Le contexte d'empilement
Le contexte d'empilement est une conceptualisation en trois dimensions de la façon dont les éléments HTML sont placés sur un axe de profondeur relatif à la personne qui fait face à la page web. Les éléments HTML s'organisent dans ce volume selon un ordre construit à partir des attributs de l'élément.
Le contexte d'empilement
Dans l'exemple précédent, Ajout de z-index, l'ordre de rendu de certains éléments était influencé par la valeur de la propriété z-index. Cela se produit parce que ces éléments ont des propriétés spéciales qui entraînent la formation d'un contexte d'empilement.
Un contexte d'empilement est formé dans le document par n'importe quel élément qui répond à l'un de ces critères :
-
L'élément racine du document (HTML)
-
Un élément pour lequel
positionvautabsoluteourelativeet pour lequelz-indexest différente deauto -
Un élément pour lequel
positionvautfixedousticky(stickys'applique pour les navigateurs sur mobile mais pas aux anciens navigateurs de bureau) -
Un élément qui est le fils d'un conteneur flexible (
flexbox) pour lequelz-indexest différente deauto -
Un élément qui est le fils d'un conteneur en grille (
grid) pour lequelz-indexest différente deauto -
Un élément pour lequel
opacityest inférieure à 1 (cf. la spécification) -
Un élément pour lequel
mix-blend-modeest différente denormal -
Un élément pour lequel n'importe laquelle de ces propriétés est différente de
none: -
Un élément pour lequel
isolationvautisolate -
Un élément pour lequel
-webkit-overflow-scrollingvauttouch. -
Un élément pour lequel la valeur de la propriété
will-changeconcerne une propriété qui créerait un contexte d'empilement avec une valeur non-initiale (voir ce billet en anglais). -
Un élément pour lequel la valeur de la propriété
containestlayout,paintou une valeur composite contenant un de ces mots-clés (par exemplecontain: strictoucontain: content).
Sans contexte d'empilement, les éléments enfants sont empilés selon les règles vues avant. Les valeurs des z-index pour les contextes d'empilement des éléments enfants ont uniquement un sens pour l'élément parent. Les contextes d'empilement sont traités de façon atomique, comme une seule unité, dans le contexte de l'élément parent.
En bref :
- Les contextes d'empilement peuvent être enfants d'autres contextes d'empilement, et ensemble forment une hiérarchie de contextes d'empilement.
- Chaque contexte d'empilement est indépendant de ses voisins : seuls les éléments enfants sont pris en compte lorsque l'empilement est traité.
- Chaque contexte d'empilement est autonome : Une fois que le contenu de l'élément est empilé, l'élément entier est pris en compte dans l'ordre d'empilement du contexte parent.
Note :
La hiérarchie des contextes d'empilement est un sous-ensemble de la hiérarchie des éléments HTML, car seuls les éléments positionnés dans l'espace (avec la propriété z-index créent des contextes d'empilement. On peut dire que les éléments qui ne créent pas leur propre contexte d'empilement sont assimilés par le contexte d'empilement parent.
Un exemple

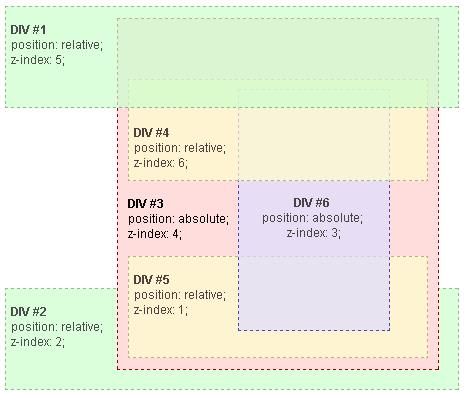
Dans cet exemple, tous les éléments positionnés créent leur propre contexte d'empilement, du fait de leur positionnement et de leur valeur z-index. La hiérarchie des contextes d'empilement est organisée comme suit :
-
Racine
-
DIV #1
-
DIV #2
-
DIV #3
- DIV #4
- DIV #5
- DIV #6
-
Il est important de noter que les blocs DIV #4, DIV #5 et DIV #6 sont les enfants du bloc DIV #3, donc leur empilement est complètement résolu à l'intérieur de ce dernier. Une fois que l'empilement et le rendu à l'intérieur du bloc 3 sont définis, la totalité de l'élément DIV #3 est prise en compte pour l'empilement dans l'élément racine par rapport à ses DIV voisins.
Note :
-
DIV #4 est rendu dans le bloc DIV #1 car le
z-index(5) de celui-ci est valide à l'intérieur du contexte d'empilement de l'élément racine, alors que lez-index(6) du bloc DIV #4 est valide à l'intérieur du contexte d'empilement du bloc DIV #3. Ainsi, DIV #4 se trouve sous DIV #1, parce que DIV #4 appartient à DIV #3, qui possède une valeur dez-indexplus petite. -
Pour la même raison DIV #2 (dont le
z-indexest 2) est rendu sous DIV#5 (dez-indexégal à 1) parce que DIV #5 appartient à DIV #3, qui possède une valeur dez-indexplus grande. -
Le
z-indexdu bloc DIV #3 est 4, mais cette valeur est indépendante duz-indexdu bloc DIV #4, DIV #5 et DIV #6, parce qu'il appartient à un contexte d'empilement différent. -
Une méthode simple pour déterminer l'ordre de rendu des éléments empilés sur l'axe Z consiste à considérer cette valeur comme un numéro de version où les éléments enfants sont des versions mineures, placées sous les versions majeures portées par leurs parents. Ainsi, on peut voir comment un élément avec une propriété
z-indexà 1 (DIV #5) est placé au-dessus d'un élément avecz-indexà 2 (DIV #2), et comment un élément avecz-indexà 6 (DIV #4) est empilé sous un élément avecz-indexà 5 (DIV #1). Dans notre exemple, en triant selon l'ordre de rendu final, on a :-
Racine
-
DIV #2 - z-index à 2
-
DIV #3 - z-index à 4
- DIV #5 - z-index à 1, empilé sous un élément avec
z-indexà 4, qui aboutit à un ordre de rendu de 4.1 - DIV #6 - z-index à 3, empilé sous un élément avec
z-indexà 4, qui aboutit à un ordre de rendu de 4.3 - DIV #4 - z-index à 6, empilé sous un élément avec
z-indexà 4, qui aboutit à un ordre de rendu de 4.6
- DIV #5 - z-index à 1, empilé sous un élément avec
-
DIV #1 - z-index à 5
-
-
Exemple
HTML
<div id="div1">
<h1>Élément de division n°1</h1>
<code
>position: relative;<br />
z-index: 5;</code
>
</div>
<div id="div2">
<h1>Élément de division n°2</h1>
<code
>position: relative;<br />
z-index: 2;</code
>
</div>
<div id="div3">
<div id="div4">
<h1>Élément de division n°4</h1>
<code
>position: relative;<br />
z-index: 6;</code
>
</div>
<h1>Élément de division n°3</h1>
<code
>position: absolute;<br />
z-index: 4;</code
>
<div id="div5">
<h1>Élément de division n°5</h1>
<code
>position: relative;<br />
z-index: 1;</code
>
</div>
<div id="div6">
<h1>Élément de division n°6</h1>
<code
>position: absolute;<br />
z-index: 3;</code
>
</div>
</div>
CSS
* {
margin: 0;
}
html {
padding: 20px;
font:
12px/20px Arial,
sans-serif;
}
div {
opacity: 0.7;
position: relative;
}
h1 {
font: inherit;
font-weight: bold;
}
#div1,
#div2 {
border: 1px dashed #696;
padding: 10px;
background-color: #cfc;
}
#div1 {
z-index: 5;
margin-bottom: 190px;
}
#div2 {
z-index: 2;
}
#div3 {
z-index: 4;
opacity: 1;
position: absolute;
top: 40px;
left: 180px;
width: 330px;
border: 1px dashed #900;
background-color: #fdd;
padding: 40px 20px 20px;
}
#div4,
#div5 {
border: 1px dashed #996;
background-color: #ffc;
}
#div4 {
z-index: 6;
margin-bottom: 15px;
padding: 25px 10px 5px;
}
#div5 {
z-index: 1;
margin-top: 15px;
padding: 5px 10px;
}
#div6 {
z-index: 3;
position: absolute;
top: 20px;
left: 180px;
width: 150px;
height: 125px;
border: 1px dashed #009;
padding-top: 125px;
background-color: #ddf;
text-align: center;
}
Résultat
Voir aussi
- L'empilement sans propriété z-index : Les règles d'empilement à l'œuvre lorsque
z-indexn'est pas utilisée. - L'empilement de blocs flottants : La gestion de l'empilement avec les éléments flottants.
- Utiliser z-index : Comment utiliser
z-indexafin de modifier l'empilement par défaut. - Exemple de contexte d'empilement 1 : Hiérarchie HTML à deux niveaux avec
z-indexsur le dernier niveau. - Exemple de contexte d'empilement 2 : Hiérarchie HTML à deux niveaux avec
z-indexsur tous les niveaux. - Exemple de contexte d'empilement 3 : Hiérarchie HTML à trois niveaux avec
z-indexsur le deuxième niveau.