Основные Фигуры
Существует несколько основных фигур, используемых в большинстве рисунков SVG. Назначение этих фигур вполне очевидно из их имён. Мы привели здесь некоторые атрибуты, определяющие положение и размер, но спецификация элемента, вероятно, содержит более точное и полное описание, вместе с другими свойствами, не описанными здесь. Однако, так как они используются в большинстве документов SVG, важно иметь некоторое представление о них.
Основные формы
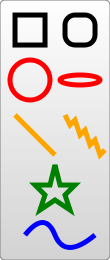
Чтобы вставить форму, нужно создать элемент в документе. Разные элементы соответствуют разным формам и требуют разные атрибуты для описания размера и положения этих форм. Некоторые немного громоздки, поскольку могут быть созданы другими формами, но для удобства они все здесь приведены и способствуют сохранению документов SVG настолько короткими и читаемыми, насколько это возможно. Все основные формы показаны на изображении справа. Код для генерации выглядит как-то так:

<?xml version="1.0" standalone="no"?>
<svg width="200" height="250" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
Примечание:
Атрибуты stroke, stroke-width и fill описываются в руководстве далее.
Прямоугольники
Элемент rect делает как раз то, что вы и ожидаете, то есть рисует прямоугольник на экране. Существуют только 6 основных атрибутов, которые контролируют положение и форму прямоугольника на экране. Ранее показанное изображение отображает два элемента rect, которые выглядят немного лишними. Один справа имеет набор атрибутов rx и ry, которые отвечают за округлые углы. Если этого набора нет, то по умолчанию они принимаются равными 0.
<rect x="10" y="10" width="30" height="30"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30"/>
Окружность
Эллипс
Ellipse - это наиболее общая форма элемента окружность, в котором можно масштабировать радиусы x и y (обычно называемые математиками половиной большой оси и половиной малой оси) окружности по отдельности.
<ellipse cx="75" cy="75" rx="20" ry="5"/>
Линия
Ломаная линия
Элемент polyline воспроизводит группу соединённых прямых линий. Поскольку этот список может быть довольно длинным, все точки включены в один атрибут:
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/>
- точки
-
Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан: "0 0, 1 1, 2 2".
Многоугольник
Элемент polygon очень похож на элемент polyline в том, что они образованы сегментами прямых линий, соединяющими список точек. Но для многоугольников путь автоматически возвращается к первой точке в конце, создавая тем самым замкнутую форму. Следует отметить, что прямоугольник является частным случаем многоугольника, поэтому polygon можно использовать для создания элемента <rect/> в случаях, когда необходимо большая гибкость.
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/>
- точки
-
Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан как: "0 0, 1 1, 2 2". Полигон замыкается финальной прямой линией от (2,2) до (0,0).
Путь
Path, вероятно, наиболее общая форма, которую можно использовать в SVG. Используя элемент path вы можете рисовать прямоугольники (с закруглёнными углами или без), окружности, эллипсы, ломанные линии и многоугольники; и по существу любые другие типы форм: кривые Безье, квадратические кривые и многое другое. По этой причине элемент path будет рассмотрен отдельно в следующей секции этого руководства, но сейчас отметим только, что существует единственный атрибут для контроля его формы.
<path d="M 20 230 Q 40 205, 50 230 T 90230"/>