HTMLElement: offsetLeft 속성
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
HTMLElement.offsetLeft 읽기 전용 속성은 현재 요소의 왼쪽 상단 모서리가 HTMLElement.offsetParent 노드 내에서 왼쪽으로 얼마나 떨어져 있는지를 픽셀 수로 반환합니다.
블록 레벨 요소의 경우 offsetTop, offsetLeft, offsetWidth, offsetHeight는 offsetParent를 기준으로 요소의 테두리 상자를 설명합니다.
하지만 span 같이 한 줄에서 다음 줄로 감싸질 수 있는 인라인 레벨 요소의 경우 offsetTop과 offsetLeft는 첫 번째 테두리 상자의 위치를 설명하고 (너비와 높이를 가져오기 위해 Element.getClientRects() 사용), offsetWidth와 offsetHeight는 경계 테두리 상자의 치수를 설명합니다 (위치를 가져오기 위해 Element.getBoundingClientRect() 사용). 따라서 왼쪽, 위쪽, 너비, 높이가 offsetLeft, offsetTop, offsetWidth, offsetHeight인 상자는 텍스트로 감싸진 span의 경계 상자가 되지 않습니다.
값
정수입니다.
예제
const colorTable = document.getElementById("t1");
const tOLeft = colorTable.offsetLeft;
if (tOLeft > 5) {
// 큰 왼쪽 오프셋: 여기서 무언가를 하세요.
}
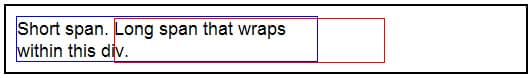
이 예제는 파란색 테두리가 있는 div 안에 둘러싸인 'long' 문장과 span의 경계를 설명해야 할 것으로 생각하는 빨간색 상자를 보여줍니다.

<div
style="width: 300px; border-color:blue; border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="longspan">Long span that wraps within this div.</span>
</div>
<div
id="box"
style="position: absolute; border-color: red; border-width: 1; border-style: solid; z-index: 10"></div>
<script>
const box = document.getElementById("box");
const longspan = document.getElementById("longspan");
box.style.left = longspan.offsetLeft + document.body.scrollLeft + "px";
box.style.top = longspan.offsetTop + document.body.scrollTop + "px";
box.style.width = longspan.offsetWidth + "px";
box.style.height = longspan.offsetHeight + "px";
</script>
명세서
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetleft |
브라우저 호환성
BCD tables only load in the browser