アプリのデプロイ
シリーズの最後の記事では、前の記事で構築したサンプルツールチェーンを取り上げ、サンプルアプリをデプロイできるようにそれに追加します。 コードを GitHub にプッシュし、Netlify を使用してデプロイし、プロセスに簡単なテストを追加する方法も示します。
| 前提条件: | 主要な HTML、CSS、と JavaScript 言語 |
|---|---|
| 目的: | アプリのデプロイに焦点を当てて、完全なツールチェーンのケーススタディの作業を完了します。 |
開発後
プロジェクトのライフサイクルのこのセクションでは、解決すべき広範囲の問題が潜在的に存在します。 したがって、手動介入をできるだけ少なくする方法でこれらの問題を処理するツールチェーンを作成することが重要です。
この特定のプロジェクトに関して考慮すべき点がいくつかあります。
- 実稼働ビルドの生成: ファイルが最小化され、チャンク化され、ツリーシェイクが適用され、バージョンが「キャッシュが無効化」されていることを確認します。
- テストの実行: テストの範囲は、「このコードは適切にフォーマットされていますか?」などです。「これは期待どおりの動作をするか?」ということを確認し、テストが失敗することを確認すると展開が妨げられます。
- 更新されたコードを実際にライブデプロイした URL: または、最初に確認できるようにステージング URL にデプロイすることもできます。
メモ: キャッシュ無効化は、このモジュールではこれまでに見たことのない新しい用語です。これはブラウザー自体のキャッシュメカニズムを破壊する戦略であり、ブラウザーにコードの新しいコピーを強制的にダウンロードさせます。 Parcel (そして実際には他の多くのツール) は、新しいビルドごとに一意のファイル名を生成します。この一意のファイル名はブラウザーのキャッシュを「破棄」し、デプロイされたコードが更新されるたびにブラウザーが新しいコードをダウンロードするようにします。
上記のタスクはさらに別のタスクに分割されます。ほとんどのウェブ開発チームは、開発後のフェーズの少なくとも一部について独自の条件とプロセスを持っていることに注意してください。
このプロジェクトでは、 Netlify の素晴らしい静的ホスティングサービスを使用してプロジェクトをホストします。 Netlify は、プロジェクトをオンラインで表示し、友人、家族、同僚と共有するためのホスティング、つまり URL を提供します。
ホスティングへのデプロイはプロジェクトのライフサイクルの最後になる傾向がありますが、 Netlify などのサービスを使用すると、デプロイのコスト(金銭面と実際のデプロイに必要な時間の両方)が削減され、開発中にデプロイすることが可能になります。進行中の作業を共有するか、他の目的でプレリリースするかのいずれかです。
Netlify では、特に、デプロイ前のタスクを実行することもできます。これは、この場合、すべての実稼働コードのビルドプロセスを Netlify 内で実行でき、ビルドが成功すると、ウェブサイトの変更がデプロイされることを意味します。
Netlify は ドラッグアンドドロップデプロイメントサービスを提供していますが、 GitHub リポジトリーにプッシュするたびに Netlify への新しいデプロイメントをトリガーする予定です。
独自のビルドツールチェーンを決定する際に探すことをお勧めするのは、まさにこの種の接続されたサービスです。コードをコミットして GitHub にプッシュすると、更新されたコードによってビルドルーチン全体が自動的にトリガーされます。すべて問題がなければ、ライブ変更が自動的にデプロイされます。実行する必要があるアクションは、最初の「プッシュ」だけです。
ただし、これらの手順を設定する必要があるので、それについてはこれから見ていきます。
ビルドプロセス
繰り返しになりますが、開発には Parcel を使用しているため、ビルドオプションの追加は非常に簡単です。 npx parcel src/index.html を使用してサーバーを実行する代わりに、 npx parcel build src/index.html を使用してサーバーを実行することができます。これにより、 Parcel は、単に開発やテストの目的で実行するのではなく、本番環境に備えたすべてのものを構築します。これには、コードの縮小とツリーシェイクの実行、およびファイル名のキャッシュ無効化が含まれます。
新しく作成された実稼働コードは、 dist という新しいディレクトリーに配置されます。このディレクトリーには、ウェブサイトを実行するために必要なすべてのファイルが含まれており、すぐにサーバーにアップロードできます。
ただし、このステップを手動で実行することが最終的な目的ではありません。私たちが望んでいるのは、ビルドが自動的に行われ、 dist ディレクトリーの結果がウェブサイトにライブでデプロイされることです。
GitHub のコードリポジトリーを更新するたびに、 Netlify がその変更を自動的に拾い上げ、ビルドタスクを実行し、最終的に新しいアップデートをリリースします。
ビルドコマンドを npm スクリプトとして package.json ファイルに追加して、コマンド npm run build がビルドプロセスをトリガーするようにします。このステップは必須ではありませんが、セットアップの習慣を身につけるのは良いベストプラクティスです。すべてのプロジェクトにわたって、 npm run build を利用して、覚えておく必要なく常に完全なビルドステップを実行できます。各プロジェクトの特定のビルドコマンド引数。
-
プロジェクトのルートディレクトリーにある
package.jsonファイルを開き、scriptsプロパティを見つけます。 -
コードをビルドするために実行できる
buildコマンドを追加します。次の行をプロジェクトに追加します。json"scripts": { // … "build": "parcel build src/index.html" }メモ:
scriptsプロパティ内にすでにコマンドが含まれている場合は、コマンドの末尾にカンマを入れます。 JSON を有効なままにしておきます。 -
これで、プロジェクトディレクトリーのルートで次のコマンドを実行して実稼働ビルドステップを実行できるようになります。(必要に応じて、まず最初に Ctrl + C を押して実行中のプロセスを終了します)
bashnpm run buildこれにより次のような出力が得られ作成された実稼働ファイル、そのサイズ、およびビルドにかかった時間が示されます。
bashdist/src.99d8a31a.js.map 446.15 KB 63ms dist/src.99d8a31a.js 172.51 KB 5.55s dist/stars.7f1dd035.svg 6.31 KB 145ms dist/asteroid2.3ead4904.svg 3.51 KB 155ms dist/asteroid1.698d75e9.svg 2.9 KB 153ms dist/src.84f2edd1.css.map 2.57 KB 3ms dist/src.84f2edd1.css 1.25 KB 1.53s dist/bg.084d3fd3.svg 795 B 147ms dist/index.html 354 B 944msやってみましょう!
このプロジェクトの独自のインスタンスを作成するには、このプロジェクトのコードを独自の git リポジトリーでホストする必要があります。次のステップは、プロジェクトを GitHub にプッシュすることです。
GitHub への変更のコミット
このセクションでは、コードを git リポジトリーに保存するまでの手順を説明しますが、これは git チュートリアルとは程遠いものです。優れたチュートリアルや書籍が数多く提供されており、 Git and GitHub ページから始めるのが適しています。
先ほど作業ディレクトリーを git 作業ディレクトリーとして初期化しました。これを簡単に確認するには、次のコマンドを実行します。
git status
どのファイルが追跡されているか、どのファイルがステージングされているかなどのステータスレポートを取得する必要があります。これらの用語はすべて git 文法の一部です。 fatal: not a git repository というエラーが返された場合、作業ディレクトリーは git 作業ディレクトリーではないため、 git init を使用して git を初期化する必要があります。
今、私たちの前には 3 つのタスクがあります。
- ステージに加えた変更を追加します( git がファイルをコミットする場所の特別な名前)。
- 変更をリポジトリーにコミットします。
- 変更を GitHub にプッシュします。
-
変更を追加するには、次のコマンドを実行します。
bashgit add .最後のピリオドに注意してください。これは「このディレクトリー内のすべて」を意味します。
git add .コマンドは、少し強力なアプローチです。これまでに行ったすべてのローカル変更を一度に追加します。追加するものをより細かく制御したい場合は、対話型プロセスにgit add -pを使用するか、git add path/to/fileを使用して個々のファイルを追加します。 -
これですべてのコードがステージングされ、コミットできるようになりました。 次のコマンドを実行します。
bashgit commit -m 'committing initial code'メモ: コミットメッセージには自由に何を書き込んでも構いませんが、適切なコミットメッセージに関する役立つヒントがウェブ上にいくつかあります。変更の内容を明確に説明できるように、短く簡潔に説明するようにしてください。
-
最後にコードを GitHub でホストされているリポジトリーにプッシュする必要があります。今すぐそうしましょう。 GitHub で https://github.com/new にアクセスし、このコードをホストする独自のリポジトリーを作成します。
-
リポジトリーにスペースを含まない短くて覚えやすい名前 (単語を区切るにはハイフンを使用します) と説明を付けて、ページの下部にある Create repository をクリックします。
これで、新しい GitHub リポジトリーを指す「リモート」 URL が作成されたはずです。

-
これで、コードを GitHub にプッシュする準備が整いました。 今すぐ次のコマンドを実行します。
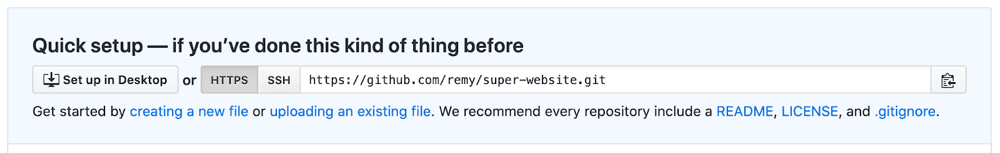
bashgit remote add github https://github.com/yourname/repo-name.gitしたがって、上のスクリーンショットのように、「リモート」 URL が
https://github.com/remy/super-website.gitの場合、コマンドは次のようになります。bashgit remote add github https://github.com/remy/super-website.gitURL を独自のリポジトリーに変更し、今すぐ実行します。
-
これで、コードを GitHub にプッシュする準備が整いました。今すぐ次のコマンドを実行します。
bashgit push github mainこの時点で、 Git がプッシュの送信を許可する前に、ユーザー名とパスワードの入力を求められます。これは、前のスクリーンショットに見られるように、 SSH オプションではなく HTTPS オプションを使用したためです。このためには、 GitHub ユーザー名が必要です。次に、 2 要素認証 (2FA) が有効になっていない場合は、 GitHub パスワードが必要です。可能であれば 2FA を使用することを常にお勧めしますが、その場合は「個人アクセストークン」も使用する必要があることに注意してください。 GitHub のヘルプページには、その入手方法を説明する優れた簡単なチュートリアルが記載されています。
メモ: SSH オプションを使用して、GitHub にプッシュするたびにユーザー名とパスワードを入力する必要をなくすことに興味がある場合は、 このチュートリアルでその方法を説明します 。
この最後のコマンドは、ブランチ main を使用して、 github と呼ばれる「リモート」の場所(github.com でホストされているリポジトリーです。好きな名前にすることができます)にコードをプッシュする(別名パブリッシュする)ように git に指示します。ブランチにはまったく遭遇しませんでしたが、 main ブランチが作業のデフォルトの場所であり、git がそこから開始されます。これは Netlify が検索するデフォルトのブランチでもあり、便利です。
メモ:
2020 年 10 月まで、GitHub のデフォルト ブランチは master でしたが、さまざまな社会的理由により main に切り替えられました。この古いデフォルトブランチは、遭遇するさまざまなプロジェクトに表示される可能性があることに注意してください。ただし、独自のプロジェクトには main を使用することをお勧めします。
プロジェクトを Git でコミットし、GitHub リポジトリーにプッシュしたら、ツールチェーンの次のステップは、GitHub を Netlify に接続して、プロジェクトをウェブ上でライブデプロイできるようにすることです。
デプロイに Netlify を使用する
GitHub から Netlify へのデプロイは、手順さえわかれば、特にこのプロジェクトのような「静的ウェブサイト」の場合、驚くほど簡単です。
メモ: 開発ワークフローの改善に役立つ Netlify のガイドとチュートリアルも多数あります。
これをやってみましょう。
-
https://app.netlify.com/start に移動します。
-
Continuous Deploymen(継続的デプロイメント) という見出しの下にある GitHub ボタンを押します。 Continuous Deployment(継続的デプロイメント) とは、コードリポジトリーが変更されるたびに、 Netlify がコードのデプロイメントを試みる(つまり continuous(継続的) である)ことを意味します。

-
以前に Netlify を認証したかどうかに応じて、GitHub で Netlify を認証し、それを認証するアカウントを選択する必要がある場合があります(複数の GitHub アカウントまたは組織がある場合)。プロジェクトをプッシュしたものを選択します。
-
Netlify は、検索できる GitHub リポジトリーのリストを表示します。プロジェクトリポジトリーを選択し、次のステップに進みます。
-
Netlify を GitHub アカウントに接続し、プロジェクトリポジトリーをデプロイするためのアクセス権を付与したため、 Netlify はプロジェクトのデプロイメントを どのように 準備するか、 何を デプロイするかを尋ねます。
Build コマンド としてコマンド
npm run buildを入力し、 Publish ディレクトリー としてdistディレクトリーを指定する必要があります。これには公開したいコードが含まれています。 -
最後に、 サイトのデプロイ をクリックします。

-
デプロイメントが行われるまで少し待った後、公開されたサイトを表示するためにアクセスできる URL を取得します。試してみてください。
-
さらに良いことに変更を加えてリモート git リポジトリー (GitHub 上) にその変更を プッシュ するたびに、 Netlify への通知がトリガーされ、指定されたビルドタスクが実行され、結果として得られる
distディレクトリーが公開されたディレクトリーにデプロイされます。 今すぐ試してください。アプリに小さな変更を加えてから、次のコマンドを使用して GitHub にプッシュします。bashgit add . git commit -m 'simple netlify test' git push github main公開されたサイトが変更に応じて更新されるはずです。公開には数分かかる場合があるので、少しお待ちください。
Netlify については以上です。 必要に応じて、Netlify プロジェクトの名前を変更したり、独自のドメイン名を使用するように指定したりできます。 Netlify では、優れたドキュメントを提供しています。
ここで、ツールチェーンの最後のリンクとして、コードが機能することを確認するテストを説明します。
テスト
テスト自体は、フロントエンド開発の領域内であっても、広大なテーマです。プロジェクトに初期テストを追加する方法と、そのテストを使用してプロジェクトのデプロイメントの発生を防止または許可する方法を説明します。
テストに近づくとき、問題に対処する方法はたくさんあります。
- エンドツーエンドのテスト。訪問者が何かをクリックすると、別のことが起こります。
- 統合テスト。基本的には、「あるコードブロックが別のブロックに接続されても機能するかどうか」をテストします。
- ユニットテスト。機能の小さな特定のビットをテストして、期待どおりに動作するかどうかを確認します。
- その他にも多くの種類テストがあります。また多数の有用なテスト情報については、クロスブラウザーテストモジュールを参照してください。
また、テストは JavaScript に限定されないことにも注意してください。テストはレンダリングされた DOM 、ユーザーインタラクション、 CSS 、さらにはページの外観に対して実行できます。
ただし、このプロジェクトではサードパーティの NASA データフィードをチェックし、それが正しい形式であることを確認する小さなテストを作成します。そうでない場合、テストは失敗し、プロジェクトは稼働できなくなります。それ以外のことを行うことは、このモジュールの範囲を超えます。テストは実際には独自の別個のモジュールを必要とする巨大な主題です。私たちは、このセクションが少なくともテストの必要性を認識してもらい、テストに行ってもっと学びたいという動機を与える種を植えることを願っています。
このプロジェクトのテストにはテストフレームワークは含まれていませんが、フロントエンド開発の世界のすべてのものと同様に、多数のフレームワークオプションがあります。
大切なのはテストそのものではありません。重要なのは、失敗または成功をどのように処理するかです。一部の展開プラットフォームには、パイプラインの一部としてテストのための特定の方法が含まれています。 GitHub、GitLab などの製品はすべて、個々のコミットに対するテストの実行をサポートしています。
このプロジェクトは Netlify にデプロイされており、 Netlify はビルドコマンドについてのみ尋ねるため、テストをビルドの一部にする必要があります。テストが失敗すると、ビルドは失敗し、 Netlify はデプロイされません。
始めましょう。
-
あなたの
package.jsonを開いてください。 -
scriptsを確認し、次のテストコマンドとビルドコマンドが含まれるように更新します。json"scripts": { … "test": "node tests/*.js", "build": "npm run test && parcel build src/index.html" } -
もちろん、コードベースにテストを追加する必要があります。ルートディレクトリーに test という名前の新しいディレクトリーを作成します。
bashmkdir tests -
新しいディレクトリー内にテストファイルを作成します。
bashcd tests touch nasa-feed.test.js -
このファイルを開き、 nasa-feed.test.js の内容を追加します。
-
このテストでは、axios パッケージを使用して、テストするデータフィードを取得します。この依存関係をインストールするには、次のコマンドを実行します。
bashnpm install --save-dev axiosParcel ではこの依存関係を解決できないため、 axios を手動でインストールする必要があります。私たちのテストは、 Parcel のシステムの範囲外にあります。 Parcel はテストコードをまったく参照したり実行したりしないため、依存関係を自分でインストールする必要があります。
-
ここでテストを手動で実行するには、コマンドラインから次のコマンドを実行します。
bashnpm run test成功した場合、結果は…何もありません。これは成功とみなされます。一般に、テストにノイズが多くなるのは、何か問題がある場合のみです。テストはまた、コマンドラインに成功を伝える特別な信号 (終了信号 0) で終了しました。失敗した場合、テストは終了コード 1 で失敗します。これは、「何かが失敗しました」というシステムレベルの値です。
npm run testコマンドは、node を使用して、tests ディレクトリー内の.jsで終わるすべてのファイルを実行します。ビルド スクリプトでは、
npm run testが呼び出され、文字列&&が表示されます。 — これは、「左側の処理が成功した場合 (ゼロで終了)、右側の処理を実行する」ことを意味します。 つまり、これは、テストに合格したら、コードをビルドするということになります。 -
以前に使用したものと同様のコマンドを使用して、新しいコードを GitHub にアップロードする必要があります。
bashgit add . git commit -m 'adding test' git push github main場合によっては、ビルドされたコードの結果をテストしたい場合があります(これは、私たちが作成したオリジナルのコードとは異なるため)。そのため、ビルド コマンドの後にテストを実行する必要があるかもしれません。独自のプロジェクトに取り組んでいるときは、これらすべての個別の側面を考慮する必要があります。
さて、最後に、プッシュ後 1 分ほどで、 Netlify はプロジェクトの更新をデプロイします。ただし、導入されたテストに合格した場合に限ります。
まとめ
サンプルケーススタディとモジュールはこれで終わりです。お役に立てば幸いです。自分をクライアント側ツールのウィザードとみなすまでには長い道のりがありますが、このモジュールが、クライアント側のツールを理解するための重要な第一歩となり、さらに学んで新しいツールを試す自信を与えてくれることを願っています。
ツールチェーンのすべての部分を要約してみましょう。
- コードの品質とメンテナンスは ESLint と Prettier によって実行されます。 これらのツールは、
npm install --dev eslint prettier eslint-plugin-reactを介してdevDependenciesとしてプロジェクトに追加されます(この特定のプロジェクトは React を使用しているため、 ESLint プラグインが必要です)。 - コード品質ツールが読み取る 2 つの構成ファイル:
.eslintrcと.prettierrcです。 - 開発中、依存関係を処理するために Parcel を使用します。
parcel src/index.htmlはバックグラウンドで実行され、変更を監視し、ソースを自動的に構築します。 - デプロイメントは、変更を GitHub (「main」ブランチ上) にプッシュすることで処理されます。これにより、 Netlify でのビルドとデプロイメントがトリガーされ、プロジェクトが公開されます。この例の場合、この URL は near-misses.netlify.com です。独自の一意の URL が作成されます。
- NASA API フィードが正しいデータ形式を提供しない場合、サイトの構築と展開をブロックする簡単なテストもあります。
挑戦したい方は、このツールチェーンの一部を最適化できないか検討してください。自問すべきいくつかの質問