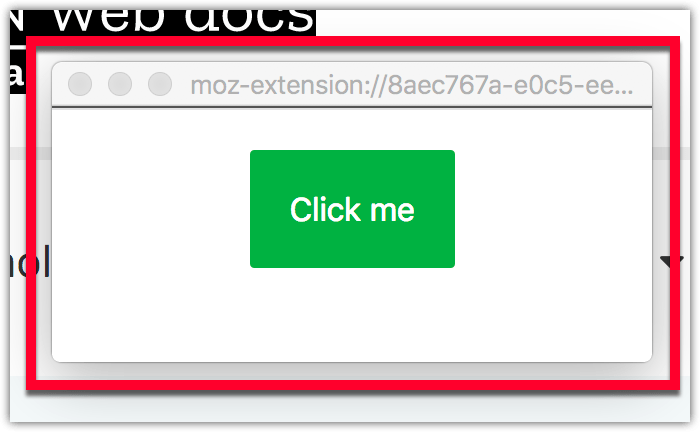
| 套件頁面 | 透過套件裡的網頁來在視窗或頁籤內提供表單、幫助訊息或任何需要的內容。 |

|
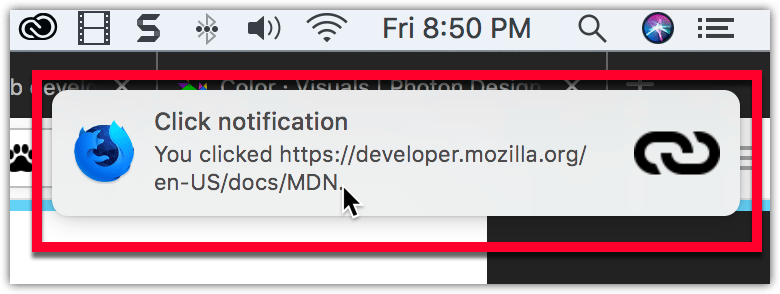
| 通知 | 透過作業系統的機制顯示的短暫的通知。當用戶點擊通知或通知關閉時(不論自動關閉或用戶手動關閉)時傳送事件給套件。 |

|
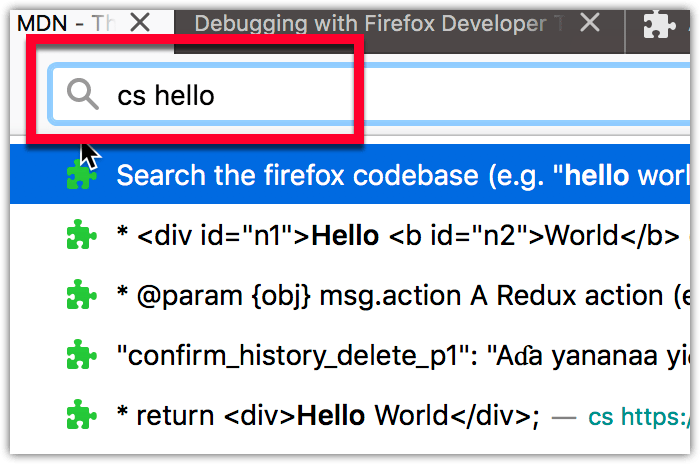
| 網址列建議 | 當用戶輸入關鍵字時提供自訂的網址列建議。 |

|
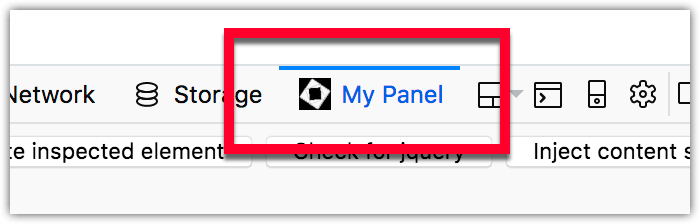
| 開發者工具面板 | 一個包含相關HTML文件的頁籤顯示在瀏覽器的開發者工具裡。 |

|
下面是一些關於建立這些用戶介面的詳細教學: