console
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
メモ: この機能はウェブワーカー内で利用可能です。
console オブジェクトは、ブラウザーのデバッグコンソール(例えば Firefox のウェブコンソール)へのアクセスを提供します。
コンソール API の実装はランタイムによって異なる場合があります。具体的な例として、いくつかのコンソールメソッドはオンラインエディターや IDE によっては動作が異なったり、まったく動作しなかったりすることがあります。この記事で記述された動作を確認するには、ブラウザーの開発者ツールでメソッドを試してください。
console オブジェクトには任意のグローバルオブジェクトからアクセスできます。閲覧スコープの Window や、特定の種類のワーカーを表す WorkerGlobalScope の console プロパティを通してアクセスできます。これは Window.console として公開されていますが、単に console として参照できます。
console.log("Failed to open the specified link");
メソッド
console.assert()-
第 1 引数が
falseであれば、エラーメッセージをコンソールに出力します。 console.clear()-
コンソールをクリアします。
console.count()-
指定されたラベルでこの行が呼び出された回数をログ出力します。
console.countReset()-
指定されたラベルのカウンターの値をリセットします。
console.debug()-
コンソールへデバッグログレベルでメッセージを出力します。
console.dir()-
指定した JavaScript オブジェクトのプロパティの、対話型リストを表示します。このリスト内の三角印をクリックすると、子オブジェクトの内容を調査して表示させることができます。
console.dirxml()-
指定したオブジェクトを XML/HTML 要素で表現したものを表示します。表現できない場合は、JavaScript オブジェクトビューを表示します。
console.error()-
コンソールへエラーログレベルでメッセージを出力します。
console.exception()非標準 非推奨;-
console.error()の別名です。 console.group()-
新たなインライングループを作成し、以降のすべての出力を別なレベルに字下げします。レベルを戻すには、
console.groupEnd()を呼び出します。 console.groupCollapsed()-
新たなインライングループを作成し、以降のすべての出力を別なレベルに字下げします。
console.group()とは異なり、グループが折りたたまれた状態で作られ、それを開くには展開ボタンを操作する必要があります。レベルを戻すには、console.groupEnd()を呼び出します。 console.groupEnd()-
現在のインライングループから抜けます。
console.info()-
コンソールへ情報ログレベルでメッセージを出力します。
console.log()-
コンソールへメッセージを出力します。
console.profile()非標準-
ブラウザー内蔵のプロファイラー (例えば Firefox のパフォーマンスツール) を開始します。プロファイルの名称を指定することができます。
console.profileEnd()非標準-
プロファイラーを停止します。結果のプロファイルは、ブラウザーのパフォーマンスツール (例えば Firefox のパフォーマンスツール) で確認できます。
console.table()-
表形式のデータを、表を使用して表示します。
console.time()-
入力引数で指定された名前のタイマーを開始します。ページあたり最大 10,000 個のタイマーを同時に動かすことができます。
console.timeEnd()-
指定されたタイマーを停止して、そのタイマーを開始してからの時間を秒単位でログに出力します。
console.timeLog()-
指定されたタイマーの値をコンソールへ出力します。
console.timeStamp()非標準console.trace()-
スタックトレースを出力します。
console.warn()-
コンソールへ警告ログレベルでメッセージを出力します。
例
コンソールへのテキストの出力
コンソールでもっとも頻繁に使用される機能は、テキストやその他のデータをログ出力することです。生成することができる出力のカテゴリーはいくつかあり、console.log()、console.info()、console.warn()、console.error()、console.debug() の各メソッドを使用します。これらメソッドの出力結果はログ上でそれぞれ異なるスタイルがつけられ、また関心がある種類の出力だけを参照するためにブラウザーが提供するフィルター機能を使用することもできます。
各出力メソッドを使用する方法は 2 つあります。
- 可変個数の引数を渡すと、その文字列表現が 1 つの文字列に連結され、コンソールに出力されます。
- 0 個以上の置換文字列を含む文字列と、それに続く可変個数の引数を渡して置換します。
単一のオブジェクトの出力
もっとも簡単にログを記録する方法は、単一のオブジェクトを出力することです。
const someObject = { str: "Some text", id: 5 };
console.log(someObject);
出力内容は以下のようになります。
{str:"Some text", id:5}
ブラウザーは、オブジェクトに関する情報を可能な限り表示します。例えば、オブジェクトのプライベートな状態も表示されるかもしれません。DOM 要素や関数のようなある種のオブジェクトは、特別な方法で表示されることもあります。
オブジェクトのスナップショット
オブジェクトに関する情報は、遅延して取得されます。これは、ログメッセージはオブジェクトがログ出力された時点ではなく、最初に表示された時点のオブジェクトのコンテンツを表示させるということです。例えば、次のようになります。
const obj = {};
console.log(obj);
obj.prop = 123;
これは {} を出力します。しかし、オブジェクトの詳細を展開すると、prop: 123 と表示されます。
オブジェクトを変更しようとしていて、ログ出力した情報が更新されないようにしたい場合は、ログ出力する前にオブジェクトをディープクローンすることができます。一般的な方法は、JSON.stringify() してから JSON.parse() することです。
console.log(JSON.parse(JSON.stringify(obj)));
ブラウザーで動作する他の選択肢として、structuredClone() があり、これはさまざまな種類のオブジェクトを複製するのに有効です。
複数のオブジェクトの出力
ログ出力のメソッドを呼び出すときにオブジェクトを羅列することで、複数のオブジェクトを出力することもできます。
const car = "Dodge Charger";
const someObject = { str: "Some text", id: 5 };
console.info("My first car was a", car, ". The object is:", someObject);
出力は以下のようになります。
My first car was a Dodge Charger. The object is: {str:"Some text", id:5}
文字列置換の使用
ログ出力メソッドの最初の引数は、0 個以上の置換文字列の入った文字列とすることができます。各置換文字列は、対応する引数値で置き換えられます。
%o-
JavaScript オブジェクトを「最適に有益な書式設定」スタイルで出力します。例えば、DOM 要素は要素インスペクターに現れるのと同じ方法で表示されます。
%O-
「一般的な JavaScript オブジェクト書式化」スタイルで、通常は展開されたツリーの形で JavaScript オブジェクトを出力します。これは
console.dir()に似ています。 %dまたは%i-
整数値を出力します。
%s-
文字列を出力します。
%f-
浮動小数点数値を出力します。
%c-
以下のテキストすべてに CSS スタイルルールを適用します。コンソール出力のスタイル設定を参照してください。
ブラウザーによっては追加の書式を指定します。例えば、Safari と Firefox は C スタイルの精度書式 %.<精度>f に対応しています。例えば、console.log("Foo %.2f", 1.1) は小数点以下 2 桁の数値を出力し、Foo 1.10 となります。console.log("Foo %.2d", 1.1) は有効数字 2 桁に先頭の 0 を加えた数値を出力し、 Foo 01 となります。
これらは引数リストの書式化文字列の後にある引数を引用します。例えば次のようになります。
for (let i = 0; i < 5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i + 1);
}
出力は以下のようになります。
Hello, Bob. You've called me 1 times. Hello, Bob. You've called me 2 times. Hello, Bob. You've called me 3 times. Hello, Bob. You've called me 4 times. Hello, Bob. You've called me 5 times.
コンソールの出力のスタイル付け
%c ディレクティブを使用すると、コンソールの出力に CSS スタイルを適用することができます。
console.log(
"This is %cMy stylish message",
"color: yellow; font-style: italic; background-color: blue;padding: 2px",
);
ディレクティブの前のテキストは影響を受けませんが、ディレクティブの後ろのテキストは引数の CSS 宣言を使用して装飾されます。
![]()
%c は複数回使用することができます。
console.log(
"Multiple styles: %cred %corange",
"color: red",
"color: orange",
"Additional unformatted message",
);
%c で利用できるプロパティは次の通りです。 (少なくとも、 Firefox では — 他のブラウザーでは異なる可能性があります)。
backgroundおよび同等の個別指定borderおよび同等の個別指定border-radiusbox-decoration-breakbox-shadowclearandfloatcolorcursordisplayfontおよび同等の個別指定line-heightmarginoutlineおよび同等の個別指定paddingtext-*、例えばtext-transformwhite-spaceword-spacingおよびword-breakwriting-mode
メモ:
既定では、各コンソールメッセージはインライン要素のように動作します。padding や margin などのプロパティに何らかの効果を持たせたい場合は、display プロパティを display: inline-block に設定します。
メモ:
明るい配色と暗い配色の両方に対応するために、色を指定するときに light-dark() を使用することができます。例えば color: light-dark(#D00000, #FF4040); とします。
コンソールでのグループの使用
関連するデータを視覚的に結合することによりコンソール出力をまとめるのに役立つ、入れ子になったグループを使用することができます。新たな入れ子のブロックを作成するには、 console.group() を呼び出してください。console.groupCollapsed() メソッドは似ていますが、こちらは折りたたまれた状態の新たなブロックを作成し、中身を読むには展開ボタンを操作してブロックを開く必要があります。
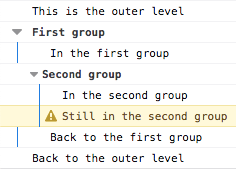
現在のグループを抜けるには、 console.groupEnd() を呼び出します。例えば、以下のコードを実行します。
console.log("This is the outer level");
console.group("First group");
console.log("In the first group");
console.group("Second group");
console.log("In the second group");
console.warn("Still in the second group");
console.groupEnd();
console.log("Back to the first group");
console.groupEnd();
console.debug("Back to the outer level");
出力は以下のようになります。

タイマー
特定の操作にかかる時間を計るため、タイマーを設定することができます。タイマーを開始するには、引数で名前を指定して console.time() メソッドを呼び出します。タイマーを停止して経過時間をミリ秒単位で取得するには、タイマーの名前をまた引数で指定して console.timeEnd() メソッドを呼び出します。ページあたり最大 10,000 個のタイマーを同時に動かすことができます。
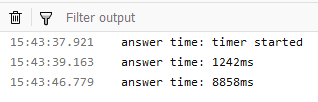
例えば、次のコードを実行したとします。
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff…");
console.timeEnd("answer time");
ユーザーがアラートボックスを解除するのにかかった時間を記録し、その時間をコンソールに記録し、ユーザーが 2 回目のアラートを解除するのを待ってから、終了時間をコンソールに記録します。

タイマーの名前は、タイマーの開始時と停止時の両方で表示されることに注意してください。
スタックトレース
console オブジェクトはスタックトレースの出力にも対応しています。これは console.trace() を呼び出した場所へ至るための呼び出し経路を表示するものです。以下のコードを見てください。
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
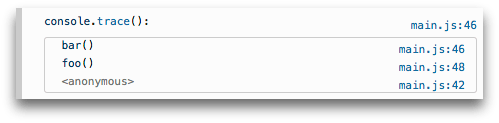
コンソールへの出力内容は以下のようになります。

仕様書
| Specification |
|---|
| Console # console-namespace |
ブラウザーの互換性
BCD tables only load in the browser
関連情報
- Firefox 開発者ツール
- ウェブコンソール — Firefox のウェブコンソールがコンソール API の呼び出しを処理する方法
- about:debugging — モバイル端末がデバッグ対象である場合に、コンソールの出力を確認する方法
- Google Chrome DevTools
- Microsoft Edge DevTools
- Safari Web Inspector