スキルテスト: 表
このスキルテストの目的は、 CSS で HTML の表をスタイル設定する方法を理解しているかどうかを評価することです。
メモ: このページのインタラクティブエディターや、CodePen、JSFiddle、Glitchなどのオンラインエディターで解決策を試すことができます。
もし行き詰まったら、コミュニケーションチャンネルのいずれかに連絡してみてください。
課題
表のスタイル設定のレッスンでは、かなり派手な方法で表をスタイル設定しました。この課題では、同じ表をスタイル設定しますが、外部記事 Web Typography: designing tables to be read not looked at で説明されているような、表デザインのグッドプラクティスを使用します。
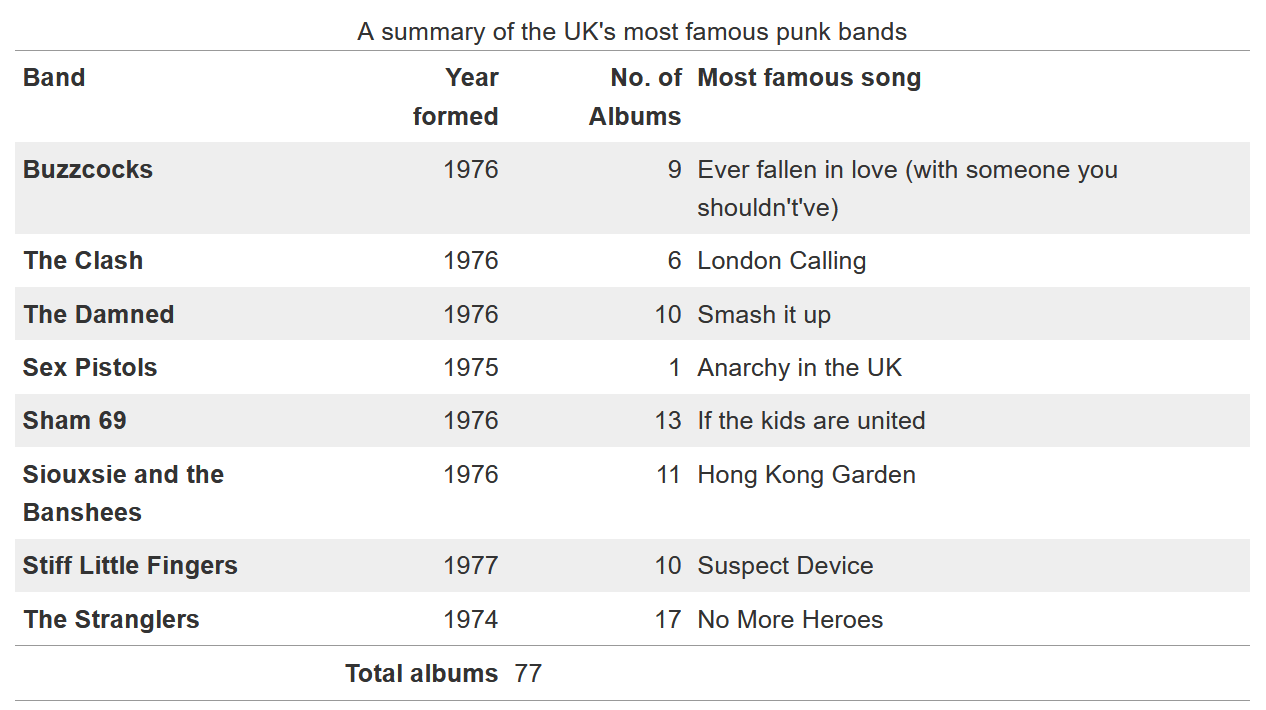
完成した表は下記画像のようになります。これを実現する方法はいくつかありますが、チュートリアルを使用することと同様のパターンに従って、以下のことを行うことを提案します。
- 表の見出しとデータに
0.3emのパディングを追加し、セルの一番上に配置します。 - 数字を格納する列の見出しとデータを右に配置します。
- テキストを格納する段の見出しとデータは左に配置します。
- 16 進色
#999で上下に 1px の実線の境界線を追加し、フッターの上にも同じ色の 1px の実線の境界線を追加します。 - 表要素の境界線間の既定の空間を除去し、期待通りの結果を取得します。
- 表本体の奇数行を 16 進数の色
#eeeで縞模様にします。

下記のライブコードを更新して、完成例を再現してみてください。
追加の課題です。
- 表のレイアウトをもう少し予測しやすいものにするにはどうしたらよいでしょうか。既定では表の段組みがどのようにサイズ調整されているか、そしてこの動作を見出しの幅に応じて列のサイズを調整するように変更する方法を考えてみましょう。
この課題の最初の段階のファイルをダウンロードすると、自分のエディターやオンラインエディターで取り組むことができます。