paint-order
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Das paint-order-Attribut legt die Reihenfolge fest, in der die Füllung (fill), der Rahmen (stroke) und die Markierungen (markers) eines bestimmten Shapes oder Textelements gezeichnet werden.
Hinweis:
Als Präsentationsattribut hat paint-order auch ein entsprechendes CSS-Property: paint-order. Wenn beide angegeben sind, hat das CSS-Property Vorrang.
Dieses Attribut kann mit den folgenden SVG-Elementen verwendet werden:
Verwendungshinweise
| Wert |
normal | [ fill || stroke ||
markers ]
|
|---|---|
| Standardwert | normal |
| Animierbar | diskret |
- normal
-
Dieser Wert gibt an, dass zuerst die Füllung gezeichnet wird, dann der Rahmen und schließlich die Markierungen.
- [ fill || stroke || markers ]
-
Die Reihenfolge dieser drei Schlüsselwörter gibt die Reihenfolge an, in der das Zeichnen geschieht, von links nach rechts. Wenn eine der drei Mal-Komponenten weggelassen wird, werden sie in ihrer Standardreihenfolge nach den angegebenen Komponenten gezeichnet. Zum Beispiel entspricht die Verwendung von
strokedem Wertstroke fill markers.
Beispiel
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="200">
<linearGradient id="g" x1="0" y1="0" x2="0" y2="1">
<stop stop-color="#888" />
<stop stop-color="#ccc" offset="1" />
</linearGradient>
<rect width="400" height="200" fill="url(#g)" />
<g
fill="crimson"
stroke="white"
stroke-width="6"
stroke-linejoin="round"
text-anchor="middle"
font-family="sans-serif"
font-size="50px"
font-weight="bold">
<text x="200" y="75">stroke over</text>
<text x="200" y="150" paint-order="stroke" id="stroke-under">
stroke under
</text>
</g>
</svg>
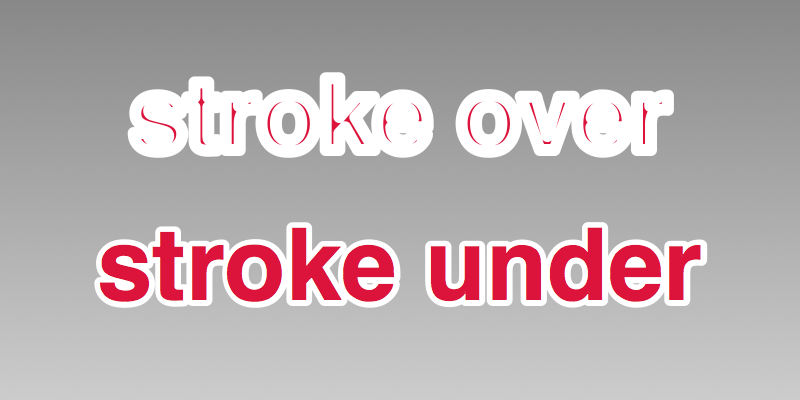
Das Beispiel wird wie folgt dargestellt:

Der Effekt "Rahmen unter der Füllung" könnte mit der folgenden CSS-Eigenschaft erreicht werden:
#stroke-under {
paint-order: stroke;
}
Spezifikationen
| Specification |
|---|
| Scalable Vector Graphics (SVG) 2 # PaintOrderProperty |
Browser-Kompatibilität
BCD tables only load in the browser