devtools.panels.ElementsPanel.createSidebarPane()
Fügt ein neues Fenster zur Seitenleiste im HTML/CSS-Inspektor hinzu.
Der HTML/CSS-Inspektor, der in Firefox Page Inspector und in Chrome Elements panel genannt wird, zeigt das Seiten-DOM im Hauptteil seines Fensters an und verfügt über eine Seitenleiste, die verschiedene andere Aspekte des HTML/CSS der Seite in einer Registerkartenoberfläche anzeigt. Zum Beispiel kann in Firefox die Seitenleiste die CSS-Regeln für das ausgewählte Element, seine Schriftarten oder sein Boxmodell anzeigen.
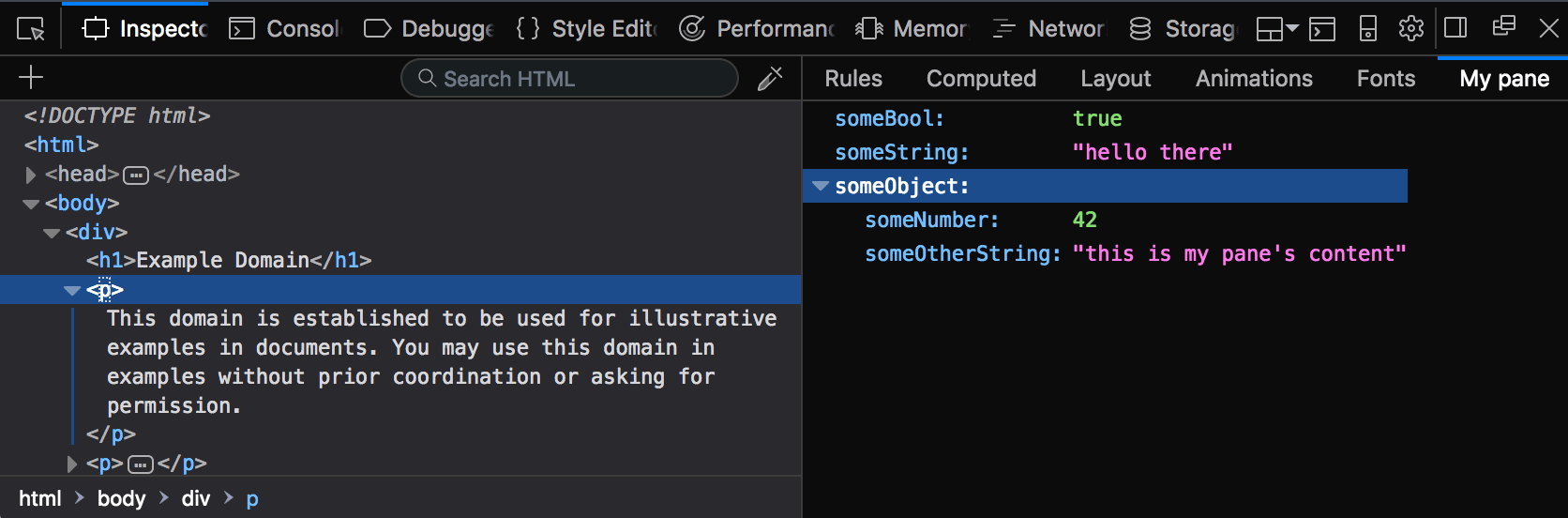
Die Funktion createSidebarPane() fügt ein neues Fenster zur Seitenleiste hinzu. Zum Beispiel zeigt der untenstehende Screenshot ein neues Fenster mit dem Titel "My pane", das ein JSON-Objekt anzeigt:

Diese Funktion nimmt ein Argument entgegen, welches einen String darstellt, der den Titel des Fensters repräsentiert. Sie gibt ein Promise zurück, das zu einem ExtensionSidebarPane Objekt aufgelöst wird, das das neue Fenster repräsentiert. Sie können dieses Objekt verwenden, um den Inhalt und das Verhalten des Fensters zu definieren.
Syntax
let creating = browser.devtools.panels.elements.createSidebarPane(
title // string
)
Parameter
title-
string. Der Titel des Fensters. Dieser wird in der Reihe der Registerkarten oben in der Seitenleiste erscheinen und ist der Hauptweg, wie der Benutzer Ihr Fenster identifizieren kann.
Rückgabewert
Ein Promise, das mit einem ExtensionSidebarPane Objekt erfüllt wird, welches das neue Fenster repräsentiert.
Browser-Kompatibilität
BCD tables only load in the browser
Beispiele
Erstellen Sie ein neues Fenster und füllen Sie es mit einem JSON-Objekt. Sie könnten diesen Code in einem Skript ausführen, das von der Entwicklerwerkzeugseite Ihrer Erweiterung geladen wird.
function onCreated(sidebarPane) {
sidebarPane.setObject({
someBool: true,
someString: "hello there",
someObject: {
someNumber: 42,
someOtherString: "this is my pane's content",
},
});
}
browser.devtools.panels.elements.createSidebarPane("My pane").then(onCreated);
Hinweis:
Diese API basiert auf der chrome.devtools.panels API von Chromium.