惑星データの構造化
テーブルの評価では、太陽系の惑星に関するいくつかのデータを提供し、それを HTML テーブルに構造化しましょう。
| 前提知識: | この評価を行う前に、このモジュールのすべての記事について学んでいるべきです。 |
|---|---|
| 目的: | HTML の表やそれに付随する機能に関する理解を確認する。 |
はじめに
この評価を開始するには、ローカルコンピューターの新しいディレクトリーに、blank-template.html、minimal-table.css、および planets-data.txt のローカルコピーを作成します。
メモ: 代わりとして、CodePen、JSFiddle や Glitch のようなサイトを使って評価することもできます。
行き詰まった場合は、コミュニケーションチャンネルのいずれかに連絡してください。
プロジェクト概要
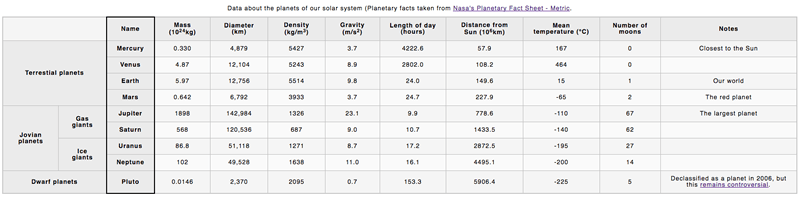
あなたは学校で働いています。現在生徒たちは私たちの太陽系の惑星を研究しています、そしてあなたは彼らに惑星についての事実と数字を調べるために分かりやすいデータのセットを提供したいです。HTML データテーブルが理想的です — 利用可能な生データを取得し、それをテーブルに変換する必要があります。以下の手順に従ってください。
手順
次の手順では、表の例を完成させるために必要な作業について説明します。必要なすべてのデータは planets-data.txt ファイルに含まれています。データをうまく視覚化できない場合は、上記の実際の例を見てみるか、図を描いてみてください。
blank-template.htmlのコピーを開き、外部コンテナー、テーブルヘッダー、およびテーブル本体を指定してテーブルを作成します。この例ではテーブルフッターは必要ありません。- 提供されたキャプションを自分のテーブルに追加します。
- すべての列ヘッダーを含む行をテーブルヘッダーに追加します。
- すべての行見出しを意味的に見出しにすることを忘れずに、テーブル本体内にすべてのコンテンツ行を作成します。
- すべてのコンテンツが正しいセルに挿入されていることを確認してください — 生データでは、惑星データの各行が関連する惑星の隣に表示されます。
- 行ヘッダーと列ヘッダーを、それらが見出しとして機能する行、列、または行グループと明確に関連付けられるように属性を追加します。
- すべての惑星名行ヘッダーを含む列のすぐ周りに黒い枠線を追加します。
ヒントとコツ
- ヘッダー行の最初のセルは空白で、2 列にまたがる必要があります。
- 惑星名の行見出し (例: 土星) の左側にあるグループの行見出し (例: 木星型惑星) は、整理するのが少し面倒です。それぞれが正しい行数と列数にまたがるようにする必要があります。
- ヘッダーを行/列に関連付ける 1 つの方法は、他の方法よりもはるかに簡単です。