Аттестация: Структурирование данных о планетах
В нашей аттестации, мы предоставим вам некоторые данные о планетах солнечной системы, и убедим вас структурировать их в HTML таблицу.
| Необходимые навыки: | Перед тем, как попытаться пройти эту аттестацию, вы должны были уже разобрать все статьи в этом модуле. |
|---|---|
| Цели: | Проверить знания о HTML таблицах и связанными с ними возможностями. |
Отправная точка
Для того, чтобы начать аттестацию, скопируйте blank-template.html, minimal-table.css, и planets-data.txt в новую директорию на вашем компьютере.
Примечание: В качестве альтернативы, вы можете использовать такие сайты, как JSBin или Glitch, чтобы пройти аттестацию. Вы можете вставлять HTML, CSS и JavaScript в один из этих онлайн редакторов. Если используемый вами онлайн редактор не имеет отдельных JavaScript/CSS панелей, не стесняйтесь вставлять <script>/<style> элементы в HTML страницу.
Краткое описание проекта
Вы работаете в школе. В настоящее время ваши ученики изучают планеты солнечной системы, и вы хотите обеспечить их наглядным пособием для поиска фактов и данных о планетах. Таблица HTML была бы идеальным вариантом — вам необходимо взять необработанные данные, которые у вас есть, и превратить их в таблицу, следуя нижеприведённым инструкциям.
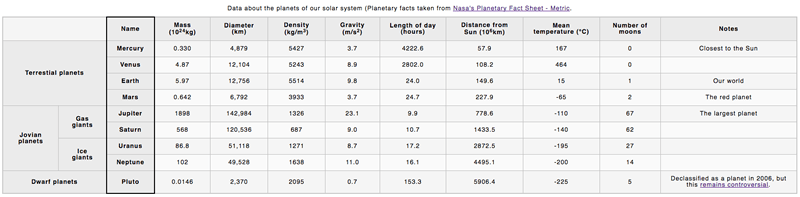
Готовая таблица должна выглядеть так:

Вы можете также посмотреть на готовый вариант здесь (не смотрите на исходный код — не жульничайте!).
Шаги для завершения
Следующие шаги описывают что вам нужно сделать, чтобы завершить пример таблицы. Все данные, что вам нужны находятся в файле planets-data.txt. Если у вас возникли проблемы с визуализацией данных, посмотрите приведённый выше пример или попробуйте нарисовать диаграмму.
- Откройте вашу копию
blank-template.html, и запустите таблицу, предоставив ей внешний контейнер, заголовок и тело таблицы. Вам не нужен нижний колонтитул (footer) для этого примера. - Добавьте предоставленную подпись к вашей таблице ("Caption" в конце
planets-data.txt). - Добавьте строку в заголовок таблицы, содержащую все заголовки столбцов.
- Создайте все строки содержимого внутри тела таблицы, помня, что все заголовки строк должны быть семантически.
- Убедитесь, что весь контент помещён в нужные ячейки - в исходных данных каждая строка данных о планете отображается рядом со связанной с ней планетой.
- Добавьте атрибуты, чтобы заголовки строк и столбцов были однозначно связаны со строками, столбцами или группами строк, для которых они выступают в качестве заголовков.
- Добавьте чёрную рамку вокруг столбца, который содержит все заголовки строк с именами планет.
Подсказки и советы
- Первая ячейка строки заголовка должна быть пустой, и занимать два столбца.
- Заголовки групповых строк (например, Jovian planets), которые расположены слева от заголовков строк с именами планет (например, Saturn), немного сложно разобрать - необходимо убедиться, что каждый из них охватывает правильное количество строк и столбцов.
- Один из способов связать заголовки с их строками / столбцами намного проще, чем другой.
Аттестация или дальнейшая помощь
Если вы хотите, чтобы ваша работа была оценена, или вы застряли и хотите обратиться за помощью:
-
Разместите свою работу в онлайн-редакторе, таком как CodePen, jsFiddle или Glitch.
-
Напишите сообщение с просьбой об оценке и/или помощи в разделе обучения на форуме MDN Discourse. Ваш пост должен включать:
- Описательный заголовок, такой как «Требуется оценка для структурирования данных планеты».
- Детали того, что вы уже пробовали, и что вы хотели бы, чтобы мы сделали, например, если вы застряли и нуждаетесь в помощи, или хотите оценить свою работу.
- Ссылка на пример, который вы хотите оценить или в котором вам нужна помощь, в онлайн-редакторе (как упомянуто в шаге 1 выше). Это хорошая практика в решении проблем - очень сложно помочь кому-то с проблемой кода, если вы не видите его код.
- Ссылка на актуальную задачу или страницу оценки, чтобы мы могли найти вопрос, с которым вам нужно помочь.