CSS 기본 박스 모델 입문
문서의 레이아웃을 계산할 때, 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각각의 요소를 사각형 박스로 표현합니다. CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정합니다.
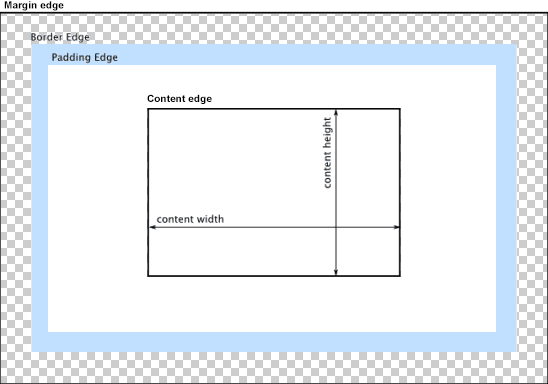
하나의 박스는 네 부분(영역)으로 이루어집니다. 각 영역을 콘텐츠 영역, 안쪽 여백(패딩) 영역, 테두리 영역, 그리고 바깥 여백(마진) 영역이라고 부릅니다.

콘텐츠 영역
콘텐츠 영역(content area)은 콘텐츠 경계(content edge)가 감싼 영역으로, 글이나 이미지, 비디오 등 요소의 실제 내용을 포함합니다. 콘텐츠 영역의 크기는 콘텐츠 너비(콘텐츠 박스 너비)와 콘텐츠 높이(콘텐츠 박스 높이)입니다. 배경색과 배경 이미지를 가지고 있기도 합니다.
box-sizing 속성의 값이 기본 값인 content-box이며 요소가 블록 레벨 요소인 경우, 콘텐츠 영역의 크기를 width, min-width, max-width, height, min-height, max-height 속성을 사용해 사용해 명시적으로 설정할 수 있습니다.
안쪽 여백(패딩) 영역
안쪽 여백 영역(패딩 영역, padding area)은 안쪽 여백 경계(padding edge)가 감싼 영역으로, 콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장합니다. 영역의 크기는 안쪽 여백 박스 너비와 안쪽 여백 박스 높이입니다.
안쪽 여백의 두께는 padding-top, padding-right, padding-bottom, padding-left와 단축 속성인 padding이 결정합니다.
테두리 영역
테두리 영역(border area)은 테두리 경계(border edge)가 감싼 영역으로, 안쪽 여백 영역을 요소의 테두리까지 포함하는 크기로 확장합니다. 영역의 크기는 테두리 박스 너비와 테두리 박스 높이입니다.
테두리의 두께는 border-width와 단축 속성인 border가 결정합니다. box-sizing 속성의 값이 border-box라면 테두리 영역의 크기를 width, min-width, max-width, height, min-height, max-height 속성을 사용해 명시적으로 설정할 수 있습니다. 박스의 배경(background-color 또는 background-image)은 테두리의 바깥 경계까지 늘어나고, 그릴 땐 테두리에 가려집니다. 이 기본동작 방식은 background-clip 속성으로 바꿀 수 있습니다.
바깥 여백(마진) 영역
바깥 여백 영역(마진 영역, margin area)은 바깥 여백 경계(margin edge)가 감싼 영역으로, 테두리 요소를 확장해 요소와 인근 요소 사이의 빈 공간까지 포함하도록 만듭니다. 영역의 크기는 바깥 여백 박스 너비와 바깥 여백 박스 높이입니다.
바깥 여백 영역의 크기는 margin-top, margin-right, margin-bottom, margin-left와 단축 속성인 margin이 결정합니다. 여백 상쇄가 발생할 때는 요소 간에 바깥 여백이 공유되므로 여백 영역이 명확하게 결정되지 않습니다.
끝으로, 비대체 인라인 요소가 차지하는 공간의 크기(줄 높이에 기여하는 양)는 요소 주위에 테두리와 안쪽 여백이 표시되더라도 line-height 속성으로 결정한다는 점을 주의하세요.