theme_experiment
| Type | Object |
|---|---|
| Mandatory | No |
| Manifest version | 2 or higher |
| Example |
json |
This key enables the definition of experimental theme key properties for the Firefox interface. These experiments are a precursor to proposing new theme features for inclusion in Firefox. Experimentation is done by:
- creating a stylesheet that defines mappings between internal CSS selectors for Firefox UI elements and arbitrary CSS variables. The CSS variables are then mapped in the
colors,images, andpropertiesobjects to newthemekey properties. - (without a stylesheet) using
colors,images, andpropertiesto map internal Firefox CSS selectors, such as--arrowpanel-dimmedto newthemekey properties. This option limits experimentation to UI components that are associated with an inbuilt CSS variable.
To discover the CSS selectors for Firefox UI elements or internal Firefox CSS variables use the browser toolbox.
Note:
This key is only available for use in Firefox Developer Edition and Firefox Nightly channels and requires the extensions.experiments.enabled preference to be enabled. In Firefox 73 and earlier, the extensions.legacy.enabled had to be used instead.
Warning: This feature is experimental and could be subject to change.
Syntax
The theme_experiment key is an object that takes the following properties:
| Name | Type | Description |
|---|---|---|
stylesheet |
String |
Optional Name of a stylesheet providing mapping of Firefox UI element CSS selectors to CSS variables. |
images |
Object |
Optional
Mappings of CSS variables (as defined in Firefox or by the stylesheet
defined in |
colors |
Object |
Optional
Mappings of CSS variables (as defined in Firefox or by the stylesheet
defined in |
properties |
Object |
Optional
Mappings of CSS variables (as defined in Firefox or by the stylesheet
defined in |
Examples
This example uses a stylesheet named style.css to provide the ability to set a color for the browser reload button in the theme key.
The stylesheet defines:
#reload-button {
fill: var(--reload-button-color);
}
where #reload-button is the Firefox internal CSS selector for the reload button and --reload-button-color is an arbitrary name.
In the manifest.json file, --reload-button-color is then mapped to the name to be used in the colors property of theme:
"theme_experiment": {
"stylesheet": "style.css",
"colors": {
"reload_button": "--reload-button-color"
}
}
The argument reload_button is used in the same way as any other theme property:
"theme": {
"colors": {
"reload_button": "orange"
}
}
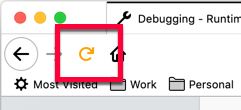
This has the effect of making the reload icon orange.

This property can also be used in browser.theme.update(). images and properties work in a similar way to colors.
Browser compatibility
BCD tables only load in the browser