<script>: スクリプト要素
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
<script> は HTML の要素で、実行できるコードやデータを埋め込むために使用します。ふつうは JavaScript のコードの埋め込みや参照に使用されます。 <script> 要素は WebGL の GLSL shader プログラミング言語、 JSON 等の他の言語にも使用することができます。
属性
この要素にはグローバル属性があります。
async-
クラシックスクリプトでは、
async属性があった場合、クラシックスクリプトが利用可能になるとすぐに並行して読み込み、解析と評価を行います。モジュールスクリプトでは、
async属性があった場合、そのスクリプトとその依存関係は、構文解析と並行して読み込まれ、利用可能になるとすぐに評価されます。警告: この属性は、
src属性が存在しない場合(インラインスクリプトなど)には使用しないでください。クラシックスクリプトの場合、この属性は効果がありません。この属性により、ブラウザーが解析を一時停止してスクリプトを読み込んで評価しなければならないようなパーサーブロック JavaScript を排除することができます
deferはこの場合に同様の効果があります。この属性を
defer属性とともに指定すると、その要素はasync属性のみが指定されている場合と同じ動作をします。これは論理属性です。論理属性が要素にあれば真の値を表し、属性がなければ偽の値を表します。
ブラウザーの対応状況についてはブラウザーの互換性をご覧ください。 asm.js 向け非同期スクリプトもご覧ください。
attributionsrcExperimental-
ブラウザーに、スクリプトリソースのリクエストとともに
Attribution-Reporting-Eligibleヘッダーを送信するように指定します。サーバー側では、このヘッダーを使用して、レスポンスでAttribution-Reporting-Register-SourceまたはAttribution-Reporting-Register-Triggerヘッダーを送信し、それぞれ JavaScript ベースの帰属ソースまたは帰属トリガーを登録します。どのレスポンスヘッダーを返すかは、登録をトリガーしたAttribution-Reporting-Eligibleヘッダーの値によって異なります。メモ: 他にも、JavaScript ベースの帰属ソースまたはトリガーは、
fetch()リクエストにattributionReportingオプションを指定するか(fetch()呼び出しに直接設定するか、Requestオブジェクトに設定してfetch()呼び出しに渡す)、リクエストオブジェクトでXMLHttpRequestにsetAttributionReporting()を呼び出して送信することで登録できます。この属性には、設定できるバージョンが 2 つあります。
-
論理属性、すなわち
attributionsrcの名前のみ。これは、Attribution-Reporting-Eligibleヘッダーをsrc属性が指し示すのと同じサーバーに送信することを指定します。これは、帰属ソースやトリガーの登録を同じサーバーで処理する場合に適しています。帰属トリガーを登録する際、このプロパティはオプションであり、省略した場合は空文字列値が使用されます。 -
次のように 1 つ以上の URL を格納する値です。
html<script src="myscript.js" attributionsrc="https://a.example/register-source https://b.example/register-source"></script>これは、リクエストされたリソースが自分で管理するサーバー上にない場合や、別のサーバー上の帰属ソースの登録処理だけを行いたい場合に便利です。 この場合、
attributionSrcの値として 1 つ以上の URL を指定することができます。リソースへのリクエストが発生すると、Attribution-Reporting-Eligibleヘッダーが、リソースのオリジンに加えてattributionSrcで指定された URL に送信されます。これらの URL は、登録を完了するために、Attribution-Reporting-Register-SourceまたはAttribution-Reporting-Register-Triggerヘッダーを適切に返すことができます。メモ: 複数の URL を指定するということは、同じ機能に複数の帰属ソースを登録できるということになります。例えば、成功を測定しようとしているキャンペーンが複数ある場合、異なるデータに対して異なるレポートを生成することができます。
詳しくは帰属レポート API を参照してください。
-
blocking-
この属性は、スクリプトを取得する際に特定の操作をブロックすべきであることを明示的に示します。ブロックされる操作は、下記に掲載されているブロックトークンの空白区切りリストでなければなりません。
render: 画面へのコンテンツのレンダリングのブロックします。
crossorigin-
通常の
script要素は標準の CORS チェックに通らないスクリプトに対して、window.onerrorに最小限の情報しか渡しません。別のドメインを使用するサイトに静的メディアへのエラーログ出力ができるようにするためには、この属性を使用してください。有効な値について、詳しくは CORS 設定属性をご覧ください。 defer-
この論理属性は、スクリプトを文書の解析完了後かつ
DOMContentLoadedイベントが発生する前に実行することをブラウザーに示します。defer属性の付いたスクリプトは、スクリプトが読み込まれて評価が完了するまで、DOMContentLoadedイベントの発生が抑制されます。警告: この属性は、
src属性がない場合 (すなわちインラインスクリプト) に使用してはいけません。そのような場合は効果がありません。defer属性はモジュールスクリプトには効果がありません。既定で延期が行われます。defer属性のあるスクリプトは、文書に現れた順に実行されます。この属性により、ブラウザーが解析を一時停止してスクリプトを読み込んで評価しなければならないような、パーサーブロッキング JavaScript を排除することができるようになります。
asyncはこの場合と似た効果があります。この属性を
async属性とともに指定した場合、その要素はasync属性のみが指定されている場合と同等に動作します。 fetchpriority-
外部スクリプトをフェッチするときに使用する相対的な優先度のヒントを提供されます。 取りうる値は次の通りです。
high-
外部スクリプトを、他の外部スクリプトと比較して高い優先度で取得します。
low-
外部スクリプトを、他の外部スクリプトと比較して低い優先度で取得します。
auto-
取得の優先度の環境設定を指定しません。 これが既定値です。 値がない場合や、無効な値が設定されていた場合に使用されます。
詳しくは
HTMLScriptElement.fetchPriorityを参照してください。 integrity-
この属性には、取得したリソースが予期せぬ操作なしに配信されたことをユーザーエージェントが確認するために使用できるインラインメタデータが含まれています。
src属性が指定されていない場合は、この属性を指定してはなりません。サブリソース完全性を参照してください。 nomodule-
この論理属性は、 ES モジュールに対応しているブラウザーでは、スクリプトを実行するべきではないことを示します。要するに、モジュール式の JavaScript コードに対応していない古いブラウザー向けの代替スクリプトを提供するために使用できます。
nonce-
script-src コンテンツセキュリティポリシー内のスクリプトをホワイトリストに入れるための暗号ノンス (ワンタイム番号) です。サーバーはポリシーを送信するたびに一意のノンス値を生成する必要があります。それ以外の方法でリソースのポリシーのバイパスを推測できないノンスを提供することが重要です。
referrerpolicy-
スクリプトを読み込んだり、スクリプトがリソースを読み込んだりする際に、どのリファラーを送信するかを示します。
no-referrer:Refererヘッダーは送信しません。no-referrer-when-downgrade(既定値):Refererヘッダーは、オリジンに TLS (HTTPS) がない場合には送信しません。origin: 送信するリファラーを、参照しているページのオリジン(スキーム、ホスト、ポート番号)のみに制限します。origin-when-cross-origin: 異なるオリジンへの移動ではリファラーをスキーム、ホスト、ポート番号に制限します。同一オリジンへの移動では、リファラーのパスも含めます。same-origin: リファラーは同一オリジンには送信しますが、オリジン間リクエストにはリファラー情報を含めません。strict-origin: プロトコルのセキュリティ水準が同等 (例えば HTTPS→HTTPS) である場合は文書のオリジンのみをリファラーとして送信しますが、宛先の安全性がより低い場合 (例えば HTTPS→HTTP) には送信しません。strict-origin-when-cross-origin: 同一オリジンのリクエストを行う際は URL 全体を送信しますが、プロトコルのセキュリティ水準が同等 (例えば HTTPS→HTTPS) である場合は文書のオリジンのみをリファラーとして送信し、宛先の安全性がより低い場合 (例えば HTTPS→HTTP) にはヘッダーを送信しません。unsafe-url: リファラーはオリジンとパスを含みます (ただし、フラグメント、パスワード、ユーザー名は含みません)。これはオリジンやパスの情報が TLS で保護されたリソースからセキュアでない生成元へ漏えいしますので、安全ではありません。
メモ: 既定値および
referrerpolicyに対応していない場合の代替値は空文字列 ("") です。referrerpolicyが<script>要素で明示的に指定されていない場合はより高次元、つまり文書全体やドメイン全体のリファラーポリシーに合わせられます。より高次元のポリシーが利用できない場合は、空文字列はstrict-origin-when-cross-originと同等のものとして扱われます。 src-
この属性は外部スクリプトの URI を指定します。文書に直接スクリプトを埋め込む代わりに使用することができます。
type-
この属性は、表現されるスクリプトの種類を示します。 この属性の値は、以下のいずれかになります。
- 属性が未設定(既定値)、空文字列、JavaScript の MIME タイプ
-
スクリプトが「クラシックスクリプト」であること、JavaScript コードを保持していることを示します。 このスクリプトが JavaScript コードを参照している場合、MIME タイプを指定するのではなく、この属性を省略することを推奨します。 JavaScript の MIME タイプは IANA media types specification に掲載されています。
importmap-
この値は、要素の本体にインポートマップが格納されていることを示します。 インポートマップ JSON オブジェクトで、開発者が JavaScript モジュールをインポートする際に、ブラウザーがモジュール指定子を解決する方法を制御するために使用できます。
module-
コードを JavaScript モジュールとして扱います。 スクリプトコンテンツの処理は延期されます。
charsetおよびdefer属性の影響を受けません。moduleの利用についての情報は、 JavaScript モジュールをご覧ください。 クラシックスクリプトとは異なり、モジュールスクリプトはオリジンをまたいで読み取る場合、CORS プロトコルを使用する必要があります。 speculationrulesExperimental-
この値は、この要素の本体が投機ルールであることを示します。投機ルールは JSON オブジェクトの形で提供され、ブラウザーがどのリソースを事前取得または事前レンダリングすべきかを決定します。これは、投機ルール API の一部です。
- その他の値
-
このタグで埋め込んだコンテンツを、ブラウザーによって処理されないデータブロックとして扱います。 開発者はデータブロックを記述するために、 JavaScript の MIME タイプではない有効な MIME タイプを使用しなければなりません。 他の属性は、
src属性も含めてすべて無視されます。
非推奨の属性
charset非推奨;-
存在する場合、値は ASCII で、
utf-8と大文字小文字を区別せずに一致する文字列でなければなりません。charset属性は、文書が UTF-8 でなければならないこと、およびscript要素が文書から文字エンコーディングを継承することから、指定する必要はありません。 language非推奨; 非標準-
type属性と同じように、この属性は使われているスクリプト言語を指定する際に用いられます。しかし、type属性とは異なり、この属性に指定可能な値が標準化されませんでした。代わりにtype属性を使用してください。
メモ
async, defer, type="module" のいずれの属性もないスクリプトは、 type="module" のないインラインスクリプト同様に、ブラウザーがページの解析を続けるより先に、ただちに読み込みおよび実行されます。
スクリプトは text/javascript の MIME タイプで提供するべきですが、ブラウザーは寛大であり、画像型 (image/*)、動画型 (video/*)、音声型 (audio/*)、text/csv のタイプで提供されたスクリプトに限りブロックします。スクリプトがブロックされると、 error イベントがその要素に送られ、そうではない場合は load イベントが送られます。
例
基本的な使い方
これらの例は <script> 要素を使用して (外部の) スクリプトをインポートする方法を紹介します。
<script src="javascript.js"></script>
また、以下の例は <script> 要素内に (インライン) スクリプトを置く方法を示します。
<script>
alert("Hello World!");
</script>
async または defer
async 属性を使用して読み込むスクリプトは、スクリプトを取得している間、ページをブロックせずにスクリプトをダウンロードします。
しかし、ダウンロードが完了するとスクリプトが実行され、ページのレンダリングがブロックされます。つまり、スクリプトの実行が完了するまで、ウェブページ上の他のコンテンツは処理されず、ユーザーに表示されないということです。
スクリプトが特定の順序で実行されるという保証はありません。
async 属性を使用する最適な場面は、ページ上のスクリプトが互いに独立して動作し、ページ上の他のスクリプトに依存しない場合です。
defer 属性が設定されたスクリプトは、ページに現れる順番に読み込まれます。
ページのコンテンツがすべて読み込まれるまで実行されないため、スクリプトがその場の DOM に依存している場合(例えば、ページ上の 1 つ以上の要素を変更する場合など)に便利です。
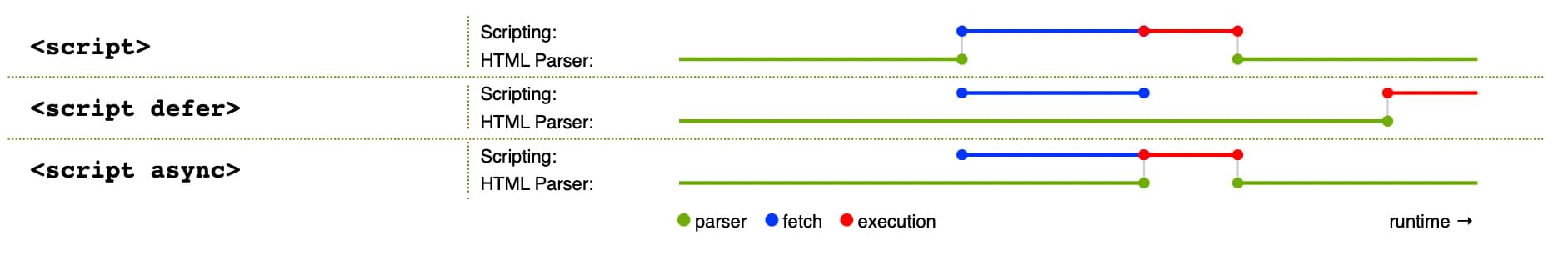
これは、さまざまなスクリプト読み込み方法と、それがページに意味していることを視覚的に表現したものです。

この画像は HTML 仕様書 から取得したもので、 CC BY 4.0 ライセンス規定に基づいて縮小のためにコピーし切り抜いたものです。
例えば、次のような script 要素があったとします。
<script async src="js/vendor/jquery.js"></script>
<script async src="js/script2.js"></script>
<script async src="js/script3.js"></script>
スクリプトが読み込まれる際の順序に依存することはできません。
jquery.js は script2.js や script3.js の前または後に読み込まれる可能性があり、もしそうなった場合、これらのスクリプト内の jquery に依存する関数はエラーを発生します。なぜなら、スクリプトを実行する時点では jquery が定義されていないからです。
async は、多数のバックグラウンドスクリプトを読み込む必要があり、それらをできるだけ早く取得したい場合にのみ使用しましょう。
例えば、ゲームを実際に始める際に必要となるゲームデータファイルを読み込む必要があるものの、スクリプトの読み込みによってブロックされることなく、ゲームのイントロ、タイトル、ロビーを表示させるだけでよい場合などが考えられます。
defer 属性(下記参照)を用いて読み込んだスクリプトは、ページに現れる順番に実行され、スクリプトとコンテンツがダウンロードされるとすぐに実行されます。
<script defer src="js/vendor/jquery.js"></script>
<script defer src="js/script2.js"></script>
<script defer src="js/script3.js"></script>
2 つ目の例では、 jquery.js が script2.js と script3.js が読み込まれる前に読み込まれ、 script3.js は script2.js が読み込まれる前に読み込まれることが確実です。
ページコンテンツがすべて読み込まれるまで、これらのスクリプトは実行されません。これは、スクリプトがその場の DOM に依存している場合(例えば、ページ上の 1 つ以上の要素を変更するなど)に便利です。
まとめると、次のようになります。
asyncとdeferはどちらも、ページの残りの部分(DOM など)をダウンロードしている間に、スクリプト(複数可)を別個のスレッドでダウンロードするようブラウザーに指示します。そのため、取得プロセス中にページの読み込みがブロックされることはありません。async属性を持つスクリプトは、ダウンロードが完了するとすぐに実行されます。これによりページがブロックされ、特定の実行順序は保証されません。defer属性を持つスクリプトは、指定された順番で読み込まれ、すべての読み込みが完了した時点で初めて実行されます。- スクリプトをすぐに実行する必要があり、依存関係も持っていない場合は、
asyncを使用しましょう。 - スクリプトが構文解析を待つ必要があり、他のスクリプトや DOM が存在することに依存している場合は、
deferを使用して読み込み、対応する<script>要素をブラウザーに実行させたい順番に配置しましょう。
モジュールの代替
module の値を持つ type 属性に対応しているブラウザーは、 nomodule 属性の付いたスクリプトを無視します。これによって、モジュールスクリプトを提供しつつ、非対応のブラウザーの場合は nomodule でマークされた代替スクリプトを提供することもできます。
<script type="module" src="main.js"></script>
<script nomodule src="fallback.js"></script>
importmap によるモジュールのインポート
スクリプトでモジュールをインポートするとき、type=importmap 機能を使用しない場合、各モジュールは絶対 URL または相対 URL のどちらかのモジュール指定子を使用してインポートする必要があります。
下記の例では、1 つ目のモジュール指定子 ("./shapes/square.js") は文書のベース URL に対して相対的に解決され、2 つ目は絶対 URL となります。
import { name as squareName, draw } from "./shapes/square.js";
import { name as circleName } from "https://example.com/shapes/circle.js";
インポートマップを使用すると、一致した場合にモジュール指定子のテキストを置き換えることができる対応表を提供することができます。
下記のインポートマップでは、上に示したモジュール指定子のエイリアスとして使用できるキー square と circle を定義しています。
<script type="importmap">
{
"imports": {
"square": "./shapes/square.js",
"circle": "https://example.com/shapes/circle.js"
}
}
</script>
これにより、(絶対 URL や相対 URL ではなく)モジュール指定子の名前を使用してモジュールをインポートすることができます。
import { name as squareName, draw } from "square";
import { name as circleName } from "circle";
インポートマップでできることの例については、JavaScript モジュールガイドのインポートマップを使用したモジュールのインポートの項を参照してください。
HTML へのデータの埋め込み
また、 <script> 要素を使用して、 JavaScript 以外の有効な MIME タイプを type 属性に指定することで、サーバー側で出力したデータを HTML に埋め込むこともできます。
<!-- サーバーによる生成 -->
<script id="data" type="application/json">
{
"userId": 1234,
"userName": "Maria Cruz",
"memberSince": "2000-01-01T00:00:00.000Z"
}
</script>
<!-- 固定 -->
<script>
const userInfo = JSON.parse(document.getElementById("data").text);
console.log("User information: %o", userInfo);
</script>
スクリプトがフェッチされ、実行されるまでレンダリングをブロック
blocking 属性の中に render トークンを含めることができます。スクリプトがフェッチされ実行されるまで、ページのレンダリングはブロックされます。下記の例では、非同期スクリプトでレンダリングをブロックしています。スクリプトが解釈をブロックすることなく、レンダリングが始まる前に評価されることが保証されます。
<script blocking="render" async src="async-script.js"></script>
技術的概要
| コンテンツカテゴリー | メタデータコンテンツ, フローコンテンツ, 記述コンテンツ |
|---|---|
| 許可されている内容 | text/javascript などの動的スクリプト |
| タグの省略 | なし。開始タグと終了タグの両方が必須です。 |
| 許可されている親要素 | メタデータコンテンツを受け入れるすべての要素、または記述コンテンツを受け入れるすべての要素。 |
| 暗黙の ARIA ロール | 対応するロールなし |
| 許可されている ARIA ロール | 許可されている role なし |
| DOM インターフェイス | HTMLScriptElement |
仕様書
| Specification |
|---|
| HTML # the-script-element |
ブラウザーの互換性
BCD tables only load in the browser