基本形状
page(Doc) not found /zh-TW/docs/SVG/Tutorial/Paths
下面将介绍一些 SVG 绘图常用的形状命令,通过它们名字,你可以很轻易的看出它们可以画出什么。这里也会给出一些定义位置和尺寸的属性,但不会介绍如何将元素定义得更准确更完善。在这里我们只介绍必须的基本功能,因为它们会被广泛应用在 SVG 文件里。
基本形状
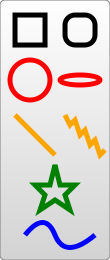
你需要在文档里创建一个元素,来新增相应的形状。不同的元素用来定义不同的形状,并采用不同的属性定义尺寸和位置。其中一些是可以被其他形状命令替代的,所以显得有点多余,但是它们的存在是有意义的,它们可以让你用起来更方便,并且保证你的 SVG 文档尽可能简洁易懂。所有的基本形状都在右边的图例里展示出来了,生成它们的代码如下:

<?xml version="1.0" standalone="no"?>
<svg width="200" height="250" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
備註: stroke, stroke-width 和 fill 等属性会在后面的章节里介绍。
矩形 rect
圆形 circle
椭圆 ellipse
椭圆 ellipse其实就是一种特殊的圆形,这里可以改变 x 和 y 轴的半径来区分它们(数学上称为长轴半径和短轴半径)。
<ellipse cx="75" cy="75" rx="20" ry="5"/>
线 line
折线 polyline
折线 polyline是一组连接起来的线段,折线上所有的点都放在一个属性里:
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/>
- points 属性
-
points 属性是点的列表,每个数字用空格、逗号、换行或回车分隔开。每个点包括两个数字,一个 x 轴坐标一个 y 轴坐标,所以,(0,0)、(1,1)、(2,2)这三个点的列表应该写成「0 0, 1 1, 2 2」。
多边形 polygon
多边形 polygon和折线很像,它们都是定义一组点,然后将点用线段连接起来,从而形成一个图形。不同的是,多边形的起点和终点会连起来,形成一个闭合的形状。需要注意的是,矩形也是一种多边形,如果需要的话,你也可以用多边形来创建一个矩形。
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/>
- points 属性
-
多边形的 points 属性也是点的列表,每个数字用空格、逗号、换行或回车分隔开。每个点包括两个数字,一个 x 轴坐标一个 y 轴坐标,所以,(0,0)、(1,1)、(2,2)这三个点的列表应该写成「0 0, 1 1, 2 2」。这些都和折线的 points 属性一样。不同的是,这里的最后一个点和第一个点会自动连接起来,形成闭合路径。