Console
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Объект Console служит для доступа к средствам отладки браузера (например, Web Console (Веб-консоль) в Firefox). Работа с ним отличается в разных браузерах, но эти методы и свойства по факту поддерживаются всеми браузерами.
Доступ к Console можно получить через свойство глобального объекта, то есть: Window в браузере (в JavaScript), WorkerGlobalScope — в workers это специальный способ доступа через свойство console. Он известен как Window.console, и на него ссылаются для простоты так: "console".
console.log("Failed to open the specified link");
Ниже описаны методы, доступные в объекте Console и приведены несколько примеров их использования.
Примечание: Эта возможность доступна в Web Workers.
Методы
console.assert()-
Выводит в консоль (имеется ввиду веб-консоль) сообщение и стек вызова метода, если первый аргумент
false. console.clear()-
Очистка консоли.
console.count()-
Выводит количество вызовов метода с определённой меткой (передаётся в параметре метода)
console.countReset()-
Обнуляет значение счётчика с заданным значением.
console.debug()-
Синоним для
log() console.dir()Не стандартно-
Отображает интерактивный список свойств указанного объекта JavaScript. Этот список позволит вам посмотреть дочерние объекты и их свойства.
console.dirxml()Не стандартно-
Отображает представление указанного объекта в XML/HTML-виде, если это возможно. Если нет - в виде JavaScript-объекта (как в виде "console.dir()").
console.error()-
Выводит сообщение об ошибке. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
console._exception()Не стандартно Устарело-
Синоним для
error(); console.group()-
Создаёт новую группировку сообщений, сдвигая все следующие выводимые строки вправо на один уровень. Для завершения группы вызовите
groupEnd(). console.groupCollapsed()-
Создаёт новую группировку сообщений, сдвигая все следующие сообщения вправо на один уровень; в отличие от
group()вывод происходи в свёрнутую группу, требующую раскрыть её вручную по кнопке. Для завершения группывызовитеgroupEnd(). console.groupEnd()-
Выход из текущей группы.
console.info()-
Информационное сообщение. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
console.log()-
Общий метод вывода информации. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
console.profile()Не стандартно-
Запускает профайлер, встроенный в браузер (например, Firefox performance tool). Вы можете указать метку профиля (по желанию).
console.profileEnd()Не стандартно-
Останавливает профайлер.Вы можете посмотреть результат в инструментах анализа производительности браузера (например, Firefox performance tool).
console.table()-
Отображает табличные данные в виде таблицы.
console.time()-
Запускает таймер с именем из переданного параметра. Можно запустить одновременно до 10,000 таймеров на странице.
console.timeEnd()-
Останавливает указанный таймер и записывает в лог, сколько прошло секунд от его старта.
console.timeStamp()Не стандартно-
Ставит маркер в браузерном инструменте измерения производительности Timeline или Waterfall.
console.trace()-
Вывод трассировки стека.
console.warn()-
Выводит предупреждающее сообщение. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
Использование
Вывод текста в консоль
Чаще всего Консоль используется для вывода строк текста и других типов данных. Существует четыре категории вывода, которые вы можете создавать, используя функции console.log(), console.info(), console.warn(), console.error(). Их вывод стилизован по-разному, и вы можете использовать фильтры, предоставляемые браузером, чтобы видеть только интересующие вас вещи.
Есть два пути использования функций вывода; можно просто передать список объектов, чьё строковое представление сольётся в одну строку, после чего выведется в консоль, или вы можете использовать строку с подстановочными символами и списком объектов-параметров для подстановки в них.
Вывод одного объекта
Простейший способ для вывода одного объекта:
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
Вывод будет таким:
[09:27:13.475] ({str:"Some text", id:5})
Вывод нескольких объектов
Вы можете выводить несколько объектов, просто перечисляя их в вызываемой функции:
var car = "Dodge Charger";
var someObject = { str: "Some text", id: 5 };
console.info("My first car was a", car, ". The object is: ", someObject);
Вывод будет таким:
[09:28:22.711] My first car was a Dodge Charger . The object is: ({str:"Some text", id:5})
Преобразование строк с использованием масок
Gecko 9.0 ввёл поддержку подстановочных символов (масок). При передаче строки одному из методов вы можете использовать следующие символы:
| Подстановочный символ | Описание |
|---|---|
| %o или %O | Выводит ссылку на JavaScript-объект. Нажатие на ссылку приведёт к открытию инспектора кода. |
| %d или %i | Выведет целое число. Поддерживается форматирование, например, console.log("АБВГД %.2d", 1.1) выведет число как две значащих цифры с лидирующим нулём: АБВГД 01 |
| %s | Выводит строку. |
| %f | Выводит число с плавающей точкой. Поддерживается форматирование, например, console.log("АБВГД %.2f", 1.1) выведет число до двух знаков после запятой: АБВГД 1.10 |
Каждая из масок выбирает следующий аргумент из списка параметров. Пример:
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
Вывод будет таким:
[13:14:13.481] Hello, Bob. You've called me 1 times. [13:14:13.483] Hello, Bob. You've called me 2 times. [13:14:13.485] Hello, Bob. You've called me 3 times. [13:14:13.487] Hello, Bob. You've called me 4 times. [13:14:13.488] Hello, Bob. You've called me 5 times.
Стилизация вывода консоли
Можно использовать директиву "%c" для применения стилей CSS при выводе в консоль. Часть текста до директивы не затрагивается стилем, а часть после - будет стилизована:
console.log(
"This is %cMy stylish message",
"color: yellow; font-style: italic; background-color: blue; padding: 2px;",
);
![]()
Примечание: Поддерживается довольно много свойств стилей CSS; но вам необходимо поэкспериментировать и посмотреть, что окажется более полезным.
Группирование вывода в консоли
Вы можете использовать вложенные группы для организации вывода, визуально комбинируя связанный материал. Для создания вложенного блока вызовите console.group(). Метод console.groupCollapsed() похожий, но создаёт новый блок свёрнутым, что потребует нажать на кнопку, для своего раскрытия для чтения.
Примечание:
Свёрнутые группы не поддерживаются пока в Gecko; в настоящее время метод groupCollapsed() работает так же как и group().
Для выхода из текущей группы просто вызовите console.groupEnd(). Пример:
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
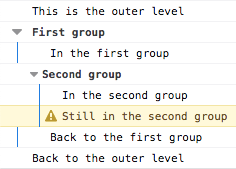
Вывод будет таким:

Таймеры
Для расчёта длительности определённых операций в Gecko 10 введена поддержка таймеров в объекте console. Для запуска таймера вызовите функцию console.time(), при этом в качестве параметра передайте название таймера. Для остановки таймера и для получения прошедшего времени в миллисекундах вызовите console.timeEnd(), передав в качестве параметра имя таймера. На странице можно запустить до 10000 таймеров одновременно.
Рассмотрим пример:
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");
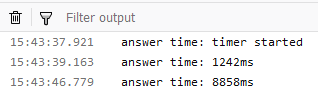
этот код запишет в веб-консоль время необходимое пользователю для того, чтобы закрыть окно alert:

Заметьте, что имя таймера отображено и при старте таймера и при его остановке.
Примечание: Это важно: если вы используете таймер для записи таймингов сетевого трафика, то таймер отобразит общее время для операции, в то время как время, отображаемое в панели "Сеть" это только время, требуемое для заголовка. Если у вас включено логирование времени тела ответа, то время ответа для заголовка и для тела должно соответствовать времени, которое вы у видите в консоли.
Трассировка стека вызова
Консоль также поддерживает вывод трассировки стека; она покажет вам весь путь вызовов функций, пройденный до момента, когда вы вызвали console.trace(). Например, такой код:
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
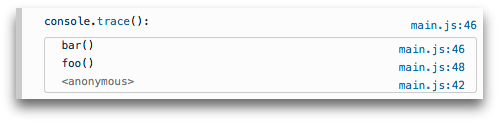
Вывод в консоль будет похож на этот:

Замечания
- По крайней мере в Firefox, если страница определяет свой объект
console, то этот объект переопределяет объектconsole, встроенный в Firefox. - До Gecko 12.0, методы объекта
consoleработали только, если открыта панель "Веб-консоль" (Web Console). Начиная с Gecko 12.0, вывод кешируется до тех пор, пока панель Веб-консоль не откроется, и сразу отобразится в ней. - Стоит отметить, что встроенный в Firefox объект
consoleсовместим с таким же объектом, предоставляемым плагином Firebug.
Смотрите также
- Tools
- Веб-консоль - как Веб-консоль в Firefox обрабатывает вызовы API-консоли
- Удалённая отладка- как посмотреть вывод в консоль, когда цель отладки находится на мобильном устройстве
- Отладка приложений в Firefox OS - использование Менеджера приложений для отладки приложений, запущенных на Firefox OS
- On-device console logging - как сделать логирование на устройствах на Firefox OS