Понимание основ CSS
Вы многое прошли в этом модуле, и должно быть вас посетило это прекрасное чувство, что дошли до конца! Последний шаг перед тем, как двигаться дальше, это попытка пройти проверку по материалам модуля — это включает в себя ряд соответствующих упражнений, которые должны быть выполнены для того, чтобы создать заключительный проект — визитка, карточка игрока, профиль в социальной сети.
| Предварительно: | Перед попыткой пройти проверку вы должны проработать все статьи в этом модуля. |
|---|---|
| Цель: | Проверка понимания основной теории, синтаксиса и техник CSS. |
Отправной пункт
Чтобы начать проверку, вы должны:
- Перейти и скачать HTML файл для упражнения и связанный файл изображения, сохранить их в новую директорию на локальном компьютере. Если вы хотите использовать свой собственный файл изображения и вписать своё имя, то пожалуйста — только убедитесь, что изображение квадратное.
- Скачайте текстовый файл с исходным CSS — в нем содержится набор исходных селекторов и наборов правил, которые вы должны изучить и объединить, чтобы пройти часть этой проверки.
Вместо этого вы можете использовать для проверки такие сайты как CodePen, JSFiddle или Glitch. Вы можете скопировать HTML и CSS в один из этих онлайн-редакторов и использовать это изображение для элемента <img>.
Краткое описание проекта
Вам предоставили некоторый исходный HTML и изображение, и нужно написать необходимые CSS-правила, чтобы стилизовать это в маленькую онлайн-визитку, которая может, возможно, стать картой игрока или профилем в социальных сетях. Следующие разделы описывают, что вам нужно сделать.
Первоначальные настройки:
- Прежде всего, создайте новый файл в той же директории, что и ваши HTML и файл изображения. Назовите его как-нибудь образно, например
style.css. - Подключите ваш CSS к вашему файлу HTML с помощью элемента
<link>. - Первые два набора правил в исходном файле CSS ваши бесплатно! После того, как вы закончите радоваться своей удаче, скопируйте и вставьте их в верхнюю часть вашего нового файла CSS. Используйте их в качестве теста, чтобы убедиться, что ваш CSS правильно применяется к HTML.
- Над этими двумя правилами добавьте CSS-комментарий, что это набор общих стилей для всей страницы. "Общие стили страницы" подойдут. Также добавьте ещё три комментария в нижней части CSS-файла, чтобы отметить стили, соответствующие для настройки контейнера карты, стили, соответствующие для верхнего и нижнего колонтитулов, а также стили, соответствующие для основного содержимого визитной карточки. Отныне новые стили, добавленные в таблицу стилей, должны быть размещены в соответствующем месте.
Позаботимся о селекторах и наборах правил, предоставленных в файле CSS:
-
Далее мы хотели бы, чтобы вы посмотрели на четыре селектора и рассчитали специфичность для каждого из них. Запишите их где-нибудь, где они могут быть найдены позже, например, в комментарии в верхней части CSS.
-
Теперь пришло время сопоставить правильный селектор и правильный набор правил! У вас есть четыре пары селекторов и набора правил для сопоставления в ваших ресурсах CSS. Сделайте это сейчас и добавьте их в файл CSS. Вам нужно сделать:
- Задайте основному контейнеру карты фиксированную ширину/высоту, сплошной цвет фона, границу и радиус границы (закруглённые углы!), помимо прочего.
- Задайте заголовку градиент фона, который идёт от тёмного к светлому, плюс закруглённые углы, которые вписываются в закруглённые углы, заданные для главного контейнера карты.
- Задайте для футера градиент фона, переходящий от светлого к тёмному, а также скруглённые углы, которые вписываются в скруглённые углы контейнера основной карты.
- Сместите изображение вправо, чтобы оно прилипло к правой стороне основного содержимого визитной карточки, и придайте ему максимальную высоту 100% (хитрый трюк, который гарантирует, что он будет растягиваться/сжиматься, чтобы оставаться на той же высоте, что и его родительский контейнер, независимо от того, какой высоты он становится).
-
Осторожно! В предоставленных наборах правил есть две ошибки. Используя любую технику, которую вы знаете, отследите их и исправьте, прежде чем двигаться дальше.
Какие новые наборы правил надо написать:
- Напишите набор правил, предназначенный как для заголовка, так и для футера карты, задавая им вычисленную общую высоту 50 пикселей (включая высоту содержимого 30 пикселей и внутренние отступы (padding) 10 пикселей со всех сторон.) Но выразите это в
ems. marginпо умолчанию, применяемый браузером к элементам<h2>и<p>, будет мешать нашему дизайну, поэтому напишите правило, которое устанавливает этот параметр для указанных элементов равным 0.- Чтобы изображение не вылезало за пределы основного содержимого визитки (элемент
<article>), нужно задать ему определённую высоту. Установите высоту<article>в 120px, но выраженную вems. Также задайте ему полупрозрачный чёрный цвет фона, в результате получится чуть более тёмный оттенок, который позволяет цвету фона немного просвечивать красным цветом. - Напишите набор правил, который задаёт тегу
<h2>удобный размер шрифта 20px (но выраженный вems) и соответствующую высоту строки, чтобы поместить её в центр поля содержимого заголовка. Напомним, что высота окна содержимого (content box) должна быть 30px — это даёт вам все числа, необходимые для вычисления высоты строки. - Напишите набор правил, который задаёт тегу
<p>внутри нижнего колонтитула удобный размер шрифта 15px (но выраженный вems) и соответствующую высоту строки, чтобы поместить его в центр окна содержимого нижнего колонтитула. Напомним, что высота окна содержимого должна быть 30px — это даёт вам все числа, необходимые для вычисления высоты строки. - В качестве последнего штриха задайте параграфу внутри
<article>соответствующее значение отступа (padding), чтобы его левый край выровнялся с тегом<h2>и нижним параграфом, и установите его цвет достаточно светлым, чтобы его было легко читать.
Примечание: Имейте в виду, что второй набор правил устанавливает font-size: 10px; для элемента <html> — это означает, что для любых потомков <html> em будет равен 10px, а не 16px, как это задано по умолчанию. (Это, конечно, при условии, что у потомков, о которых идёт речь, нет предков, находящихся в иерархии между ними и <html>, на которых установлен другой размер шрифта. Это может повлиять на необходимые значения, хотя в этом простом примере это не проблема).
Другие вещи для размышления:
- Вы получите бонусные баллы, если напишите объявления своего CSS в отдельных строках, чтобы обеспечить максимальную читаемость.
- Вы должны включить
.cardв начале цепочки селекторов во всех ваших правилах, чтобы эти правила не мешали стилизации каких-либо других элементов, в случае если визитная карточка должна быть помещена на страницу с загрузкой другого контента.
Советы и подсказки
- Вам не нужно каким-либо образом редактировать HTML, за исключением подключения к нему CSS.
- При попытке определить значение em вам нужно представить определённую величину в пикселях. Подумайте о том, какой размер базового шрифта имеет корневой элемент (
<html>), и на сколько его нужно умножить, чтобы получить желаемое значение. Это даст вам значениеem, по крайней мере, в таком простом случае как этот.
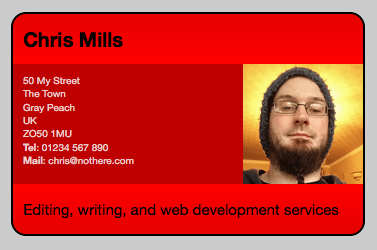
Образец
На следующем снимке экрана показан образец того, как должен выглядеть готовый дизайн:

Проверка
Если вы проходите эту проверку в рамках организованного курса, у вас должна быть возможность отдать свою работу своему учителю/наставнику для оценки. Если вы самообучаетесь, то вы можете получить руководство по оценке достаточно простым путём: спросив в теме обсуждения об этом упражнении, или в канале #mdn IRC на Mozilla IRC. Но сначала попробуйте выполнить упражнение — вы ничего не выиграете путём обмана!