Уведомления
Уведомления позволяют вам передавать информацию пользователям вашего расширения через службу уведомлений в операционной системе.

Уведомления могут включать в себя призывы к выполнению каких-либо действий, а ваше расширение может обрабатывать события закрытия или нажатия на уведомления.
Управление уведомлениями
Управление уведомлениями происходит программным путём с помощью notifications API. Для использования этого API вы должны иметь notifications полномочия в manifest.json:
"permissions": ["notifications"]
После этого вы можете использовать notifications.create для создания ваших уведомлений, как, например, в нижеприведённом коде, взятом из notify-link-clicks-i18n:
var title = browser.i18n.getMessage("notificationTitle");
var content = browser.i18n.getMessage("notificationContent", message.url);
browser.notifications.create({
type: "basic",
iconUrl: browser.extension.getURL("icons/link-48.png"),
title: title,
message: content,
});
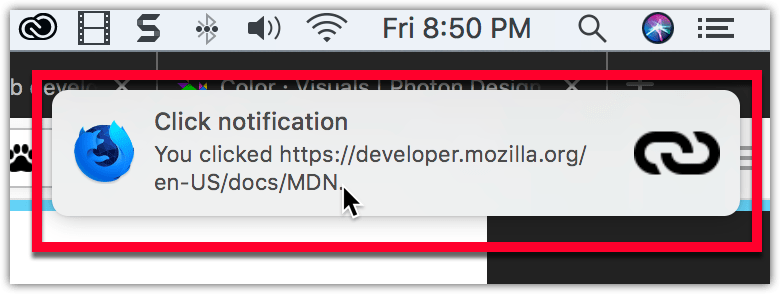
Этот код создаёт уведомление с иконкой, заголовком и сообщением.
Если уведомление имеет цель призвать пользователя к какому-либо действию, вы можете установить обработчик события на нажатия на уведомления:
browser.notifications.onClicked.addListener(handleClick);
Если вы собираетесь призывать пользователей к действиям с помощью уведомлений, вам так же будет полезно определять id этих уведомлений, для того чтобы вы в дальнейшем имели возможность различать на какое конкретно уведомление было произведено нажатие.
Иконки
Смотрите статью Iconography в документации Photon Design System для получения информации по созданию иконок для уведомлений.
Примеры
Репозиторий образцов расширений webextensions-examples на GitHub включает в себя расширение notify-link-clicks-i18n, которое реализует систему уведомлений.