HTMLElement: offsetLeft-Eigenschaft
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die HTMLElement.offsetLeft Nur-Lese-Eigenschaft gibt die Anzahl der Pixel zurück, um die die obere linke Ecke des aktuellen Elements innerhalb des HTMLElement.offsetParent-Knotens nach links versetzt ist.
Für Block-Elemente beschreiben offsetTop, offsetLeft, offsetWidth und offsetHeight den Rahmenkasten eines Elements relativ zum offsetParent.
Für Inline-Elemente (wie span), die von einer Zeile zur nächsten umbrochen werden können, beschreiben offsetTop und offsetLeft jedoch die Positionen des ersten Rahmenkastens (verwenden Sie Element.getClientRects(), um dessen Breite und Höhe zu ermitteln), während offsetWidth und offsetHeight die Abmessungen des umschließenden Rahmenkastens beschreiben (verwenden Sie Element.getBoundingClientRect(), um dessen Position zu ermitteln). Daher wird eine Box mit den Werten offsetLeft, offsetTop, offsetWidth und offsetHeight kein Begrenzungsrahmen für einen span mit umbrochenem Text sein.
Wert
Ein Ganzzahlwert.
Beispiele
const colorTable = document.getElementById("t1");
const tOLeft = colorTable.offsetLeft;
if (tOLeft > 5) {
// large left offset: do something here
}
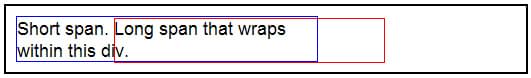
Dieses Beispiel zeigt einen 'langen' Satz, der innerhalb eines div mit einem blauen Rahmen umbrochen wird, und einen roten Kasten, von dem man meinen könnte, er sollte die Grenzen des span beschreiben.

<div
style="width: 300px; border-color:blue; border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="long-span">Long span that wraps within this div.</span>
</div>
<div
id="box"
style="position: absolute; border-color: red; border-width: 1; border-style: solid; z-index: 10"></div>
<script>
const box = document.getElementById("box");
const longSpan = document.getElementById("long-span");
box.style.left = longSpan.offsetLeft + document.body.scrollLeft + "px";
box.style.top = longSpan.offsetTop + document.body.scrollTop + "px";
box.style.width = longSpan.offsetWidth + "px";
box.style.height = longSpan.offsetHeight + "px";
</script>
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetleft |
Browser-Kompatibilität
BCD tables only load in the browser