HTMLElement: offsetLeft プロパティ
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
HTMLElement.offsetLeft プロパティは読み取り専用で、現在の要素の左上隅が HTMLElement.offsetParent ノード内で左へオフセットされるピクセル数を返します。
ブロックレベル要素では、 offsetTop, offsetLeft, offsetWidth, offsetHeight が offsetParent からの相対的な要素の境界ボックスを記述します。
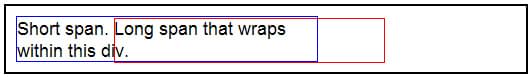
しかし、 (span などの) インラインレベル要素は行をまたいで折り返すことがあるので、 offsetTop および offsetLeft は最初の境界ボックス (その幅と高さを取得するには Element.getClientRects() を使用) の位置を記述するのに対し、 offsetWidth および offsetHeight は囲む境界ボックス (位置を取得するには Element.getBoundingClientRect() を使用) の寸法を記述します。したがって、 offsetLeft, offsetTop, offsetWidth, offsetHeight による左、上、幅、高さは折り返されたテキストの区間を囲むボックスにはなりません。
値
整数です。
例
const colorTable = document.getElementById("t1");
const tOLeft = colorTable.offsetLeft;
if (tOLeft > 5) {
// large left offset: do something here
}
この例は、 div 内で折り返す「長い」文を青い境界線で表示し、 span の境界を記述すると考えられるものを赤いボックスで表示します。

<div
style="width: 300px; border-color:blue; border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="longspan">Long span that wraps within this div.</span>
</div>
<div
id="box"
style="position: absolute; border-color: red; border-width: 1; border-style: solid; z-index: 10"></div>
<script>
const box = document.getElementById("box");
const longspan = document.getElementById("longspan");
box.style.left = longspan.offsetLeft + document.body.scrollLeft + "px";
box.style.top = longspan.offsetTop + document.body.scrollTop + "px";
box.style.width = longspan.offsetWidth + "px";
box.style.height = longspan.offsetHeight + "px";
</script>
仕様書
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetleft |
ブラウザーの互換性
BCD tables only load in the browser