Element: mouseenter event
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Событие mouseenter вызывается в Element когда указательное устройство (обычно мышь) изначально перемещается так, что его горячая точка находится в пределах элемента, в котором было запущено событие.
| Всплывающее | Нет |
|---|---|
| Отменяемое | Нет |
| Интерфейс | MouseEvent |
| Свойство обработчика события |
onmouseenter
|
Примечания по использованию
Хотя mouseenter похоже на mouseover, mouseenter отличается тем, что он не является bubble и не отправляется никаким потомкам, когда указатель перемещается из физического пространства одного из его потомков в его собственное физическое пространство.
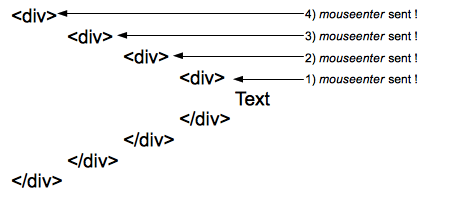
 Одно событие
Одно событие mouseenter отправляется каждому элементу иерархии при их вводе. Здесь 4 события отправляются четырём элементам иерархии, когда указатель достигает текста.
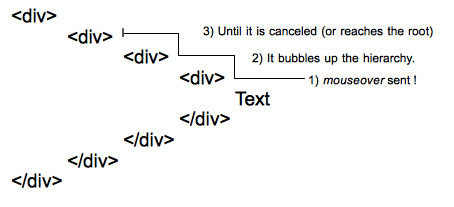
 Одиночное событие наведения мыши
Одиночное событие наведения мыши mouseover отправляется в самый глубокий элемент дерева DOM, затем оно всплывает в иерархии, пока не будет отменено обработчиком или не достигнет корня.
При наличии глубокой иерархии количество отправляемых событий mouseover может быть довольно большим и вызывать значительные проблемы с производительностью. В таких случаях лучше обрабатывать события mouseenter.
В сочетании с соответствующим событием mouseleave (которое запускается в элементе, когда мышь покидает область содержимого), событие mouseenter действует очень похоже на псевдокласс CSS :hover.
Примеры
В документации по mouseover есть пример иллюстрирующий различия между mouseover и mouseenter.
mouseenter
В следующем тривиальном примере событие mouseenter используется для изменения границы элемента div, когда мышь входит в выделенное ему пространство. Затем он добавляет элемент в список с номером события mouseenter или mouseleave.
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
Стилизация div чтобы сделать его более заметным.
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333;
}
JavaScript
var enterEventCount = 0;
var leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem("This is mouseenter event " + enterEventCount + ".");
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333";
leaveEventCount++;
addListItem("This is mouseleave event " + leaveEventCount + ".");
});
function addListItem(text) {
// Создать новый текстовый узел, используя предоставленный текст
var newTextNode = document.createTextNode(text);
// Создать новый элемент li
var newListItem = document.createElement("li");
// Добавить текстовый узел к элементу li
newListItem.appendChild(newTextNode);
// Добавить вновь созданный элемент списка в список
unorderedList.appendChild(newListItem);
}
Результат
Спецификации
| Specification |
|---|
| UI Events # event-type-mouseenter |
| HTML # handler-onmouseenter |
Совместимость с браузерами
BCD tables only load in the browser