HTMLElement: offsetWidth プロパティ
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
HTMLElement.offsetWidth は読み取り専用プロパティで、要素のレイアウト幅を整数として返します。
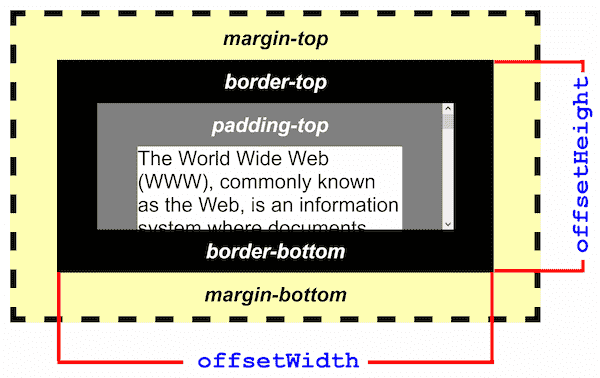
通常、 offsetWidth は、境界線、パディング、および垂直スクロールバー(レンダリングされている場合)を含む、要素の CSS における幅のピクセル単位の計測値です。 ::before や ::after などの擬似要素の幅は含まれません。
要素が非表示の場合、(例えば、要素またはその祖先のいずれかで style.display を "none" に設定している場合) 0 が返されます。
値
要素の offsetWidth ピクセル値に対応する整数です。 offsetWidth プロパティは読み取り専用です。
メモ:
このプロパティは、値を整数に丸めます。 小数値が必要な場合は、element.getBoundingClientRect() を使用してください。
例

仕様書
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetwidth |
ブラウザーの互換性
BCD tables only load in the browser