L'alignement des boîtes avec les grilles CSS
Si vous connaissez les boîtes flexibles (flexbox) vous savez déjà comment aligner les éléments flexibles à l'intérieur d'un conteneur flexible. Ces propriétés d'alignement, initialement spécifiée dans la spécification des boîtes flexibles, sont désormais spécifiées dans une nouvelle spécification Box Alignment Level 3. Cette spécification détaille le fonctionnement de l'alignement pour les différentes méthodes de disposition.
Chaque méthode de disposition qui implémente cette nouvelle spécification se comportera légèrement différemment selon les différences de contraintes et de fonctionnalités (et aussi selon le comportement historique). On ne pourra donc pas avoir un alignement exactement homogène. La spécification pour l'alignement des boîtes détaille le fonctionnement de chaque méthode mais malheureusement, à l'heure actuelle, aucun navigateur ne prend en charge cette spécification. À l'heure actuelle, les navigateurs respectent les règles de cette spécification pour l'alignement et la répartition de l'espace lorsqu'on utilise une disposition en grille. Dans cet article, nous verrons comment celles-ci fonctionnent. On retrouvera de nombreux points communs avec les boîtes flexibles pour le fonctionnement de ces propriétés et valeurs. Toutefois, les grilles fonctionnant sur deux axes et les boîtes flexibles sur un seul, il faudra faire attention à quelques différences. Commençons par analyser les deux axes utilisés lorsqu'il s'agit d'aligner des objets sur une grille.
Les deux axes d'une grille
Lorsqu'on manipule une grille, on dispose de deux axes sur lesquels aligner les objets. L'axe de bloc et l'axe en ligne. L'axe de bloc est l'axe selon lequel les blocs sont disposés quand on a une disposition en bloc (block layout). Par exemple, si on a deux paragraphes sur une page, par défaut, ils s'affichent l'un en dessous de l'autre.

L'axe en ligne est orthogonal à l'axe de bloc. C'est la direction selon laquelle progresse le texte.

Grâce aux propriétés et à leurs valeurs, nous serons en mesure d'aligner le contenu de la grillle par rapport à ces deux axes.
Aligner des objets sur l'axe de bloc (block axis)
Les propriétés align-self et align-items permettent de contrôler l'alignement selon l'axe de bloc. Lorsqu'on utilise ces propriétés, on modifie l'alignement de l'objet au sein de la zone de grille sur laquelle il est placé.
Utiliser align-items
Dans l'exemple suivant, on a quatre zones sur la grille. On peut utiliser la propriété align-items sur le conteneur de la grille afin d'aligner les objets avec l'une des valeurs suivantes :
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
align-items: start;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
Lorsqu'on utilise align-self: start, la hauteur de chaque <div> sera déterminée par le contenu du <div>. En revanche, si on n'utilise pas align-self, chaque <div> sera étiré afin de remplir la zone de la grille.
La propriété align-items définit en fait la valeur de la propriété align-self pour tous les éléments fils de la grille. Cela signifie qu'on peut avoir un réglage plus fin sur chacun des objets de la grille en utilisant align-self pour les objets.
Utiliser align-self
Dans le prochain exemple, on utilise la propriété align-self afin d'illustrer les différentes valeurs pour l'alignement. La première zone illustre le comportement par défaut pour align-self : l'objet est étiré. Le deuxième objet utilise la valeur start, le troisième utilise end et le quatrième utilise center.
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
align-self: start;
}
.item3 {
grid-area: c;
align-self: end;
}
.item4 {
grid-area: d;
align-self: center;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
Gestion des objets avec un ratio intrinsèque
La spécification indique que le comportement par défaut pour align-self est d'étirer l'objet sauf si celui-ci possède un ratio intrinsèque. Dans ce cas, le comportement par défaut correspond à la valeur start. En effet, si le comportement par défaut était le même pour les éléments avec un ratio intrinsèque (une image matricielle par exemple), l'étirement distordrait l'objet.
Bien que ce comportement ait récemment été clarifié dans la spécification, il n'est pas encore implémenté dans les différents navigateurs. Pour le moment, il faut donc s'assurer d'utiliser align-self et justify-self avec les valeurs start pour les éléments concernés comme les images. Cela correspondra au comportement par défaut lorsqu'il aura été implémenté.
Justifier les objets sur l'axe en ligne (inline axis)
align-items et align-self gèrent l'alignement des objets sur l'axe de bloc. justify-items et justify-self permettent quant à eux de gérer l'alignement sur l'axe en ligne. Les valeurs disponibles sont les mêmes que pour align-self :
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
Juste après, on voit le même exemple qu'avec align-items où on a utilisé la propriété justify-self.
Là encore, la valeur par défaut stretch pour les objets qui n'ont pas de ratio intrinsèque. Cela signifie que, par défaut, les objets de la grille couvriront l'ensemble de la zone de grille sur laquelle ils sont placés. Dans l'exemple qui suit, le premier objet illustre cet alignement par défaut.
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
justify-self: start;
}
.item3 {
grid-area: c;
justify-self: end;
}
.item4 {
grid-area: d;
justify-self: center;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
Comme pour align-self et align-items, on peut utiliser la propriété justify-items sur le conteneur de la grille afin de régler la valeur de justify-self pour l'ensemble des objets de la grille.
Les propriétés justify-self et justify-items ne sont pas disponibles lorsqu'on utilise les boîtes flexibles car celles-ci s'étendent uniquement sur une dimension. Pour aligner les éléments sur l'axe principale d'une boîte flexible, on utilisera la propriété justify-content.
Propriétés raccourcies
La propriété place-items est une propriété raccourcie qui synthétise align-items et justify-items. place-self est une propriété raccourcie qui synthétise align-self et justify-self.
Centrer un objet sur une zone
En combinant les propriétés align-* et justify-*, on peut facilement centrer un objet sur sa zone de grille.
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-auto-rows: 200px;
grid-template-areas:
". a a ."
". a a .";
}
.item1 {
grid-area: a;
align-self: center;
justify-self: center;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
</div>
Aligner les pistes d'une grille sur l'axe de bloc
Si on a des pistes qui n'occupent pas tout l'espace du conteneur, on pourra aligner les pistes au sein du conteneur. Là aussi, on peut obtenir cet alignement sur l'axe des colonnes et l'axe des lignes : align-content permet d'aligner les pistes selon l'axe des colonnes et justify-content permettant d'aligner sur l'axe en ligne.
La propriété place-content est une propriété raccourcie pour align-content et justify-content.
Les valeurs disponibles pour align-content, justify-content et place-content sont :
normalstartendcenterstretchspace-aroundspace-betweenspace-evenlybaselinefirst baselinelast baseline
Dans l'exemple qui suit, on a un conteneur qui mesure 500 pixels de haut sur 500 pixels de large. On définit trois pistes de ligne et trois pistes de colonnes qui mesurent chacune 100 pixels et avec une gouttière de 10 pixels. On a donc un espace disponible dans le conteneur dans chaque direction.
La propriété align-content s'applique sur le conteneur de la grille car elle porte sur l'ensemble de la grille. Pour une disposition en grille, la valeur par défaut est start : cela indique que les pistes commencent à partir du coin en haut à gauche de la grille.
Alignement par défaut
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
Utiliser align-content: end
Si on ajoute align-content avec la valeur end sur le conteneur, les pistes seront déplacées à la fin du conteneur selon l'axe des colonnes.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: end;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
Utiliser align-content: space-between
Pour cette propriété, on peut également utiliser des valeurs qu'on manipule avec les boîtes flexibles : space-between, space-around et space-evenly qui permettent de répartir l'espace. Si on utilise align-content avec space-between pour notre exemple, on voit alors que les éléments sont espacés de façon équitable.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
On notera qu'en utilisant ces valeurs pour répartir l'espace, cela peut agrandir les objets de la grille. Si un objet s'étale sur plusieurs pistes, un espace sera ajouté entre chaque piste afin que l'objet qui doit être agrandi puisse absorber cet espace. Aussi, si vous choisissez d'utiliser ces valeurs, assurez-vous que le contenu des pistes puisse absorber cet espace supplémentaire ou que les propriétés d'alignement les renvoient au début de la piste plutôt que de les étirer.
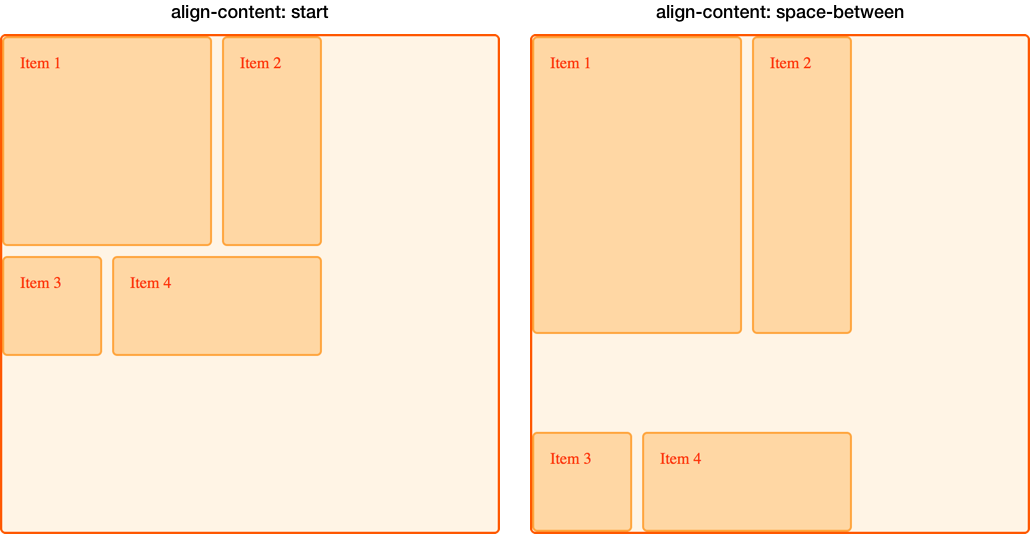
Dans l'image qui suit, on a a placé une grille en utilisant align-content: start et une autre grille qui utilise align-content: space-between. On peut voir la façon dont les objets 1 et 2 (qui s'étalent sur deux lignes) ont gagné en hauteur pour combler l'espace entre les pistes.

Justifier les pistes sur l'axe des lignes
Sur l'axe des lignes, on peut utiliser justify-content de la même façon qu'on utilisait align-content pour l'axe des colonnes.
Avec le même exemple, on utilise justify-content avec la valeur space-around. Là encore, les pistes qui s'étalent sur plus d'une colonne gagnent en largeur.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
justify-content: space-around;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
Alignement et marges automatiques
Pour aligner les objets dans une zone, on peut également utiliser des marges automatiques. Si vous avez déjà utiliser auto pour les marges droite et gauche d'un conteneur de bloc, vous savez qu'une telle marge absorbe l'espace disponible. En utilisant auto pour les deux côtés, le bloc est contraint au milieu car les deux marges occupent le plus d'espace possible.
Dans l'exemple qui suit, pour l'objet 1, on utilise une marge à gauche avec auto. On peut alors voir le contenu poussé à droite de la zone (la marge à gauche occupant le plus d'espace possible).
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
margin-left: auto;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div class="wrapper">
<div class="item1">Objet 1</div>
<div class="item2">Objet 2</div>
<div class="item3">Objet 3</div>
<div class="item4">Objet 4</div>
</div>
On peut voir comment l'objet est aligné grâce à l'outil de mise en évidence des grilles dans Firefox.

L'alignement et les modes d'écriture
Dans tout ces exemples, nous avons travaillé en français ou en anglais, des langues qui s'écrivent de gauche à droite. Cela signifie que les lignes de début de notre grille étaient situées en haut et à gauche lorsqu'on raisonnait avec des directions physiques.
Les spécifications pour les grilles CSS et les boîtes flexibles sont conçues pour fonctionner avec les différents modes d'écriture. Cela signifie que si on travaille avec une langue qui s'écrit de droite à gauche (comme l'arabe), le début de la grille serait en haut à droite. Cela signifie également que la valeur par défaut justify-content: start placerait les pistes du côté droit de la grille. En revanche, si on utilise les marges automatiques avec margin-right ou margin-left ou si on utilise le positionnement absolu avec les valeurs top, right, bottom et left, on ne tiendra pas compte des modes d'écritures. Dans le guide suivant, nous verrons plus en détails comment les grilles et l'alignement interagissent avec les modes d'écriture. Cet aspect est fondamental si vous souhaitez développer des sites qui puissent être affichés dans plusieurs langues ou si vous souhaitez mélanger certaines langues ou modes d'écriture pour une application.