基礎的なレイアウトの理解
このモジュールを乗り越えてきたならば、今日 CSS レイアウトを行うために知っておくべきことや、より古い CSS を使って作業するために必要なことの基本についてはすでに説明しているはずです。 このタスクでは、さまざまなテクニックを使用して簡単なウェブページレイアウトを作成することによって、あなたの知識の一部をテストします。
| 前提知識: | この評価を試みる前に、このモジュールのすべての記事を読んでおくべきです。 |
|---|---|
| 目的: | フレックスボックス、グリッド、浮動ボックス、位置指定を使用した CSS レイアウトメソッドの理解度をテストします。 |
開始点
HTML と CSS、そして 6 枚の画像一式はこちらからダウンロードすることができます。
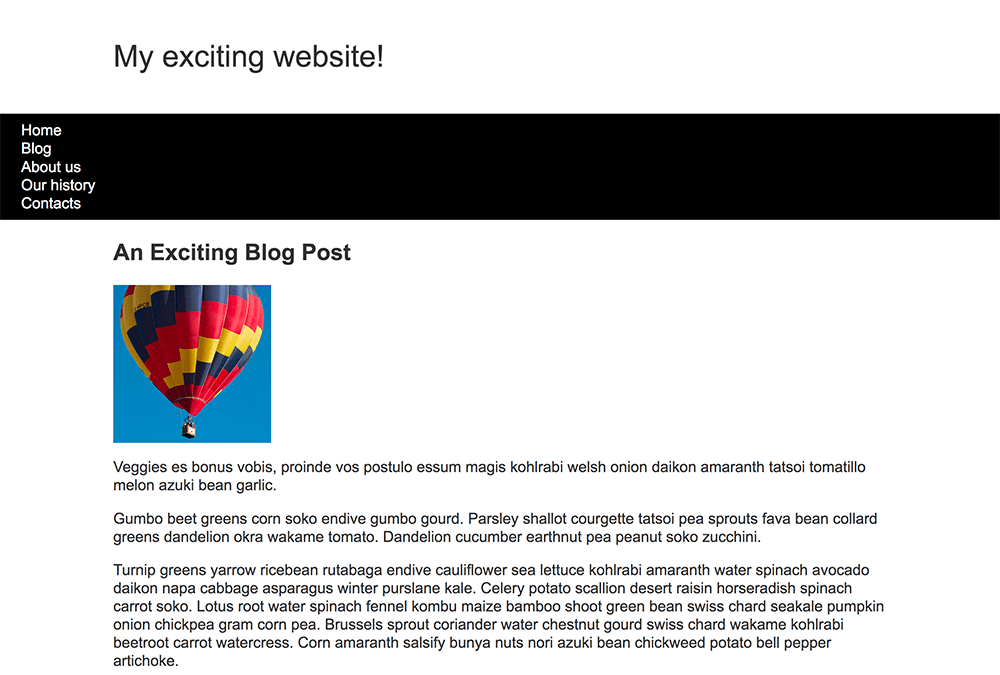
HTML 文書とスタイルシートはコンピューターのディレクトリーに保存し、画像は images という名前のフォルダー内に追加してください。ブラウザーに index.html ファイルを開くと、下記の画像のような、基本的なスタイル設定はあるがレイアウトがないページができるはずです。

この開始点には、通常フローでブラウザーに表示されるレイアウトのコンテンツがすべて含まれています。
また、CodePen、JSFiddle、Glitch のようなオンラインエディターを使用することもできます。
オンラインエディターを使用する場合、画像をアップロードし、 src 属性の値を新しい画像の場所を指すように置き換える必要があります。
メモ: 行き詰まった場合は、コミュニケーションチャンネルのいずれかに連絡してください。
プロジェクト概要
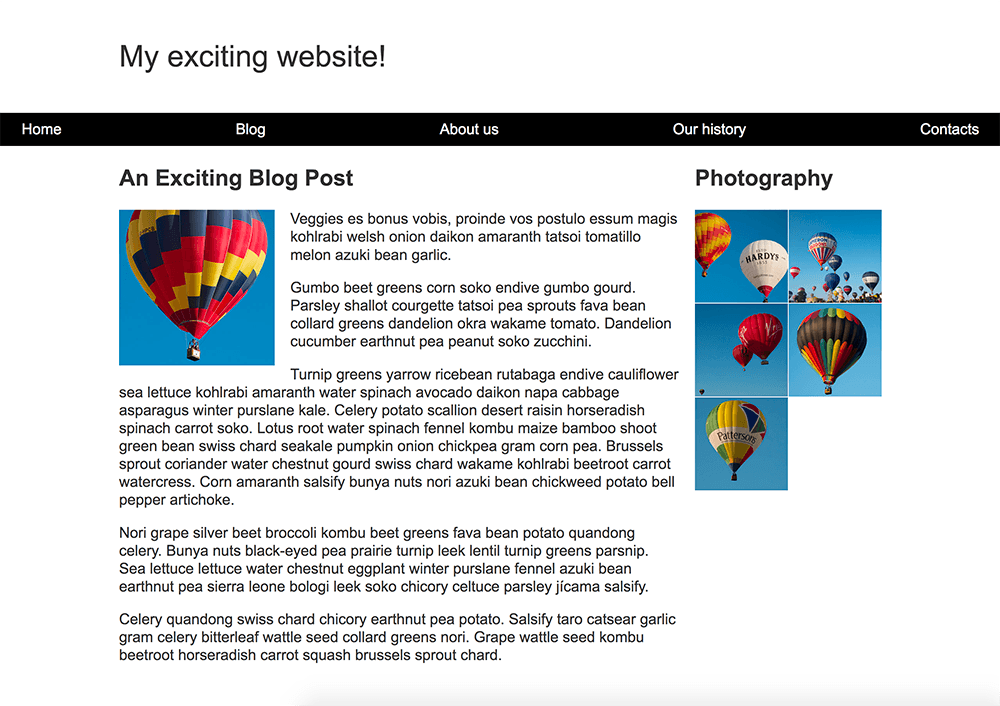
未加工の HTML、基本的な CSS と画像が指定されたので、これでデザインのレイアウトを作成する必要があります。
あなたの課題
あなたは今レイアウトを実装する必要があります。 達成する必要があるタスクは次のとおりです。
ヒントとコツ
このレイアウトを実現するために HTML を編集する必要はなく、使用するべきテクニックは次のとおりです。
- 位置指定
- 浮動ブロック
- フレックスボックス
- CSS グリッドレイアウト
これらの課題を達成する方法はいくつかあり、物事には単一の正しい方法や間違った方法があるわけではありません。いくつか異なる手法を試してみて、どれが一番うまくいくかを見てください。試行錯誤しながらメモを取りましょう。