Фундаментальное понимание раскладки
Если вы проработали этот модуль, то уже имеете базовое представление о том, что вам нужно знать, чтобы создавать современную CSS раскладку и работать с более старым CSS. Это задание проверит некоторые из ваших знаний путём разработки раскладки для простой веб-страницы, используя различные техники.
| Необходимое условие: | Прежде чем приступать к этой аттестации, вы должны были уже проработать все статьи в этом модуле. |
|---|---|
| Цель: | Проверить понимание фундаментальных навыков раскладки, освещаемых в этом модуле. |
Резюме проекта
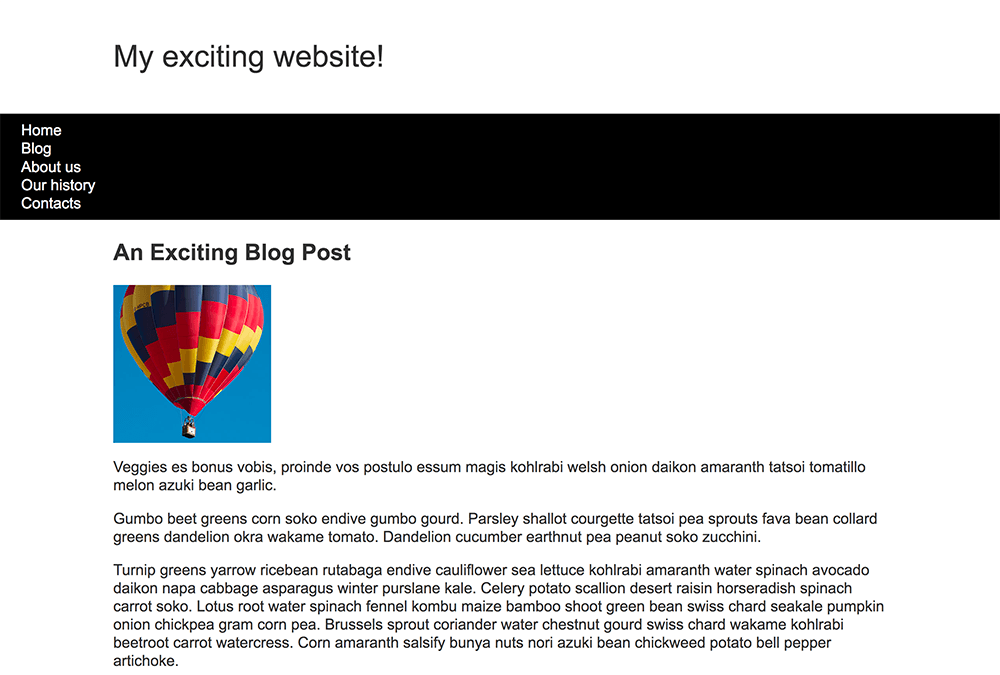
Вам предоставили некоторый html, базовый css и изображения — ваша задача, создать раскладку для дизайна, который должен выглядеть как на изображении ниже.

Базовые настройки
Вы можете скачать HTML, CSS, и набор из шести изображений тут.
Сохраните HTML документ и css стили внутри директории на вашем компьютере и добавьте изображения внутрь папки с именем images. Открыв index.html файл в браузере, вы должны получить страницу с базовой стилизацией, но без раскладки, что должно выглядеть как на изображении ниже.
Эта отправная точка и всё содержимое отображается браузером в нормальном потоке.

Ваши задачи
Теперь вам нужно реализовать раскладку. Задачи, которые вам необходимо выполнить:
- Отобразить пункты навигации в строку, с одинаковым количеством пространства между элементами.
- Панель навигации должна прокручиваться вместе с содержимым страницы и закрепляться вверху видимой области документа в рамках экрана.
- Изображение, которое находится внутри статьи, должно обтекаться текстом вокруг него.
<article>и<aside>элементы должны отображаться как двухколоночная раскладка. Колонки должны иметь гибкий размер, если окно браузера уменьшится, колонки должны стать более узкими.- Фотографии должны отображаться как двухколоночная сетка с отступом в 1px между изображениями.
Вам нет необходимости изменять HTML для создания этой раскладки и техник, которые вы должны использовать:
- Позиционирование
- Раскладка на Float
- Раскладка на Flexbox
- Раскладка на CSS Grid
Есть множество способов, как выполнить некоторые из этих задач и часто не существует одного правильного или неправильного способа это сделать. Попробуйте несколько разных способов и увидите, какой работает лучше. Делайте заметки о ваших экспериментах и вы всегда сможете обсудить ваш способ в отдельной дискуссии для этого задания или на #mdn IRC канале.
Оценка работы
Если вы проходите эту аттестацию как часть организованного курса, вы должны быть в состоянии дать свою работу вашему учителю/наставнику для оценки. Если вы занимаетесь самообучением, тогда вы легко можете получить руководство по оценке работы, задавая вопросы в отдельной дискуссии для этого задания или на #mdn IRC канале в Mozilla IRC. Сначала попробуйте выполнить упражнение — нет никаких причин для жульничества!