기본 도형
SVG 드로잉에는 몇 가지 기본 도형들이 있다. 도형들의 목적은 이름에서 명백하게 알 수 있다. 도형들의 위치와 크기를 지정하는 몇몇 속성들은 주어지지만, 여기에서 다뤄지지 않는 다른 속성들과 함께 더 정확하고 완전한 설명이 있는 레퍼런스를 첨부해 두겠다. 그러나, 대부분의 SVG 문서에서 사용되기 때문에 몇 가지 소개를 해줘야한다.
기본적인 도형들
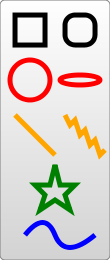
도형을 삽입하기 위해서는 당신은 문서안에 요소를 만들어야 한다. 서로다른 요소들은 다른 모양에 해당하며, 서로 다른 속성들을 사용하여 해당 모양의 크기와 위치를 나타낸다. 일부는 다른 모양으로 생성 될 수 있다는 점에서 약간 중복되지만, 사용자의 편의를 위해 SVG 문서를 가능한 짧고 가독성있게 유지하기 위해서 모두 제공된다. 모든 기본 도형은 오른쪽 이미지에 표시된다. 기본 도형을 생성하는 코드는 다음과 같다.

<?xml version="1.0" standalone="no"?>
<svg width="200" height="250" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
참고:
stroke,stroke-width그리고fill속성들은 튜토리얼 뒤쪽에서 설명한다.
사각형
rect 요소는 당신이 생각하는 것과 일치하며 화면에 사각형을 그린다. 여기에는 화면상에서 직사각형의 위치와 모양을 제어하는 6가지 기본 속성만 있다. 앞서 보여준 이미지는 두 개의 rect 요소를 보여주며 약간 중복된다. 오른쪽에 있는 이미지는 rx 와 ry 속성이 설정되어 있어서 모서리가 둥글다. rx 와 ry 가 설정되지 않은 경우에는 기본값 0으로 들어간다.
<rect x="10" y="10" width="30" height="30"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30"/>
원
타원
선
Polyline
Polylines은 연결된 직선들의 그룹이다. 그 목록(직선들)은 꽤 길어질 수 있기 때문에 모든 포인트가 하나의 속성에 포함된다.
<polyline
points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145" />
- points
-
포인트들의 목록, 각 숫자는 공백, 쉼표, EOL 또는 줄 바꿈 문자로 구분된다. 각 포인트는 반드시
x좌표와y좌표를 가지고 있어야 한다. 따라서 포인트 목록 (0,0), (1,1) 및 (2,2)는 "0 0, 1 1, 2 2"라고 쓸 수 있다.
다각형
Polygons은 점을 연결하는 직선으로 구성된다는 점에서 polyline과 매우 유사하다. 하지만 다각형의 경우, 자동으로 마지막 포인트로부터 첫 번째 포인트로 직선을 만들어서 닫힌 모양을 만든다. 사각형은 다각형의 하나이므로, 융통성있는 사각형을 필요로 하는 경우 polygon 요소를 사용해서 rect 요소를 만들 수 있다.
<polygon
points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180" />
- points
-
포인트들의 목록, 각 숫자는 공백, 쉼표, EOL 또는 줄 바꿈 문자로 구분된다. 각 포인트는 반드시
x좌표와y좌표를 가지고 있어야 한다. 따라서 포인트 목록 (0,0), (1,1) 및 (2,2)는 "0 0, 1 1, 2 2"라고 쓸 수 있다. 그러면 (2,2)에서 (0,0)으로 최종 직선이 그려져서 다각형이 완성된다.
패스
패스는 아마 SVG에서 사용할 수 있는 가장 일반적인 형태일 것이다. path 요소를 사용해서 당신은 사각형(둥근 모서리가 있거나 없는), 원, 타원, 폴리라인 및 다각형을 그릴 수 있다. 기본적으로 다른 모든 종류의 모양, 베지에 곡선, 2차원 곡선 등이 가능하다. 그러한 이유로, paths 는 튜토리얼의 the next section 에 들어가지만, 지금은 모양을 제어하는 데 사용되는 단일 속성이 있음을 알려주겠다.
<path d="M 20 230 Q 40 205, 50 230 T 90230" />