コマンドライン短期集中講座
開発プロセスでは、端末 (または「コマンドライン」 — これらは事実上同じことです) でいくつかのコマンドを実行する必要があることは間違いありません。この記事では、端末の概要、端末に入力する必要がある重要なコマンド、コマンドを連結する方法、および独自のコマンドラインインターフェイス (CLI) ツールを追加する方法について説明します。
| 前提条件: | コンピューターのオペレーティングシステム、ウェブサイトを構築する際に使用する基本ソフトウェア、およびファイルシステムに慣れていること。 |
|---|---|
| 目的: |
|
端末へようこそ
端末は、テキストベースのプログラムを実行するためのテキストインターフェイスです。ウェブ開発用のツールを実行している場合、選択したツールを使用するために、コマンドラインを開いていくつかのコマンドを実行する必要がある可能性がほぼ保証されています (CLI ツール — コマンドラインインターフェイスツールと呼ばれるツールをよく見かけます)。
コマンドラインにコマンドを入力すると、多数のツールを使用できます。多くはシステムにプリインストールされており、その他の膨大な数はパッケージレジストリーからインストールできます。 パッケージレジストリーはアプリストアに似ていますが、(ほとんどの場合) コマンドラインベースのツールとソフトウェア用です。 この章の後半でいくつかのツールをインストールする方法を説明し、次の章でパッケージレジストリーについて詳しく学びます。
コマンドラインに対する最大の批判の 1 つは、ユーザーエクスペリエンスが大幅に不足していることです。 コマンドラインを初めて見るときは、気が遠くなるような体験になる可能性があります。空っぽの画面と点滅するカーソルが表示され、何をすべきかについての明確なヘルプはほとんどありません。
表面的にはそれらは歓迎とはほど遠いものですが、それらを使用してできることはたくさんあります。少しのガイダンスと練習を行うことで、それらをより簡単に使用できるようになることをお約束します。 これが私たちがこの章を提供している理由です — この一見不親切な環境であなたが始めるのを助けるために。
端末はどこから来たのか?
端末は 1950 年代から 60 年代頃に誕生し、その元の形は現在私たちが使用しているものとはまったく似ていません (感謝すべきことです)。ウィキペディアのコンピューター端末 のエントリーで歴史の一部を読むことができます。
それ以来、端末は、デスクトップマシンからクラウドに格納されたサーバー、Raspberry PI Zero のようなマイクロコンピューター、さらには携帯電話に至るまで、すべてのオペレーティングシステムの一貫した機能であり続けています。コンピューターの基盤となるファイルシステムと低レベルの機能への直接アクセスを提供するため、複雑なタスクをすばやく実行するのに非常に役立ちます。
自動化にも役立ちます。たとえば、 "ch01-xxxx.png" から "ch02-xxxx.png" など、数百のファイルのタイトルを即座に更新するコマンドを書くことができます。ファインダーまたはエクスプローラー GUI アプリを使用してファイル名を更新すると、長い時間がかかります。
とにかく、端末はすぐにはなくなりません。
端末の外見
以下に、端末にアクセスできるさまざまな種類のプログラムをいくつか示します。
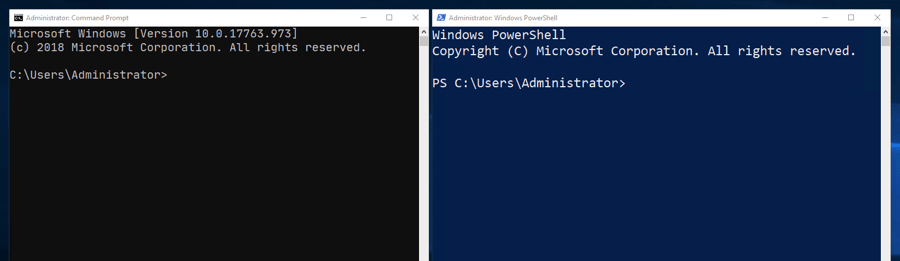
次の画像は、Windows で使用できるコマンドプロンプトを示しています。 "cmd" プログラムから "powershell" まで、さまざまなオプションがあり、プログラム名を入力してスタートメニューから実行できます。

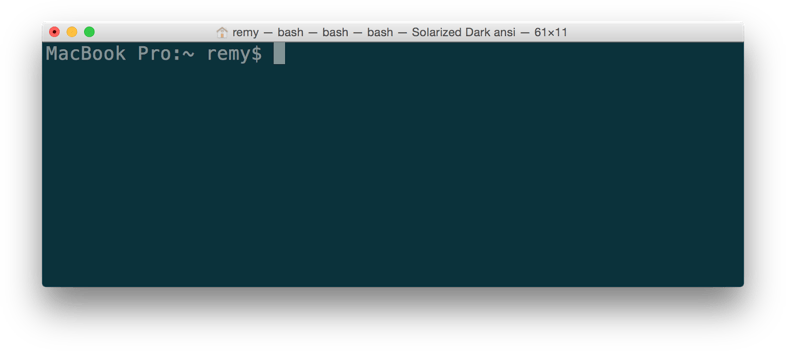
そして、その下に macOS 端末アプリケーションが表示されます。

端末へのアクセス
今日、多くの開発者は Unix ベースのツールを使用しています (例: 端末と、そこからアクセスできるツール)。今日ウェブ上に存在する多くのチュートリアルやツールは、Unix ベースのシステムに対応しています(残念ながらそれを想定しています)が、心配する必要はありません。ほとんどのシステムで利用できます。このセクションでは、選択したシステムの端末にアクセスする方法を見ていきます。
Linux/Unix
上で記したように、Linux/Unix システムには既定で利用可能な端末があり、アプリケーションの中にリストされています。
macOS
macOS には、グラフィカルユーザーインターフェイスの下に位置する Darwin と呼ばれるシステムがあります。Darwin は Unix に似たシステムであり、端末と低レベルツールへのアクセスを提供します。macOS Darwin はほとんどの場合 Unix と同等であり、この記事を読み進める上で心配する必要はありません。
端末は、 macOS では Applications/Utilities/Terminal で利用できます。
Windows
他のプログラミングツールと同様に、Windows で端末 (またはコマンドライン) を使用することは、従来、他のオペレーティングシステムほど単純でも簡単でもありませんでした。しかし、状況は良くなっています。
Windows には伝統的に cmd (「コマンドプロンプト」) と呼ばれる独自の端末のようなプログラムがありましたが、これは Unix コマンドとは著しく異なっており、古いスタイルの Windows DOS プロンプトと同等です。
Windows で端末の操作を提供するための優れたプログラムが存在します。たとえば、 PowerShell (インストーラーを見つけるにはこちらをご覧ください) や Gitbash (git for Windows ツールセットの一部として提供されます)があります。
ただし、現代の Windows に最適なオプションは、 Windows Subsystem for Linux (WSL) です。これは、Linux オペレーティングシステムを Windows 10 内から直接実行するための互換性レイヤーであり、仮想マシンを必要とせずに、Windows 上で直接「真の端末」を実行できます。
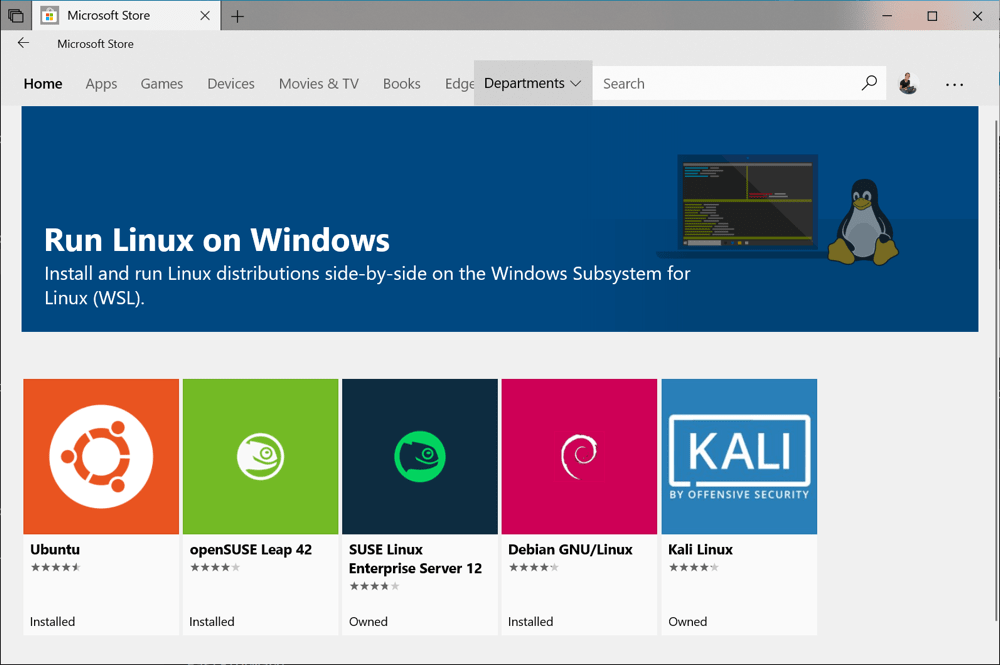
これは、無料で Windows ストアから直接インストールできます。必要なすべてのドキュメントは、 Windows Subsystem for Linux Documentation にあります。

Windows で選択するオプションに関しては、WSL をインストールすることを強くお勧めします。既定のコマンドプロンプト (cmd) をそのまま使用することもできます。多くのツールは正常に動作しますが、Unix ツールとの同等性が向上すると、すべてがより簡単になります。
補足: コマンドラインと端末の違い
通常、これら 2 つの用語は同じ意味で使用されます。技術的には、端末はシェルを起動して接続するソフトウェアです。シェルは、セッションおよびセッション環境です (プロンプトやショートカットなどをカスタマイズできます)。コマンドラインは、コマンドを入力してカーソルが点滅するリテラル行です。
端末を使用する必要があるか
コマンドラインから利用できるツールは豊富にありますが、 Visual Studio Code などのツールを使用している場合は、プロキシーとして使用できる拡張機能も多数あり、端末を直接使用せずに端末コマンドを使用します。ただし、やりたいことすべてに対応するコードエディター拡張機能が見つかるわけではありません。最終的には、端末である程度の経験を積む必要があります。
基本的な組み込み端末コマンド
説明はもう十分です — いくつかの端末コマンドを見てみましょう。コマンドラインですぐに実行できることのほんの一部を、それぞれの場合に関連するツールの名前とともに以下に示します。
-
作成、コピー、名前変更、削除などの基本レベルのタスクとともに、コンピューターのファイルシステムをナビゲートします。
- ディレクトリーを移動:
cd - ディレクトリーの作成:
mkdir - ファイルを作成 (およびそのメタデータを変更):
touch - ファイルやディレクトリーのコピー:
cp - ファイルやディレクトリーの移動:
mv - ファイルまたはディレクトリーの削除:
rm
- ディレクトリーを移動:
-
特定の URL にあるファイルのダウンロード:
curl -
より大きなテキスト本文内のテキストの断片を検索:
grep -
ファイルの内容をページごとに表示:
less,cat -
テキストのストリームを操作および変換 (たとえば、HTML ファイル内の
<div>のすべてのインスタンスを<article>に変更します。):awk,tr,sed
メモ: ウェブには、コマンドラインをさらに深く掘り下げた優れたチュートリアルが多数あります。これは簡単な紹介にすぎません。
これらのツールのいくつかをコマンドラインで使用する方法を見てみましょう。先に進む前に、端末プログラムを開きます。
コマンドラインでの移動
コマンドラインにアクセスすると、必然的に特定のディレクトリーに移動して「何かをする」必要があります。すべてのオペレーティングシステム(既定のセットアップを想定)では、端末プログラムが「ホーム」ディレクトリーで起動するので、そこから別の場所に移動したくなるでしょう。
cd コマンドを使用すると、ディレクトリーへ移動できます。技術的には、cd はプログラムではなく組み込みコマンドです。これは、オペレーティングシステムがすぐに使用できることを意味し、誤って削除することはできません。コマンドが組み込みかどうかについてあまり心配する必要はありませんが、組み込みはすべての Unix ベースのシステムに表示されることに注意してください。
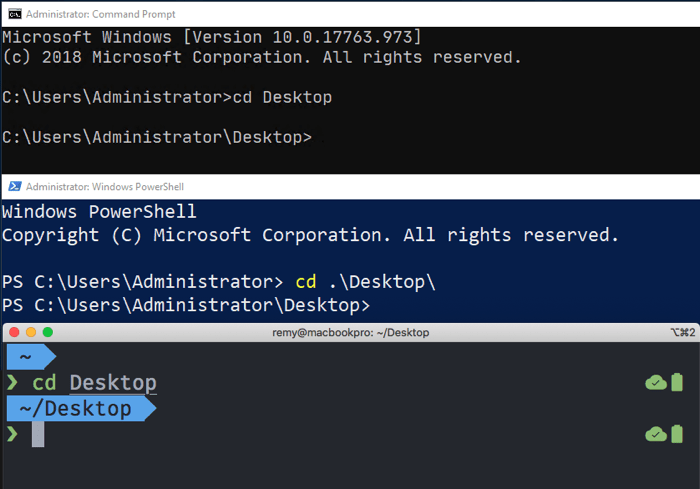
あるディレクトリーへ移動するには、端末に cd と入力し、その後に移動先のディレクトリーを入力します。ディレクトリーがホームディレクトリー内にある場合は、cd Desktop を使用することができます(以下のスクリーンショットを参照)。

これをシステムの端末に入力してみてください。
cd Desktop
前のディレクトリーに戻りたい場合は、2 つのドットを使用します。
cd ..
メモ:
存在することがわかっている名前をすべて入力するのではなく、tab キーを使用して自動補完することは、非常に便利な端末のショートカットです。たとえば、上記の 2 つのコマンドを入力した後、 cd D と入力して tab を押してみてください。現在のディレクトリーに存在する場合、ディレクトリー名 Desktop が自動補完されます。前進するときは、このことを念頭に置いてください。
行きたいディレクトリーが深くネストされている場合、そこに到達するためのパスを知る必要があります。これは通常、ファイルシステムの構造に慣れるにつれて簡単になりますが、パスがわからない場合は、通常、ls コマンド (以下を参照) を組み合わせて、パスをクリックして見つけることができます。Explorer/Finder ウィンドウを使用して、現在の場所に関連するディレクトリーの場所を確認します。
たとえば、Desktop にある project というディレクトリー内にある src というディレクトリーに移動する場合は、次の 3 つのコマンドを入力して、ホーム フォルダーからそこに移動できます。
cd Desktop
cd project
cd src
しかし、これは時間の無駄です — 代わりに、CSS、HTML、または JavaScript コードで画像やその他のアセットへのパスを指定するときと同じように、パス内のさまざまな項目をスラッシュで区切って 1 つのコマンドを入力できます。
cd Desktop/project/src
パスの先頭にスラッシュを含めると、パスが絶対パスになることに注意してください (例: /Users/your-user-name/Desktop)。上記のように先頭のスラッシュを省略すると、パスは現在の作業ディレクトリーからの相対パスになります。これは、ウェブブラウザーの URL で表示されるものとまったく同じです。先頭のスラッシュは「ウェブサイトのルート」を意味し、スラッシュを省略すると「現在のページに関連する URL」を意味します。
メモ:
Windows では、スラッシュの代わりにバックスラッシュを使用します。 cd Desktop\project\src — これは非常に奇妙に思えるかもしれませんが、その理由に興味がある場合は、マイクロソフトのプリンシパルエンジニアの 1 人のこの YouTube クリップをご覧ください 。
ディレクトリーの内容の一覧表示
別の組み込み Unix コマンドは ls (list の略) で、現在のディレクトリーの内容を一覧表示します。既定の Windows コマンドプロンプト (cmd) を使用している場合、これは機能しないことに注意してください。) — 同等のものは dirです。
端末でこれを実行してみてください。
ls
これにより、現在の作業ディレクトリー内のファイルとディレクトリーのリストが得られますが、情報は本当に基本的なものです。ファイルやディレクトリーなどではなく、存在する各項目の名前のみを取得します。幸いなことに、コマンドの使用法を少し変更するだけで、より多くの情報を得ることができます。
コマンドオプションの紹介
ほとんどの端末コマンドにはオプションがあります。これらは、コマンドの最後に追加する修飾子であり、コマンドの動作を少し異なるものにします。これらは通常、コマンド名の後に空白があり、その後にダッシュが続き、その後に 1 つ以上の文字が続きます。
たとえば、これを試してみて、何が得られるかを確認してください。
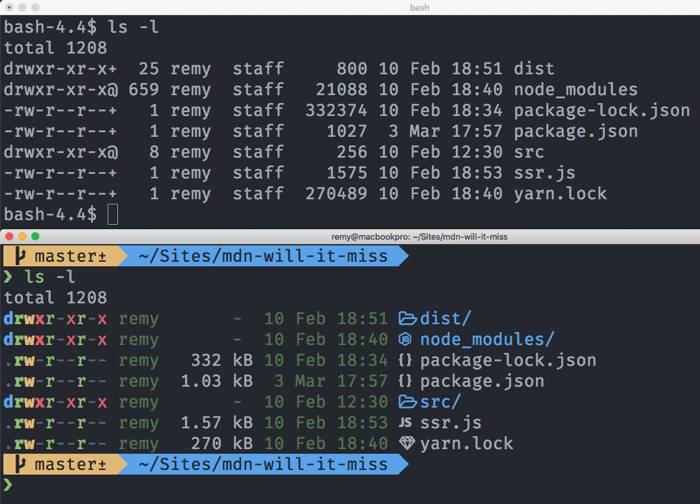
ls -l
ls の場合、-l (ダッシュエル) オプションを指定すると、各行に 1 つのファイルまたはディレクトリーが表示され、さらに多くの情報が表示されます。ディレクトリーは、行の一番左側にある文字「d」を探すことで識別できます。これらは、cd できるものです。
以下は、上部に「普通の」macOS 端末が表示されたスクリーンショットと、生き生きと見えるようにいくつかのアイコンと色が追加されたカスタマイズされた端末のスクリーンショットです。どちらも ls -l を実行した結果を示しています。

メモ:
各コマンドで使用できるオプションを正確に確認するには、man ページ を参照してください。これを行うには、 man コマンドの後に、検索するコマンドの名前を入力します ( man ls など)。これにより、端末の既定のテキストファイルビューアー(たとえば、私の端末では less)で man ページが開きます。その後、矢印キーまたは同様のメカニズムを使用してページをスクロールできる必要があります。man ページには、すべてのオプションが非常に詳細に列挙されています。最初は少し戸惑うかもしれませんが、少なくとも必要な場合はそこにあることを知っています。man ページを読み終えたら、テキストビューアーの quit コマンドを使用して終了する必要があります(less では "q"。分からない場合は、ウェブで検索して見つける必要がある場合があります)。
メモ:
複数のオプションを指定してコマンドを同時に実行するには、通常、 ls -lah や ls -ltrh のように、ダッシュ文字の後にすべてのオプションを 1 つの文字列に入れることができます。ls の man ページを見て、これらの追加オプションが何をするかを調べてみてください!
2 つの基本的なコマンドについて説明したので、ディレクトリーを少し調べて、ある場所から次の場所に移動できるかどうかを確認してください。
作成、コピー、移動、削除
端末で作業する際におそらくかなり頻繁に使用することになる、その他の基本的なユーティリティコマンドが多数あります。それらは非常に単純なので、前の2つのコマンドほど詳細には説明しません。
重要なものを誤って削除しないように、以下のコマンド例をガイダンスとして使用して、どこかに作成したテストディレクトリーでそれらを試してみてください。
mkdir— 現在のディレクトリー内に新しいディレクトリーを作成し、コマンド名の後に指定した名前が付けられます。たとえば、mkdir my-awesome-websiteはmy-awesome-websiteという名前の新しいディレクトリーを作成します。rmdir— 指定されたディレクトリーを削除しますが、空の場合のみです。たとえば、rmdir my-awesome-websiteは上で作成したディレクトリーを削除します。空ではないディレクトリーを削除したい場合(およびそこに含まれるすべてのものも削除したい場合)、代わりにrm -rを使用することができますが、これは危険です。ディレクトリー内に後で必要になる可能性があるものがないことを確認してください。永久に消去されますので。touch— 現在のディレクトリー内に新しい空のファイルを作成します。たとえば、touch mdn-example.mdはmdn-example.mdという新しい空のファイルを作成します。mv— 最初に指定されたファイルの場所から 2 番目に指定されたファイルの場所にファイルを移動します。たとえば、mv mdn-example.md mdn-example.txt(場所はファイルパスとして書き込まれます)。このコマンドは、mdn-example.md現在のディレクトリーにあるファイルにmdn-example.txt現在のディレクトリーに。技術的にはファイルは移動されていますが、実用的な観点から見ると、このコマンドは実際にはファイルの名前を変更しています。cp— 使い方はmvと似ていますが、cpは指定された最初の場所と 2 番目に指定された場所にファイルのコピーを作成します。たとえば、cp mdn-example.txt mdn-example.txt.bakは、mdn-example.txt.bakという名前のmdn-example.txtのコピーを作成します(もちろん、必要に応じて別の名前にすることもできます)。rm— 指定されたファイルを削除します。たとえば、rm mdn-example.txtはmdn-example.txtという単一のファイルを削除します。この削除は永続的であり、デスクトップユーザーインターフェイスにあるごみ箱から元に戻すことはできないことに注意してください。
メモ:
多くの端末コマンドでは、アスタリスクを「ワイルドカード」文字として使用できます。これは、「任意の文字列」を意味します。これにより、潜在的に多数のファイルに対して一度に操作を実行でき、そのすべてが指定されたパターンに一致します。例として、 rm mdn-* は mdn- で始まるすべてのファイルを削除します。rm mdn-*.bak は、 mdn-で始まり .bak で終わるすべてのファイルを削除します。
端末 — 害になることを考える
以前にも言及しましたが、はっきりさせておきましょう。端末には注意が必要です。単純なコマンドにはそれほど危険はありませんが、より複雑なコマンドを始めると、そのコマンドが何をするのかを慎重に考え、目的にディレクトリーで最終的に実行する前に、まずテストを行ってみる必要があります。
ディレクトリーに 1000 個のテキストファイルがあり、それらすべてを調べて、ファイル名の中に特定の部分文字列を含むものだけを削除したいとします。注意しないと、重要なものを削除してしまい、その過程で作業が失われる可能性があります。 良い習慣の 1 つは、端末コマンドをテキストエディター内に書き出し、それがどのように表示されるかを考え、ディレクトリーのバックアップコピーを作成し、最初にそのコマンドを実行してテストすることです。
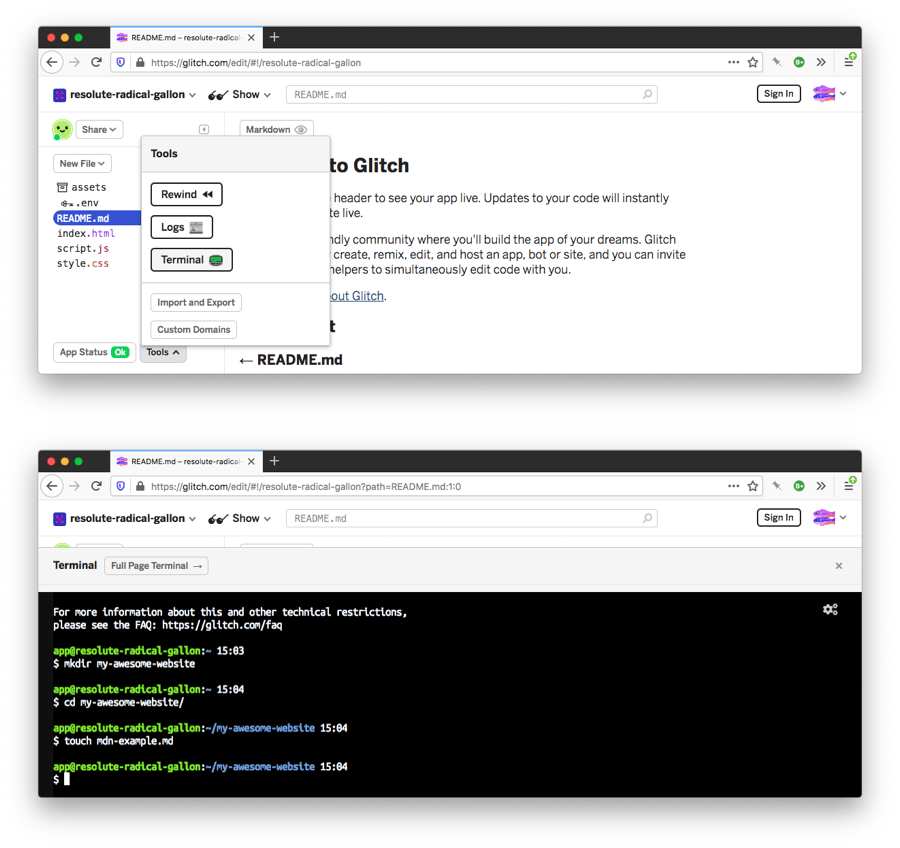
もう 1 つのヒント — 自分のマシンで端末コマンドを試すのが苦手な場合は、 Glitch.com で安全に試すことができます。プロジェクトは、ウェブ開発コードを試すのに最適な場所であるだけでなく、端末へのアクセスも提供するため、これらすべてのコマンドをその端末で直接実行できます。自分のマシンを壊すことはないので安全です。

tldr.sh は、特定の端末コマンドの概要をすばやく把握するための優れたリソースです。これはコミュニティ主導のドキュメンテーションサービスで、MDN に似ていますが、端末コマンドに固有です。
次の節では、それを 1 段階(実際には数段階)上げて、コマンドラインでツールを接続する方法を見て、通常のデスクトップユーザーインターフェイスよりも端末がどのように有利になるかを実際に見てみましょう。
コマンドをパイプで接続する
| (パイプ)記号を使用してコマンドを連鎖させ始めると、端末は真価を発揮します。これが何を意味するかの非常に簡単な例を見てみましょう。
現在のディレクトリーの内容を出力する ls については既に説明しました。
ls
しかし、現在のディレクトリー内のファイルとディレクトリーの数をすばやくカウントしたい場合はどうでしょうか? ls だけではできません。
wc と呼ばれる利用可能な別の Unix ツールがあります。これは、入力されたものの単語、行、文字、またはバイトの数をカウントします。これはテキストファイルである可能性があります — 以下の例は、myfile.txt の行数を出力します。
wc -l myfile.txt
しかし、パイプされた出力の行数をカウントすることもできます。たとえば、以下のコマンドは、ls コマンドによって出力された行数(通常、単独で実行した場合に端末に出力されるもの)をカウントし、代わりにそのカウントを端末に出力します。
ls | wc -l
ls は各ファイルまたはディレクトリーをそれぞれの行に出力するため、実質的にディレクトリーとファイルの数がわかります。
それで、ここで何が起こっているのか? (unix) コマンドラインツールの一般的な考え方は、テキストを端末に出力することです (「標準出力への出力」または STDOUT とも呼ばれます)。多くのコマンドは、ストリーム入力 (「標準入力」または STDIN として知られている) からコンテンツを読み取ることもできます。
パイプ演算子は、これらの入力と出力を一緒に 接続 できるため、ニーズに合わせてますます複雑な操作を構築できます — 1 つのコマンドからの出力が次のコマンドへの入力になる可能性があります。この場合、ls は通常その出力を STDOUT に出力しますが、代わりに ls の出力は wc にパイプされます。代わりに、そのカウントを STDOUT に出力します。
もう少し複雑な例
もう少し複雑なことを見てみましょう。
最初に、MDN の "fetch" ページ https://developer.mozilla.org/docs/Web/API/WindowOrWorkerGlobalScope/fetch を curl コマンド(URL からコンテンツを要求するために使用できる)を使用してコンテンツを取得します。
やってみよう:
curl https://developer.mozilla.org/ja/docs/Web/API/WindowOrWorkerGlobalScope/fetch
ページが(/Web/API/fetch に)リダイレクトされているため、出力は得られません。
-L フラグを使用してリダイレクトに従うように curl に明示的に指示する必要があります。
また curl の -I フラグを使用して developer.mozilla.org が返すヘッダーを見て、 curl の出力を grep にパイプすることにより、端末に送信されるすべてのロケーションリダイレクトを出力します。("location" という単語を含むすべての行を返すように grep に依頼します)。
以下を実行してみてください(最終ページに到達する前にリダイレクトが 1 つだけあることがわかります)。
curl https://developer.mozilla.org/ja/docs/Web/API/WindowOrWorkerGlobalScope/fetch -L -I | grep location
出力は次のようになります (curl は最初にいくつかのダウンロードカウンターなどを出力します)。
location: /en-US/docs/Web/API/fetch
人為的ではありますが、この結果をもう少し進めて location: 行の内容を変換し、それぞれの先頭に基本オリジンを追加して、完全な URL を出力できるようにすることができます。
そのため、 awk を追加します(これは JavaScript、Ruby、Python に似たプログラミング言語で、かなり古いものです)。
これを実行してみてください。
curl https://developer.mozilla.org/ja/docs/Web/API/WindowOrWorkerGlobalScope/fetch -L -I | grep location | awk '{ print "https://developer.mozilla.org" $2 }'
最終的な出力は次のようになります。
https://developer.mozilla.org/en-US/docs/Web/API/fetch
これらのコマンドを組み合わせることで、/docs/Web/API/WindowOrWorkerGlobalScope/fetch URL をリクエストしたときに Mozilla サーバーがリダイレクトしている完全な URL を表示するように出力をカスタマイズしました。
システムを理解することは、今後何年にもわたって役立つことが証明されます。これらの単一サービスツールがどのように機能し、ニッチな問題を解決するツールキットの一部になることができるかを学びましょう。
パワーアップの追加
システムに組み込まれている組み込みコマンドのいくつかを見てきたので、サードパーティの CLI ツールをインストールしてそれを利用する方法を見てみましょう。
フロントエンドウェブ開発用のインストール可能なツールの広大なエコシステムは現在、主に npm 内に存在します。これは、Node.js と密接に連携する個人所有のパッケージホスティングサービスです。 これは徐々に拡大しています — 時間が経つにつれて、より多くのパッケージ プロバイダーが表示されることが期待できます。
Node.js をインストールすると、 追加のコマンドラインツールをインストールするためのゲートウェイを提供する npm コマンドラインツール (および npx と呼ばれる補助的な npm 中心のツール) もインストールされます。Node.js と npm は、macOS、Windows、および Linux のすべてのシステムで同じように機能します。
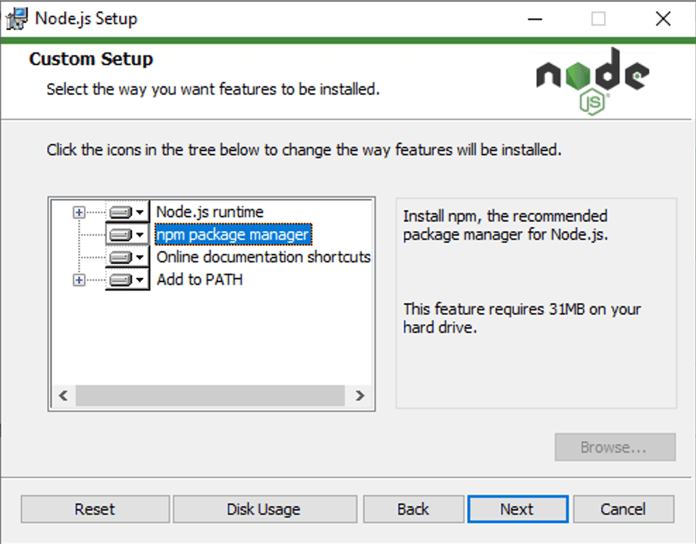
上記の URL にアクセスし、お使いのオペレーティングシステムに適した Node.js インストーラーをダウンロードして実行することにより、今すぐシステムに npm をインストールします。プロンプトが表示されたら、必ず npm をインストールの一部として含めてください。

次の記事以降ではさまざまなツールを見ていきますが、Prettier について詳しく説明します。 Prettier は、「オプションがわずか」しかない独自のコードフォーマッターです。 オプションが少ないほど、シンプルになる傾向があります。 複雑さの点でツールが手に負えなくなることがあることを考えると、「選択肢が少ない」ことは非常に魅力的です。
CLI ツールをどこにインストールするか
Prettier のインストールに入る前に、答えるべき質問があります — 「どこにインストールすればよいか」です。
npm を使用すると、ツールをグローバルにインストールする (どこからでもアクセスできるようにする) か、現在のプロジェクトディレクトリーにローカルにインストールするかを選択できます。
それぞれに長所と短所があります。グローバルにインストールする場合の以下の長所と短所のリストは、すべてを網羅しているわけではありません。
グローバルにインストールする長所:
- 端末のどこからでもアクセス可能
- 一度だけインストール
- 使用するディスク容量が少ない
- 常に同じバージョン
- 他の Unix コマンドと同じ感覚
グローバルにインストールすることの短所:
- プロジェクトのコードベースと互換性がない可能性がある
- チーム内の他の開発者が、これらのツールにアクセスできない。たとえば、git などのツールでコードベースを共有している場合です。
- 前の点に関連して、プロジェクトコードの複製が難しくなります(ツールをローカルにインストールする場合、ツールを依存関係として設定し、
npm installでインストールできます)。
短所のリストは短いのですが、グローバルインストールの負の影響は、便益よりもはるかに大きい可能性があります。 ここではローカルにインストールしますが、相対的なリスクを理解したのであれば、グローバルにインストールするのは自由です。
Prettier のインストール
Prettier は、JavaScript ベースの言語に焦点を当て、HTML、CSS、SCSS、JSON などの対応を追加するフロントエンド開発者向けの独自のコード整形ツールです。
Prettier のできることは、次の通りです。
- すべてのコードファイルで一貫したスタイルを手作業で整えるための認知的オーバーヘッドを節約します。 Pretier はこれを自動的に行うことができます。
- ウェブ開発の初心者が最良の方法でコードを整形できるようにします。
- あらゆるオペレーティングシステムにインストールでき、プロジェクトツールの直接の一部としてもインストールできます。これにより、コードに取り組む同僚や友人が、使用しているコードスタイルを確実に使用できるようになります。
- 保存時、入力時、またはコードを公開する前に実行するように構成します(モジュールの後半で説明する追加のツールを使用)。
この記事では、Prettier インストールガイド で提案されているように、Prettier をローカルにインストールします。
ノードをインストールしたら端末を開き、次のコマンドを実行して Prettier をインストールします(--save-dev が何をするかは、次の記事で説明します)。
npm install --save-dev prettier
npx ツールを使用して、ファイルをローカルで実行できるようになりました。 他の多くのコマンドと同様に、引数を指定せずにコマンドを実行すると、使用方法とヘルプ情報が表示されます。 すぐに試してみましょう。
npx prettier
出力は次のようになります。
Usage: prettier [options] [file/glob ...]
By default, output is written to stdout.
Stdin is read if it is piped to Prettier and no files are given.
…
長いのですが、使用方法に目を通しておくことは少なくともとても価値があることです。 ツールがどのように使用されることを意図しているかが理解しやすくなります。
メモ:
最初に Prettier をローカルにインストールしていない場合、npx prettier を実行すると、そのコマンドだけで、Prettier の最新バージョンがダウンロードされて実行されます。
素晴らしいと思われるかもしれませんが、Prettier の新しいバージョンでは出力がわずかに変更される場合があります。
ローカルにインストールして、フォーマットに使用している Prettier のバージョンを変更する準備が整うまで修正します。
Prettier を始める
Prettier で簡単に実行して、どのように機能するかを見てみましょう。
まず、ファイルシステムの見つけやすい場所に新しいディレクトリーを作成します。Desktop の prettier-test というディレクトリーかもしれません。
次のコードを test ディレクトリー内の index.js という名前の新しいファイルに保存します。
const myObj = {
a:1,b:{c:2}}
function printMe(obj){console.log(obj.b.c)}
printMe(myObj)
コードベースに対して Prettier を実行して、コードの調整が必要かどうかを確認できます。ディレクトリーに cd して、次のコマンドを実行してみてください。
npx prettier --check index.js
次の行に沿って出力されるはずです。
Checking formatting...
index.js
Code style issues found in the above file(s). Forgot to run Prettier?
それで修正できるコードスタイルがいくつかあります。大丈夫です。prettier コマンドに --write オプションを追加すると、これらの問題が修正され、有用なコードを実際に書くことに集中できるようになります。
次のバージョンのコマンドを実行してみてください。
npx prettier --write index.js
このような出力が得られます。
Checking formatting...
index.js
Code style issues fixed in the above file(s).
しかしもっと重要なことは、JavaScript ファイルを振り返ると、次のように再整形されていることがわかります。
const myObj = {
a: 1,
b: { c: 2 },
};
function printMe(obj) {
console.log(obj.b.c);
}
printMe(myObj);
ワークフロー (または選択したワークフロー) によっては、これをプロセスの自動化することができます。自動化は、ツールが優れているところです。私たちの個人的な好みは、何も構成する必要なく「ただ起こる」ような自動化です。
Prettier を使用すると、自動化を実現する方法がいくつかあります。それらはこの記事の範囲を超えていますが、役立つオンラインの優れたリソースがいくつかあります (その一部はリンクされています)。Prettier を呼び出すことができます。
- git リポジトリーにコミットする前に Husky を使用します。
- コードエディターで「保存」をクリックするたびに使用します。VS Code または Sublime Text。
- GitHub Actions などのツールを使用した継続的な統合チェックの一環として使用します。
私たちの個人的な好みは 2 番目のものです。たとえば、VS Code を使用しているときに、Prettier が起動し、保存するたびに必要なフォーマットをクリーンアップします。Prettier docs で、さまざまな方法で Prettier を使用する方法についてさらに多くの情報を見つけることができます。
その他の実行ツール
さらにいくつかのツールを試してみたい場合は、試してみるのが楽しいツールの簡単なリストを次に示します。
bat— 「より良い」cat(catはファイルの内容を出力するために使用されます)。prettyping— コマンドラインでのpingですが、視覚化されています (pingは、サーバーが応答しているかどうかを確認するための便利なツールです)。htop— プロセスビューアー。何かが原因で CPU ファンがジェットエンジンのように動作し、問題のプログラムを特定したい場合に役立ちます。tldr— この章で前述しましたが、コマンドラインツールとして使用できます。
上記の提案のいくつかは、Prettier で行ったように npm を使用してインストールする必要がある場合があることに注意してください。