debugger
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die debugger-Anweisung ruft alle verfügbaren Debugging-Funktionen auf, wie z.B. das Setzen eines Haltepunkts. Wenn keine Debugging-Funktionalität verfügbar ist, hat diese Anweisung keine Auswirkung.
Syntax
debugger;
Beispiele
Verwendung der debugger-Anweisung
Das folgende Beispiel zeigt Code, bei dem eine debugger-Anweisung eingefügt wurde, um einen Debugger (falls vorhanden) aufzurufen, wenn die Funktion aufgerufen wird.
function potentiallyBuggyCode() {
debugger;
// do potentially buggy stuff to examine, step through, etc.
}
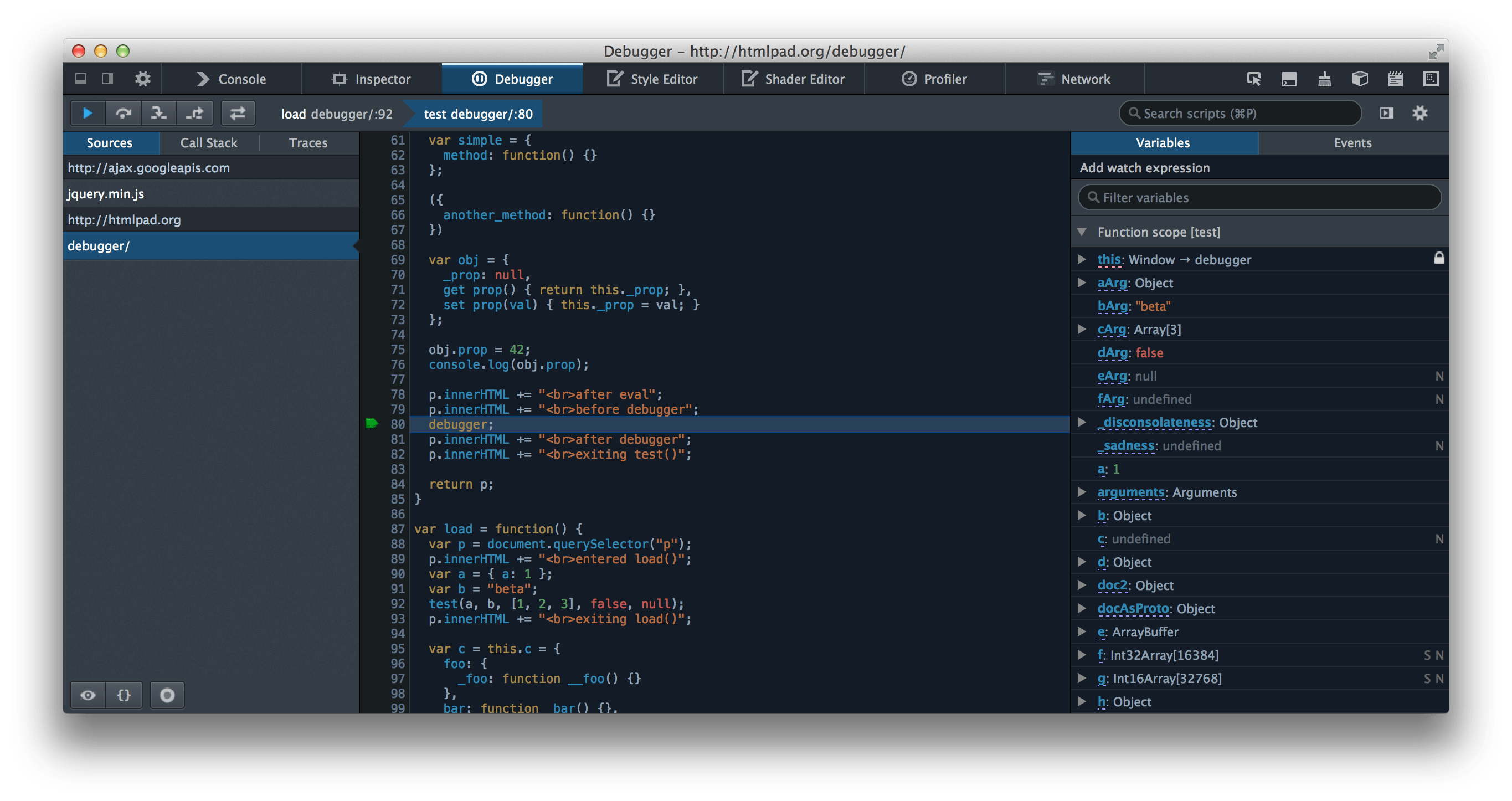
Wenn der Debugger aufgerufen wird, wird die Ausführung an der debugger-Anweisung pausiert. Es ist wie ein Haltepunkt im Skriptquellcode.

Spezifikationen
| Specification |
|---|
| ECMAScript® 2025 Language Specification # sec-debugger-statement |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- Der Firefox JavaScript-Debugger¶ in den Firefox-Quellcode-Dokumentationen